Unity Dotween插件的运动曲线(Ease)介绍Ease选项Ease效果示例以及C#修改动画曲线功能
Posted 十幺卜入
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity Dotween插件的运动曲线(Ease)介绍Ease选项Ease效果示例以及C#修改动画曲线功能相关的知识,希望对你有一定的参考价值。
前言
我们在制作动画时经常使用这个Dotween插件,在移动、旋转、透明度等等参数的控制都可以使用该插件,而且在这个插件上的控制动画可以设置曲线,内置的曲线有这些:

内置曲线
以InOutSine的曲线进行往右移动:

效果是这样的:

能看出开始是从0提速,最后是慢慢减速至0的效果。
4个类型的效果:
In: 从0开始加速;
Out: 减速到0;
lnOut:前半段从0开始加速,后半段减速到0的缓动
Linear: 直线效果,匀速的效果;
不同的缓动方式:
Flash: 闪烁效果,时而快时而慢(个人认为的)
Quad:二次方的;
Cubic:三次方的;
Quart:四次方的;
Quint:五次方的;
Sin:正弦曲线的缓动( sin(t)) ;
Expo:指数曲线的缓动(2At) ;
Circ:圆形曲线的缓动( sqrt(1-t^2)) ;
Elastic :指数衰减的正弦曲线缓动;
Back:超过范围的三次方缓动((s+1)tN3 - st^2) ;
Bounce:指数衰减的反弹缓动。
以上方式的组合形成了这些内置的曲线。
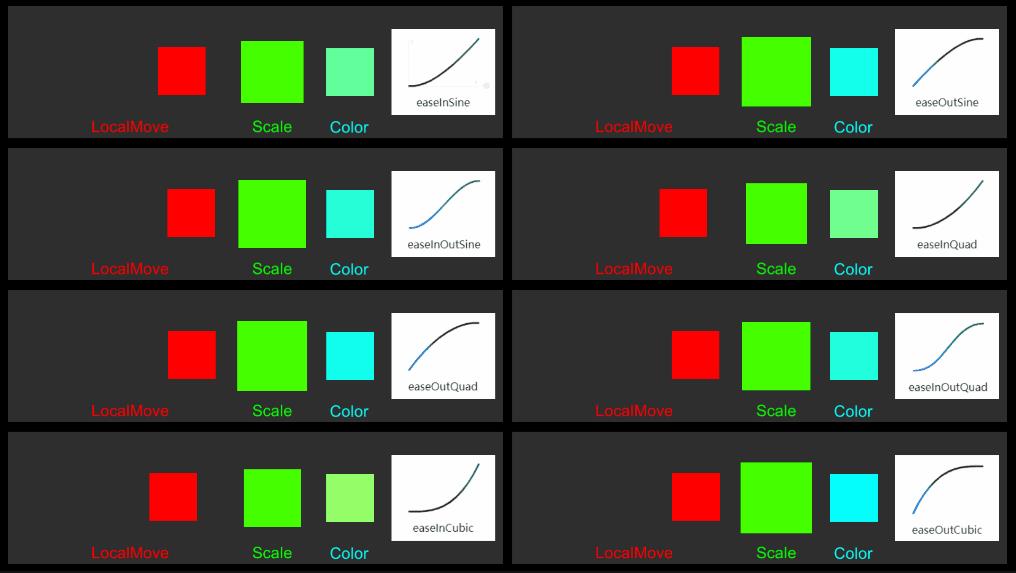
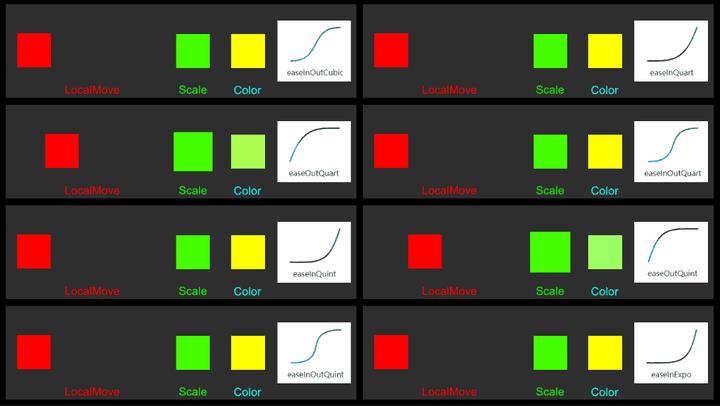
各个曲线的效果图:





以上效果图转自:https://zhuanlan.zhihu.com/p/161106076
脚本修改内置曲线
主要就是通过SetEase()(有重载)函数设置即可:
Ease easeType = Ease.OutQuad;
tween.SetEase(easeType);
自定义曲线
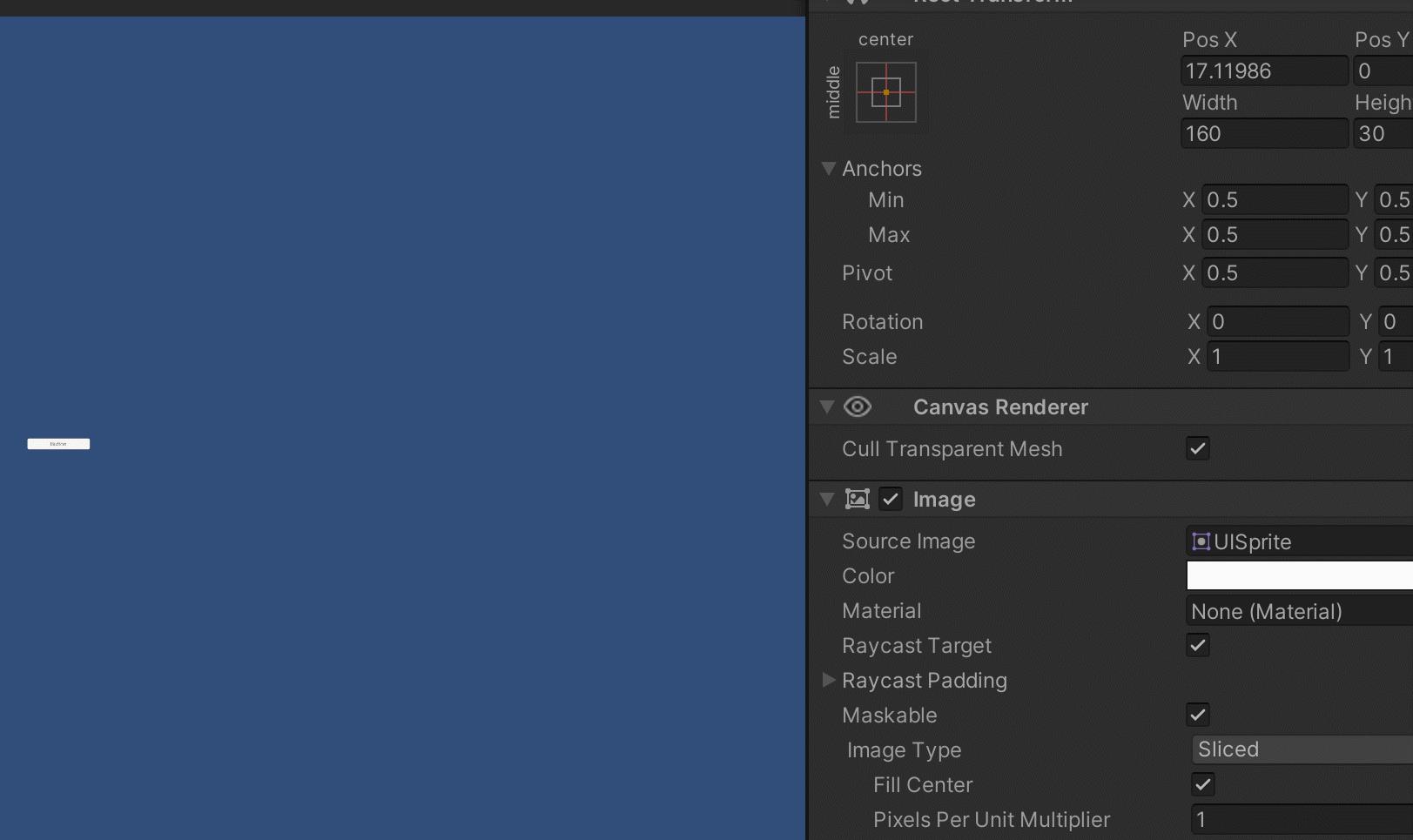
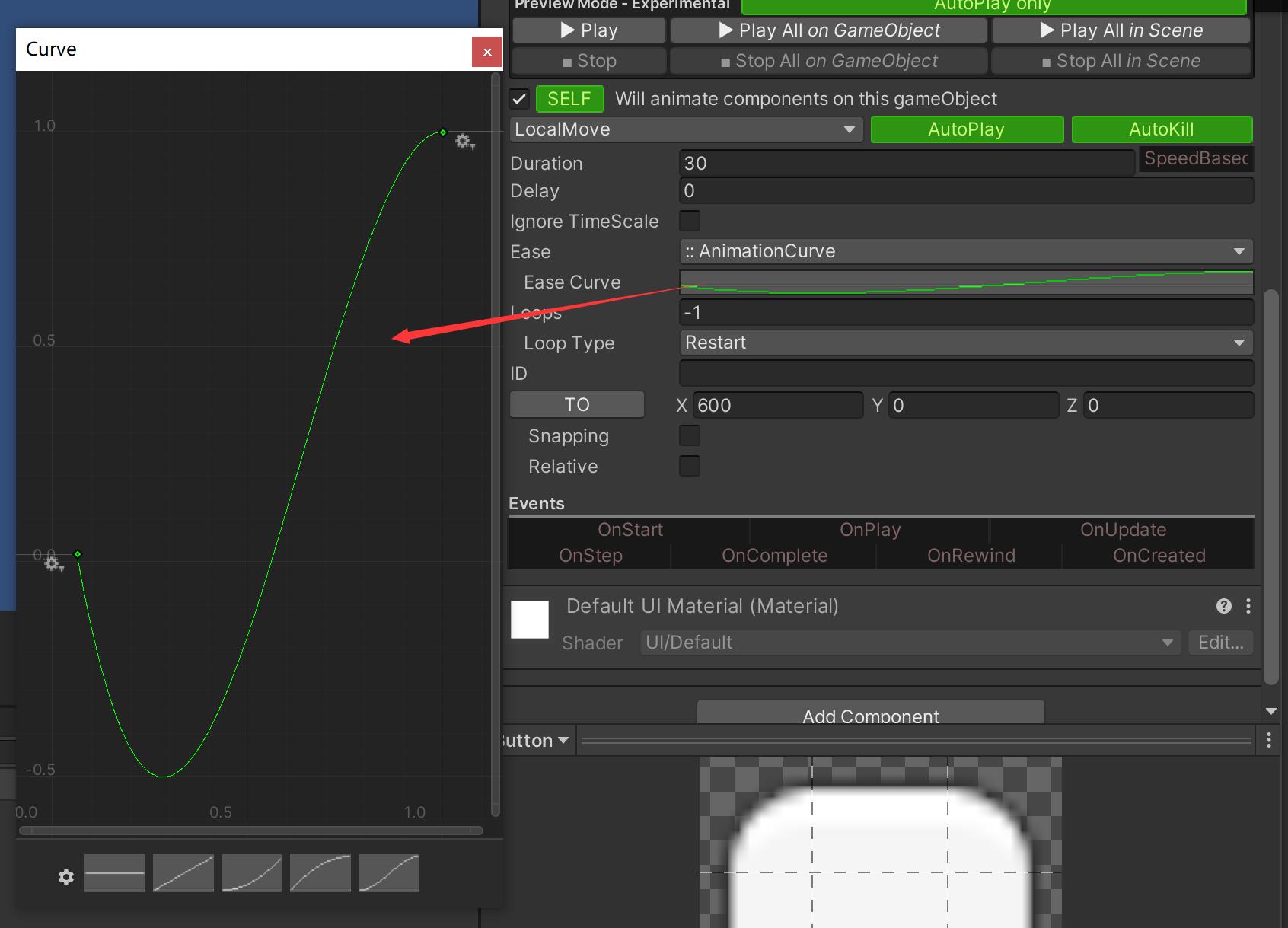
不过最后一个选项(::AnimationCurve)可以进行自定义的曲线,这里随意拖拽一个曲线:

效果是这样的:

动画定义的是按钮延x方向移动600(向右),但是自定义的曲线开始为负值,所以动画是先向左移动了才往右移动。
脚本自定义曲线
该方式是通过定义AnimationCurve(动画曲线)类型,设置动画曲线实现:
AnimationCurve easeCurve = new AnimationCurve(new Keyframe(0, 0), new Keyframe(1, 1));
tween.SetEase(easeCurve);
其它脚本设置曲线
设置曲线支持的所有函数如图:

可以看出也可以通过设置EaseFunction的方法来实现。
Unity---DOTween插件学习---设置参数Ease曲线回调函数动画控制函数
本文及系列参考于Andy老师的DOTween系列
欢迎大家关注Andy老师
6、Set设置参数
在Unity中添加一个Cube,并挂载这个脚本
SetLoops():设置循环
//参数1.循环次数(-1表示无限循环)
//参数2.循环方式
//Yoyo:来回运动
//Restart:重新开始(运动完马上返回原来状态再接着运动)
//Incremental:一直朝着一个方向运动
transform.DOMove(Vector3.one, 2).SetLoops(-1,LoopType.Yoyo);SetAutoKill():设置自动杀死动画
transform.DOMove(Vector3.one, 2).SetAutoKill(true);From():反向
//from(反向运动,从目标点运动回起始点)
//true为增量运动,false则为目标值运动。无参默认为目标值运动
transform.DOMove(Vector3.one, 2).From(true);SetDelay():设置延时执行
transform.DOMove(Vector3.one, 2).SetDelay(2);SetSpeedBased():设置动画以速度为基准
//参数2.原本表示持续时间的参数,就变为了每秒的速度
transform.DOMove(Vector3.one*5, 2).SetSpeedBased();
SetRelative():设置为增量运动
transform.DOMove(Vector3.one * 5, 2).SetRelative(true);SetId():设置动画ID
//设置ID,可以用于之后再调用
transform.DOMove(Vector3.one * 5, 2).SetId("id");
DOTween.Play("id");
SetRecyclable():设置动画是否可回收
//设置是否可回收
//为true的话,动画播放完会被回收,缓存下来,不然播完就直接销毁
transform.DOMove(Vector3.one * 5, 2).SetRecyclable(true);
SetUpdate():设置动画的帧函数
//设置动画的帧函数
//第一个参数 UpdateType :选择使用的帧函数
//UpdateType.Normal:更新每一帧中更新要求。
//UpdateType.Late:在LateUpdate调用期间更新每一帧。
//UpdateType.Fixed:使用FixedUpdate调用进行更新。
//UpdateType.Manual:通过手动DOTween.ManualUpdate调用进行更新。
//第二个参数:为TRUE,则补间将忽略Unity的Time.timeScale
transform.DOMove(Vector3.one * 5, 2).SetUpdate(UpdateType.Fixed);7、Ease曲线
在Unity中添加一个Cube,并挂载这个脚本
SetEase():设置曲线
点击这里查看Ease的各种枚举类型的效果动画
//参数1 Ease的各种枚举类型
//参数2 Amplitude(振幅):就是移动次数,起始点移动到目标算移动一次,再移动回来移动两次
//参数3 period 值的范围是 -1~1
//值 > 0时,为活动范围的衰减值,活动范围会由大变小
//值 = 0时,就是均匀的在起始坐标和目标坐标之间运动
//值 < 0时,会施加一个向目标坐标的一个力,活动范围一点点增大,最后逼近目标点
//这两个参数只对Flash, InFlash, OutFlash, InOutFlash这四种曲线有用,其他的曲线起作用的就只有Ease枚举参数
transform.DOMove(Vector3.one * 5, 2).SetEase(Ease.InBack,3,0);
Animation设置曲线:
public AnimationCurve curve;
private void Start()
{
transform.DOMove(Vector3.one * 2, 1).SetEase(curve);
//AnimationCurve 横轴是时间, 不过不是具体的时间,而是时间比例
//AnimationCurve 纵轴是倍数
//假设纵轴的值为v,传入DOMove的第一个参数endValue是e,起始点坐标是s
//此物体最后动画结束时的实际坐标即为 v * (e - s)+s
}以回调函数为参数:
private void Start()
{
transform.DOMove(Vector3.one * 5, 2).SetEase(EaseFun);
}
//返回值是运动距离的百分比 值应为0~1之间,最后的值需为1,不然停留的位置不会是目标位置
private float EaseFun(float time, float duration, float overshootOrAmplitude, float period)
{
return time / duration;
}8、回调函数
在Unity中添加一个Cube,并挂载这个脚本
1.动画完成回调
transform.DOMove(Vector3.one, 2).OnComplete(() => { });2.完成单个循环周期时触发
transform.DOMove(Vector3.one, 2).OnStepComplete(() => { });3.动画被杀死时回调
transform.DOMove(Vector3.one, 2).OnKill(() => { });4.动画播放时回调,暂停后重新播放也会调用
transform.DOMove(Vector3.one, 3).OnPlay(() => { });5.只在第一次播放动画时调用,在play之前调用
transform.DOMove(Vector3.one, 2).OnStart(() => { });6.动画暂停时回调
transform.DOMove(Vector3.one, 2).OnPause(() => { });7.动画回退时回调
//以下情况会被调用
//使用DORestart重新播放时
//使用Rewind倒播动画完成时
//使用DOFlip翻转动画完成时
//使用DOPlayBackwards反向播放动画完成时
transform.DOMove(Vector3.one, 2).OnRewind(() => { });
8.帧回调
transform.DOMove(Vector3.one, 2).OnUpdate(() => { });9.在路径动画时,改变目标点时的回调,参数为当前目标点的下标
transform.DOMove(Vector3.one, 2).OnWaypointChange((value) => { });9、动画控制函数
在Unity中添加一个Cube,并挂载这个脚本
1.播放
transform.DOPlay();2.暂停
transform.DOPause();3.重播
transform.DORestart();4.倒播,此方法会直接退回起始点
transform.DORewind();5.平滑倒播,此方法会按照之前的运动方式从当前位置退回起始点
transform.DOSmoothRewind();6.杀死动画
transform.DOKill();7.翻转补间的方向和Rewind效果有点像
transform.DOFlip();8.跳转时间点
//第一个参数跳转的时间点,第二个参数是跳转后是否播放动画
transform.DOGoto(1.5f, true);
9.反向播放动画
//反向播放动画,在动画播放到一半时执行,会退回起始点,在一开始执行看不到效果是因为,物体本身就在起始点
transform.DOPlayBackwards();
10.正向播放动画
transform.DOPlayForward();11.TogglePause
//当暂停时,执行就继续播放,播放时,执行就暂停
transform.DOTogglePause();以上是关于Unity Dotween插件的运动曲线(Ease)介绍Ease选项Ease效果示例以及C#修改动画曲线功能的主要内容,如果未能解决你的问题,请参考以下文章