如何调用js文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何调用js文件相关的知识,希望对你有一定的参考价值。
1.如何在html中调用js文件2.怎么使用js文件里面的过程和函数(例:js文件里面有 function 时间())我要调用他3.举个例子
需要准备的材料分别有:电脑、html编辑器、浏览器。
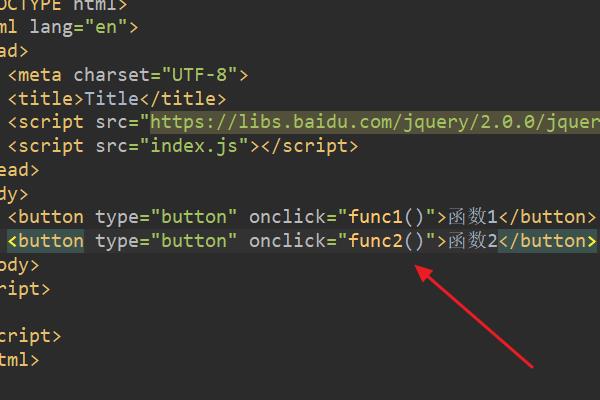
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

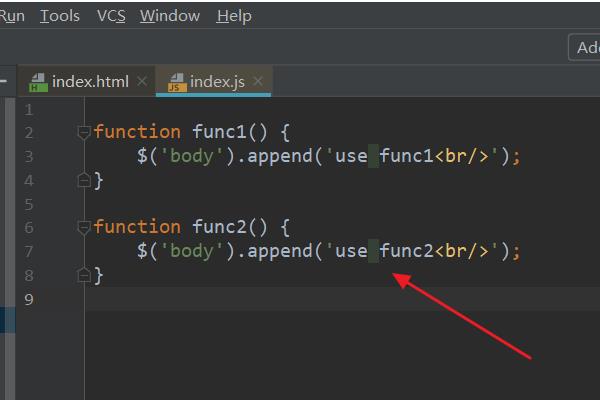
2、在index.js中,实现func1和func2函数。

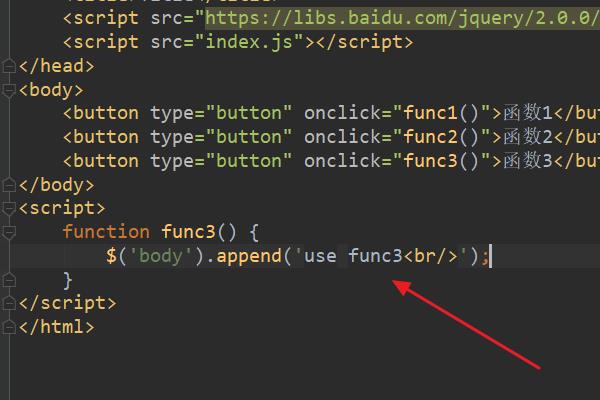
3、在index.html中,新增第3个button,并调用func3()方法,并在<script>标签中输入js代码:
function func3()
$('body').append('use func3<br/>');

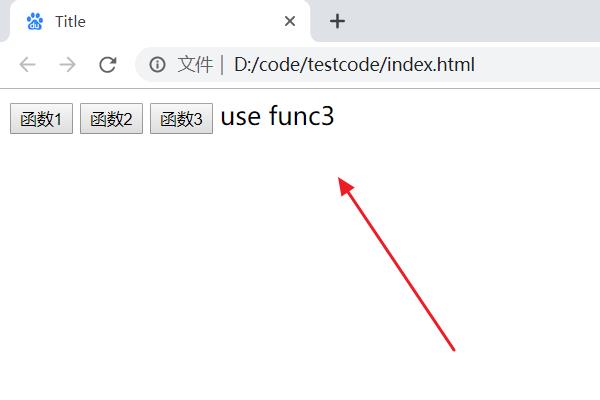
4、浏览器运行index.html页面,此时点击“函数3”按钮,能正常执行func3函数来输出内容。

导入js文件
在页面中调用
事件="时间();"; 就行了
比如说 onclick=“时间()" 参考技术B 写个js文件 文件名暂定为 a.js
a.js里面的内容如下:
function showTime()
var time = new Date();
alert(time);
写一个html文件 文件名暂定为 b.html(把a.js和b.html放一个文件夹)
b.html里面的内容如下:
<html>
<head><title>time<title/>
<script src="a.js" type="text/javascript"></script>
<head>
<body>
点击显示时间:<input type="button" onclick="showTime()" />
<body/>
<html/>
自己运行下试试~本回答被提问者采纳
如何在js文件中调用另一个js中的方法(详细请进)
比如有一个文件叫check.js,里面有个方法check();另外有一个ajax.js文件,里面有操作ajax的3个方法(创建XMLHttpRequest对象,回调函数,提交给servlet的方法),如何在check.js里面调用ajax中的方法?
方法:直接调用对方的函数就行。
步骤:
1、两个或者多个js文件加载到同一个页面中
2、js文件中的方法直接相互访问。
示例:
a.js中定义一个方法function a()
b.js中定义一个方法
function b()
在a.js中访问b.js中方法
b();//就可以直接访问b方法 参考技术A 直接调用就可以了,在页面上包含的时候注意先后顺序就行。
<script language="javascript" src="ajax.js"></script>
<script language="javascript" src="check.js"></script> 参考技术B Js文件中调用其它Js函数的方法:
1、例如有这样一个html,里面有一个按钮,当按下时调用b.js文件中的方法b()。而b()中又要调用a.js文件中的方法a()。那我们应该怎么做呢?
首先,在html中引入b.js,并在之后加入引用语句。必须注意,将要引入的Js文件代码放在下面。
b.js文件中引入a.js,内容如下:
new_element=document.createElement("script");
new_element.setAttribute("type","text/javascript");
new_element.setAttribute("src","a.js");// 在这里引入了a.js
document.body.appendChild(new_element);
function b()
a();
在b.js文件中前4行代码中我们引入了a.js文件,并在第7行代码中调用了a.js代码中的a()方法。
注意:一定要放在body下面。
因为在b.js中用到了body(document.body.appendChild(new_element);)
如果将引如b.js的代码放在body上面,也就是说, 进入页面后,还没有生成body就已经执行b.js里的document.body.appendChild(new_element);了。 这时body不存在就会抛javascript错误。 参考技术C
可以使用JavaScript的document.write方法引入js文件。
举例如下:
document.write('<script src="jquery.js"><\\/script>'); //引入当前目录下的jquery.js文件。以上代码已本地测试可用,你可以试一下。
以上是关于如何调用js文件的主要内容,如果未能解决你的问题,请参考以下文章