vue.js 开发环境配置
Posted cs294639693
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js 开发环境配置相关的知识,希望对你有一定的参考价值。
1. node.js环境(npm包管理器)
下载: https://nodejs.org/en/download/current/
下载解压版的方便
添加path环境后运行
npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。
2. cnpm npm的淘宝镜像
由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm.
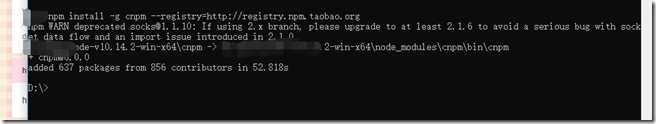
输入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,没报错表示安装成功
3. 安装vue-cli 脚手架构建工具
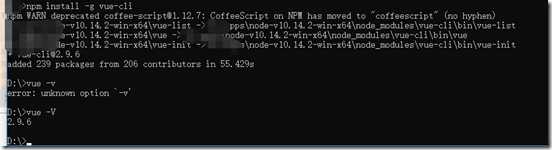
npm install -g vue-cli
接下来就开始使用vue-cli来构建项目。
4.初始化一个完整版的项目
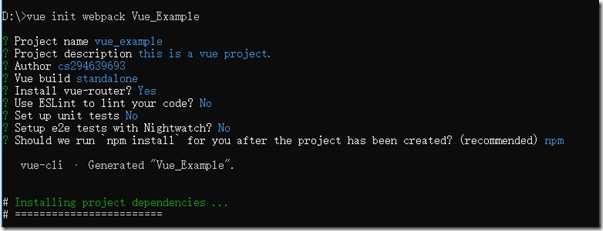
vue init webpack Vue_Example
运行项目
参考:
https://blog.csdn.net/muzidigbig/article/details/80490884
以上是关于vue.js 开发环境配置的主要内容,如果未能解决你的问题,请参考以下文章