uniapp生成抖音小程序 问题记录
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp生成抖音小程序 问题记录相关的知识,希望对你有一定的参考价值。
input标签在ios不显示
在开发工具和安卓上input标签可以正常显示,但是在ios上发现input标签不显示。
解决办法:给input加上宽度;
原因大概是抖音小程序的input输入框没有宽度,需要手动设置。
<!-- 在ios不显示 -->
<input type="text" placeholder="请输入..." />
<!-- 调整后 - 设置宽度,就可以显示 -->
<input type="text" placeholder="请输入..." style="width: 100px" />input标签在ios中给不上默认值
页面初始化后从本地缓存中得到数据并绑定给input标签,在ios中有时会发现value值已经得到了,但是没渲染到页面上。
解决办法:在获取数据前使用$nextTick延迟渲染下。
/** 这样可能导致input值给不上 */
onLoad()
this.value = uni.getStorageSync("value");
/** 调整后 */
onLoad()
this.$nextTick(() =>
this.value = uni.getStorageSync("value");
);
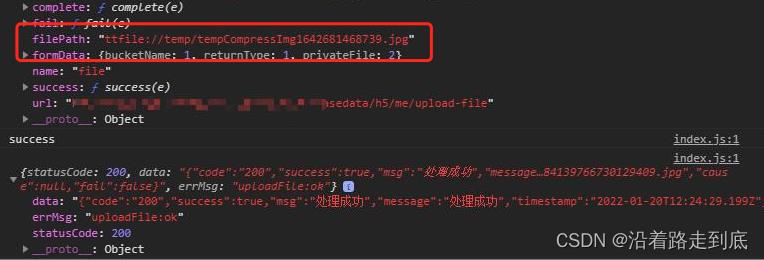
上传图片上传不了
上传图片用 uni.chooseImage 选中图片后,得到的本地临时路径是个下面这样的:
ttfile://temp/ab790db96c9b65cb54685c7d99c4d847.jpeg

直接用这个路径通过 uni.uploadFile 接口上传,会上传不了
解决办法:要用 uni.compressImage 这个压缩图片的接口去压缩下,再用获取到的路径去上传就可以了:
ttfile://temp/tempCompressImg1642681468739.jpg

对比了下两次获取到的本地路径就中间的文件名部分不一样,微x小程序就没这个问题
用web-view展示pdf文件在安卓上不显示
页面用web-view来展示pdf文件,在ios和开发工具里都没问题,但在安卓手机上页面打开成功一直显示空白,解决方案先用 uni.downloadFile 下载下来文件,在通过 uni.openDocument 打开文档,但是安卓真机上打开依然只显示一个pdf文件名,需要自己再点一下通过wps之类的其他第三方应用打开

子组件传递事件$emit里的事件名不能加“-”
子组件像父组件传递事件时,事件名里加了横杠“-”编译之后事件都是无效的,
像下面这样的:
this.$emit('on-pick', info)、要改成 this.$emit('onpick', info) 才有用
子组件里多个slot编译无效
自己封装的组件里有多个 slot 的都编译不出来,uview的很多组件也一样有问题
勾选了es6转es5,lodash里用到的函数报错
一般我们都会勾选上es6转es5,页面里如果有用到 lodash库里防抖节流函数 debounce、throttle会直接报错,如果不转则没问题
安卓小程序点击空白让输入框键盘收起会触发2次页面的点击事件
有个页面正好有用到输入框和uview的步进器,先点击输入框获取焦点同时键盘弹出,如果此时正好直接去点步进器的 + 或 - 会直接加减2
解决办法:设置个变量去禁掉步进器 disabled,输入框获取焦点focus事件里去设置disabled=true,burl事件里用个定时器设置disabled=false,这样用户要自己先点一下空白收起键盘后,才能点击步进器
uni.getEnv方法字节小程序不支持
小程序里web-view可以直接用uni.navigateTo之类的接口跳回小程序或者和小程序通信,单需要在网页里引入对应平台提供的通信sdk文件,像获取环境信息的 uni.getEnv 方法字节小程序里是不支持的
uni-app打包优化
uni-app打包一般会根据环境变量来自动设置接口域名,但是uni只有生产模式production才会压缩代码,有时我们开发、测试环境也需要真机上预览,如果不压缩代码有时会提示包超除大小限制(一般主包限制2M)
解决方案:通过默认的 NODE_ENV 命令行变量去让打包生产模式,自己再额外加一个VUE_APP_ENV变量来判断接口地址,如下面这样的命令:
"build:mp-toutiao-dev": "cross-env VUE_APP_ENV=development NODE_ENV=production UNI_PLATFORM=mp-toutiao vue-cli-service uni-build --minimize --watch"
1
以上是关于uniapp生成抖音小程序 问题记录的主要内容,如果未能解决你的问题,请参考以下文章