vue.js开发环境搭建以及创建一个vue实例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js开发环境搭建以及创建一个vue实例相关的知识,希望对你有一定的参考价值。
Vue.js 是一套构建用户界面的渐进式框架。Vue 只关注视图层, 采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
在使用 vue.js 之前首先需要搭建 vue.js 的开发环境,下面,我们就来一步一步的搭建 vue.js 的环境:
1、首先,我们需要安装 node.js:
安装 node.js 请参考 node.js安装配置 ,可以打开命令行,输入 node -v,如果输出版本号,说明我们安装 node 环境成功,输入 npm -v 可以看到 npm 的版本号,如图:

2、安装cnpm:
我们可以利用淘宝npm镜像安装相关的依赖,因为如果使用 npm ,在国内运行起来会很慢,有时候甚至会安装失败。淘宝 NPM镜像 ,我们接着在命令行中输入 npm install -g cnpm –registry=https://registry.npm.taobao.org 安装 cnpm . 可以使用 cnpm -v 查看cnpm的版本号。
3、vue.js脚手架安装:
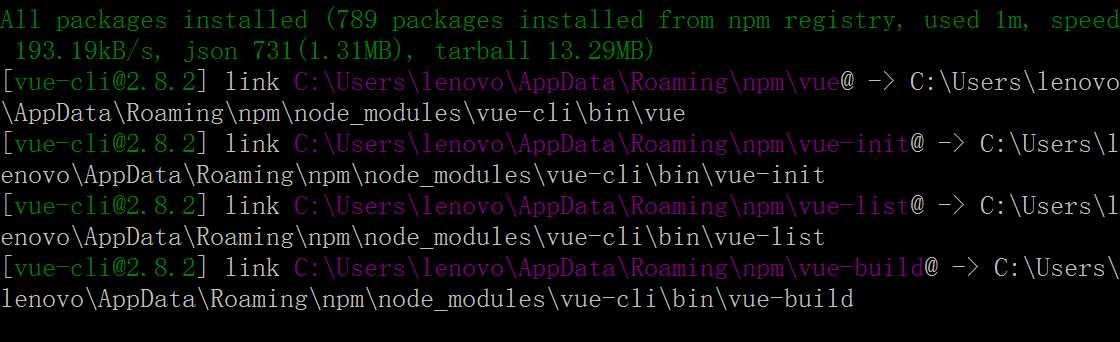
1)在命令行中输入:cnpm install -g vue-cli.这里采用 -g,是为了能够全局使用,而不是在当前目录下使用,安装完成之后会出现如图的信息:

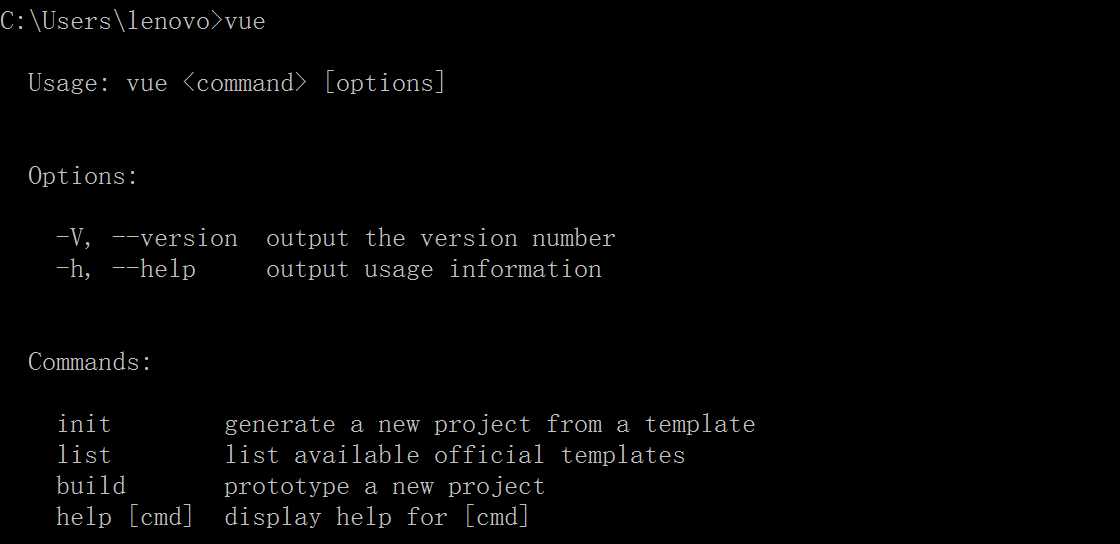
2)在命令行中输入:vue ,如图,则表示安装成功:

4、接下来就是创建一个实例了:
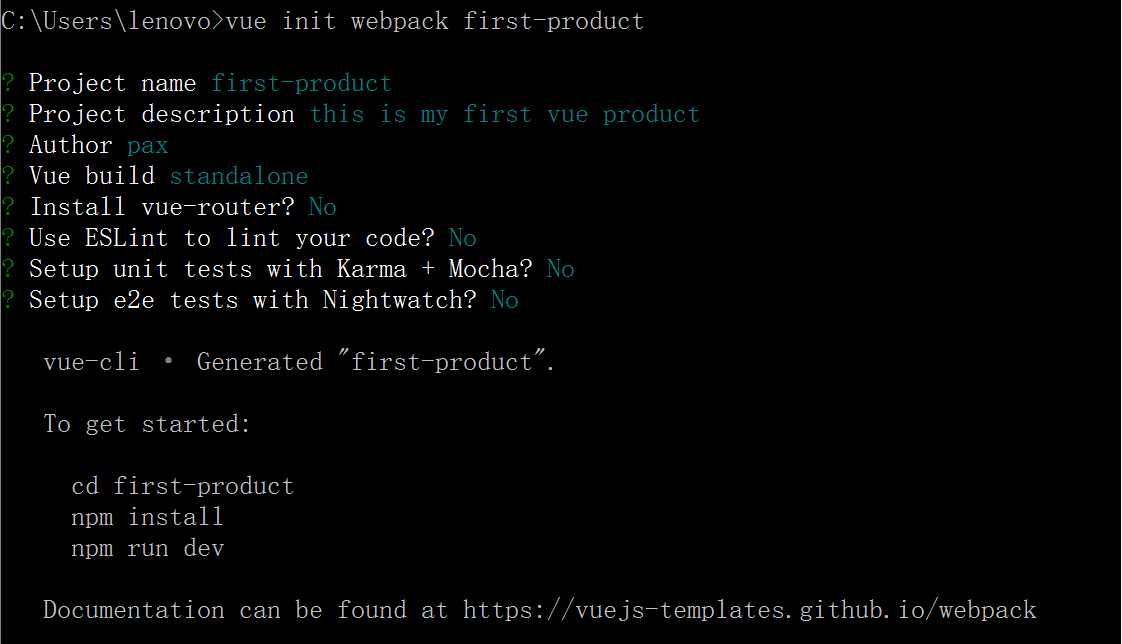
1)在命令行中输入:vue init webpack first-product ( first-product为项目名称 )

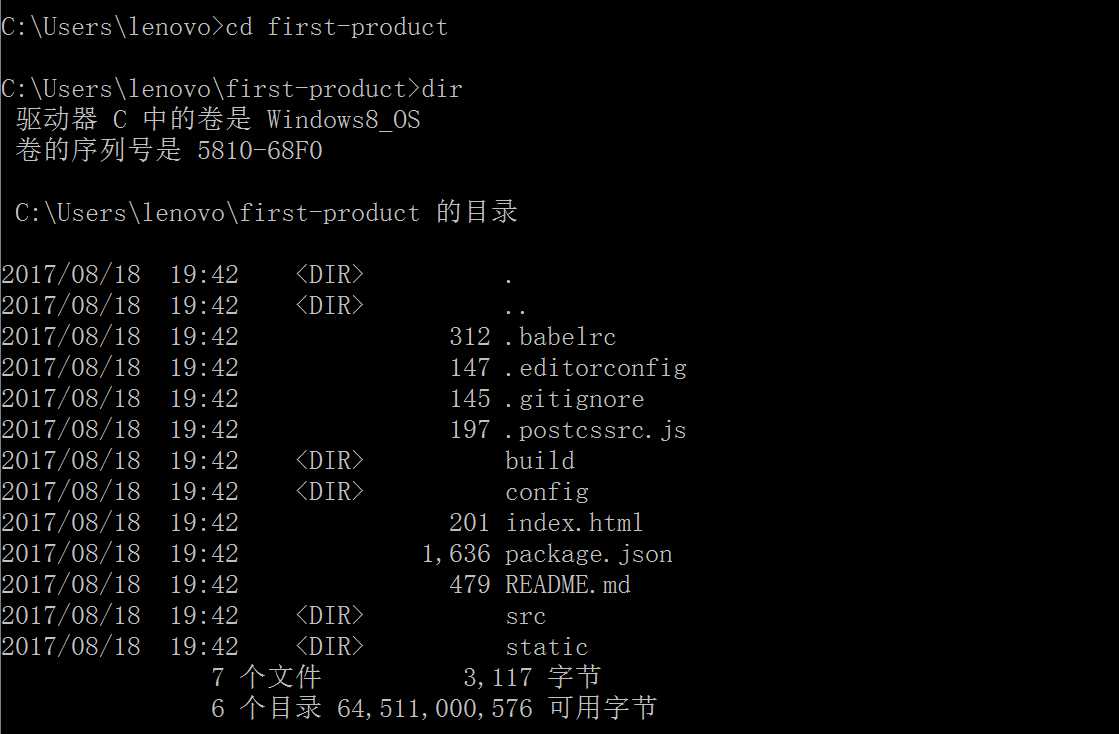
输入:cd first-product 进入项目,再输入:dir

2)安装依赖:
命令行中输入:cd first-product ( 项目名 ),进入具体项目中
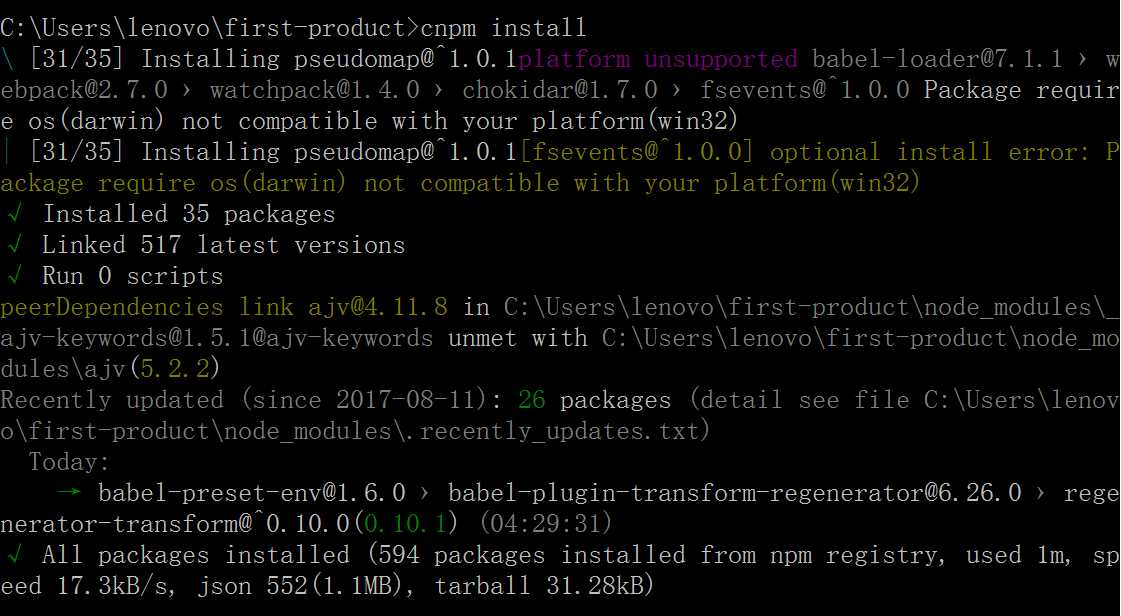
命令行中输入:cnpm install

到此,我们的脚手架就安装完了
5、运行该项目:
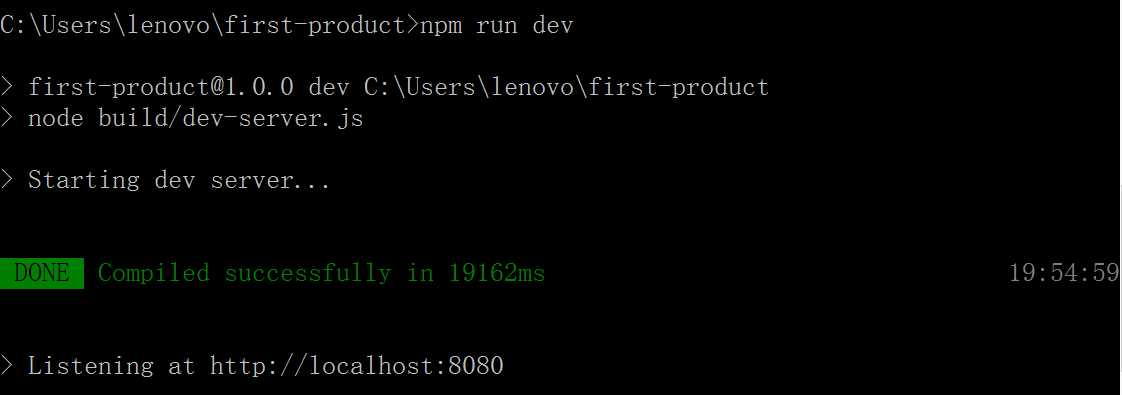
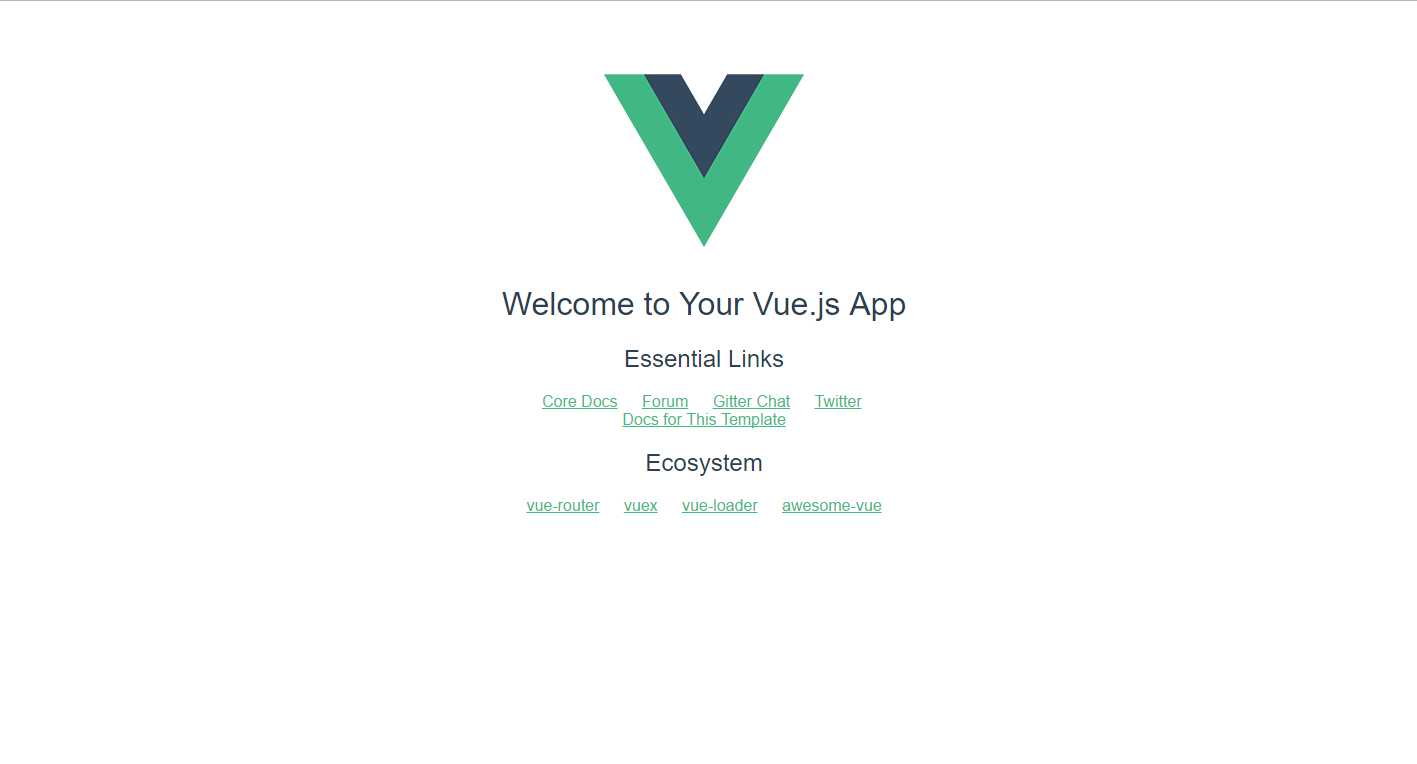
在命令行中输入:npm run dev ,在默认浏览器中会自动打开页面


到此,我们就搭建完了vue的环境,也创建我们的第一个vue实例了。
以上是关于vue.js开发环境搭建以及创建一个vue实例的主要内容,如果未能解决你的问题,请参考以下文章
全栈的自我修养: 002使用@vue/cli进行vue.js环境搭建 (使用Vue,Spring Boot,Flask,Django 完成Vue前后端分离开发)