uniapp中text内文字分二个颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp中text内文字分二个颜色相关的知识,希望对你有一定的参考价值。
参考技术A uniapp设置字体颜色的方法:首先给input加上【placeholder-class】属性;然后给此属性加上样式,代码为【input::-webkit-input-placeholder】。uniapp——头部导航栏右侧图标+文字配置
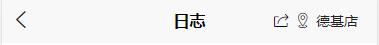
示例图:

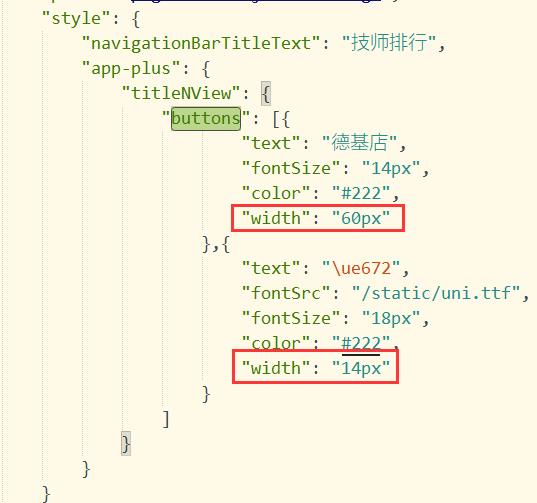
在page.json配置即可

{
"path": "pages/index/logs",
"style": {
"navigationBarTitleText": "日志",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "德基店",
"fontSize": "14px",
"color": "#222"
},{
"text": "\\ue672",
"fontSrc": "/static/uni.ttf",
"fontSize": "18px",
"color": "#222"
},{
"type": "share",
"fontSize": "20px"
}
]
}
}
}
},
自定义页面跳转
onNavigationBarButtonTap(e) { //监听自定义导航栏按钮跳转页面
uni.navigateTo({
url:\'jsHistoryAdjustment\'
})
},
右侧按钮宽度调整

用宽度调整文字和图标之间的距离:"width": "80px"
更多导航栏请点这里https://ask.dcloud.net.cn/article/34921
以上是关于uniapp中text内文字分二个颜色的主要内容,如果未能解决你的问题,请参考以下文章