网页首页制作总结(div+css+javascript)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页首页制作总结(div+css+javascript)相关的知识,希望对你有一定的参考价值。
一、对网页整体布局,分几个版块
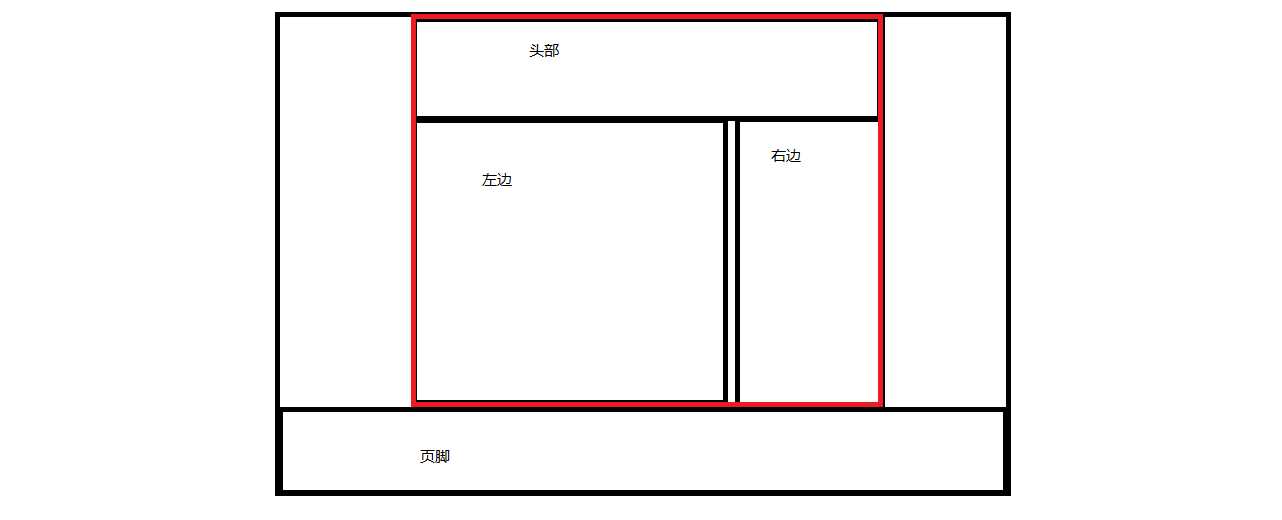
如下图所示:

确定布局之后,规划好网页,准备素材,按照标准文档流的顺序,从上到下,从左到右写入代码。
以上图为例,分为两部分,红色的主体部分和页脚。主体部分分割为头部、左边和右边三部分。对于每一个div和其css样式,写明注释,标明开始和结束!可参照论文标题的分级,1→1.1→1.1.1。
div为块状元素,占据一行,若不进行浮动,脱离标准文档流,左边部分和右边部分不可能并排;既然有浮动,就必须清除浮动来关闭"开关",否则会影响后面内容的排版。清除浮动有三种方式:设置高度;空的<div class="clear"></div>;overfloat:hidden主要用于无序列表。
接下来就是往主体的这三大div内部写入代码。(为了方便对应地书写css样式,可以新建一个css文件引入。用sublime编辑时,两列显示,左边是html,右边是css。)
二、如果内容较多,可以使用固定在顶部的导航栏,再加上一个固定在右下角的回到顶部的按钮。
三、首先清零,即清除所有HTML标记的内外边距;其次,可以设置body的color、font-size:12px、background:url repeat-x #F1F1F1等。
四、定义通用的全局的类名:floatL、floatR、clear、a:link,a:visited{color:#444;text-decoration:none}、a:hover{color:#f00;text-decoration:underline}、
li{list-style:none}、.over{overflow:hidden}等。
五、注意继承性和优先级:{属性:属性值 !important;},但它无法提升继承过来的属性的权重!IE6不支持!也可以给其行内样式style加属性值来提升优先级。
六、理解盒子模型:盒子之间为外边距margin,内填充padding,盒子边框border,width和height表示内容的宽高。实际操作中可以把边框先设置出来,方便辨识。能用父元素的padding,尽量少用子元素的margin。margin会把内容撑开,宽度高度增大。文字右移可以用文本text的缩进,text-indent:20px。盒子居中,设置宽度,margin:10px auto。设置文字的高度和line-height值相等,可实现文字垂直方向居中。
七、注意塌陷现象和空白折叠。不在标准文档流里面的盒子是没有塌陷现象的。
八、display:block 行转为块 | display:inline 块转为行。(把a标签转为块元素,可以给其加宽高。a标签的href可以设置为"#"或者"javascript:void(0)",前者有跳转,后者纯粹有手势,无跳转功能)
九、雪碧图的使用:使用绝对定位与相对定位("子绝父相")
十、滚动公告、滚动图片
首先想到的是跑马灯marquee来实现,非常简单。还有的就是用JS代码来实现,通过scrollLeft的不断累加或者往文字前面不断加空格,将多出的部分进行隐藏,定时器来控制,较为复杂,据说是无缝滚动,我也不清楚跟marquee的区别在哪,测试了一下,好像也没什么不同,可能是浏览器兼容性的原因吧。还有一种是将前面的li追加到后面去,实现文字的变换。
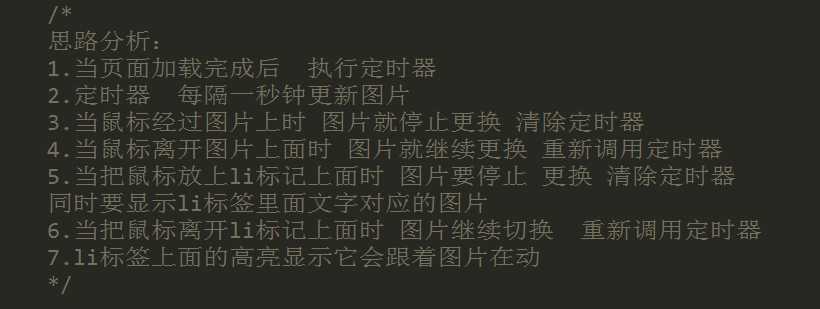
十一、图片轮播

以上的思路在实现的时候需要解决几个问题:1、在第一张图到第二张图切换的时候,间隔有点长;2、在鼠标放上、离开,图片会越来越快;3、li标记是传参数过去的,图片是没有传参数的。解决1,决定图片是哪张的n从2开始;解决2,让鼠标放上和离开的定时器返回值跟最开始设置定时器的返回值一致;解决3,if语句,让穿参的走if语句里面,没有传参的不用管,因为最后都是要清除定时器的。
也可以是将图片移动到显示窗口之外,不断地切换下一张图;也可以是将上一张图片覆盖,让后面的图片压盖住前面的图;然而,现在使用插件,非常方便地拿来用!
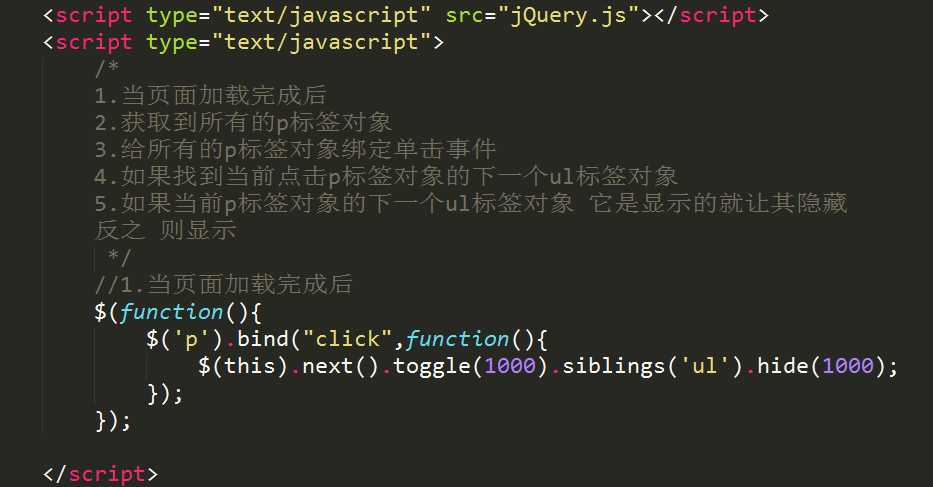
十二、伸缩菜单

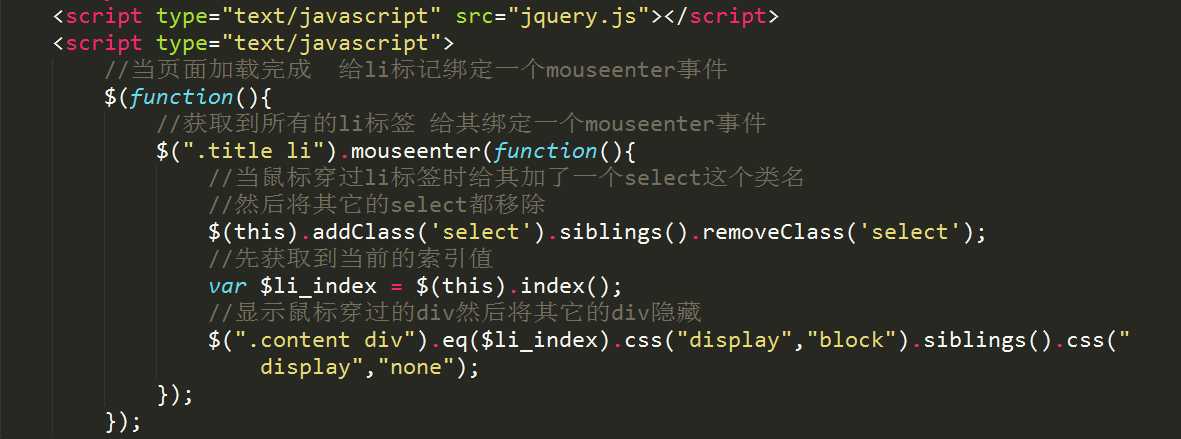
十三、选项卡切换

另:大话主席插件效果和bootstrap的栅格系统可以快速制作精美简单的网页!(似乎现在比较麻烦的都能找到插件来直接使用。。。)
以上是关于网页首页制作总结(div+css+javascript)的主要内容,如果未能解决你的问题,请参考以下文章
Dreamweaver网页作业——紫罗兰永恒花园动漫价绍网页 7页,含有table表格,js表单验证还有首页视频。以及列表页。浮动布局。div+css+js