uniapp 解决input / textarea 输入时软键盘弹起覆盖输入框总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 解决input / textarea 输入时软键盘弹起覆盖输入框总结相关的知识,希望对你有一定的参考价值。
参考技术A 可尝试使用以下方法进行解决:1: 添加cursor-spacing 属性 <input cursor-spacing="20" />
cursor-spacing: 指定光标与键盘的距离,单位 px 。取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离
如上面的cursor-spacing:'20'代表input与键盘的距离为20px
uniapp——自定义input清除事件
效果图如下:

HTML:
<view class="disF"> <view class="qhItem"> <view class="m-qhTit">取号人姓名:</view> <view class="qhInput uni-input-wrapper"> <input type="text" placeholder="请填写取号人姓名" v-model="cusname" /> <text class="iconfont iconshanchu" v-if="cusname.length>0" @click="cusname=\'\'"></text> </view> </view> <view class="qhItem"> <view class="m-qhTit">手机号:</view> <view class="qhInput uni-input-wrapper"> <input type="number" placeholder="请填写手机号" v-model="mobile" /> <text class="iconfont iconshanchu" v-if="mobile.length>0" @click="mobile=\'\'"></text> </view> </view> <view class="qhItem"> <view class="m-qhTit">排队号:</view> <view class="qhInput uni-input-wrapper"> <input type="number" placeholder="请填写排队号" v-model="number" /> <text class="iconfont iconshanchu" v-if="number.length>0" @click="number=\'\'"></text> </view> </view> </view>
CSS:
.disF{
display: flex;
width: 730px;
.qhItem{
width: 33%;
.m-qhTit{
min-width: 85px;
height: 34px;
line-height: 34px;
font-size: 14px;
text-align: right;
margin-right: 6px;
}
.qhInput{
position: relative;
input{
width: 144px;
height: 34px;
line-height: 34px;
border: 1px solid #ccc;
padding: 0 8px;
font-size: 14px;
border-radius: 2px;
}
.iconshanchu{
font-size: 16px;
color: #ccc;
position: absolute;
top: 3px;
right: 15px;
cursor: pointer;
}
}
}
}
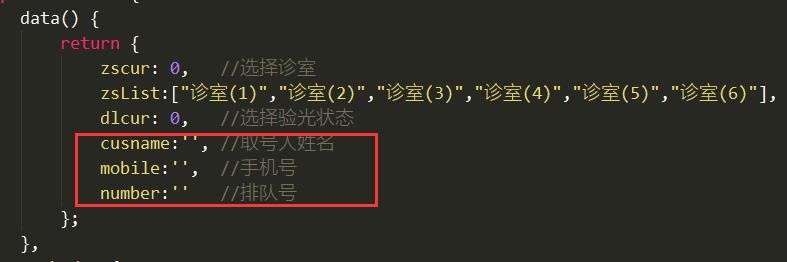
js:

归纳总结:
1.data中声明变量
2.input绑定变量
3.清除按钮:判断变量的长度,如果大于0点击click事件清空值
以上是关于uniapp 解决input / textarea 输入时软键盘弹起覆盖输入框总结的主要内容,如果未能解决你的问题,请参考以下文章