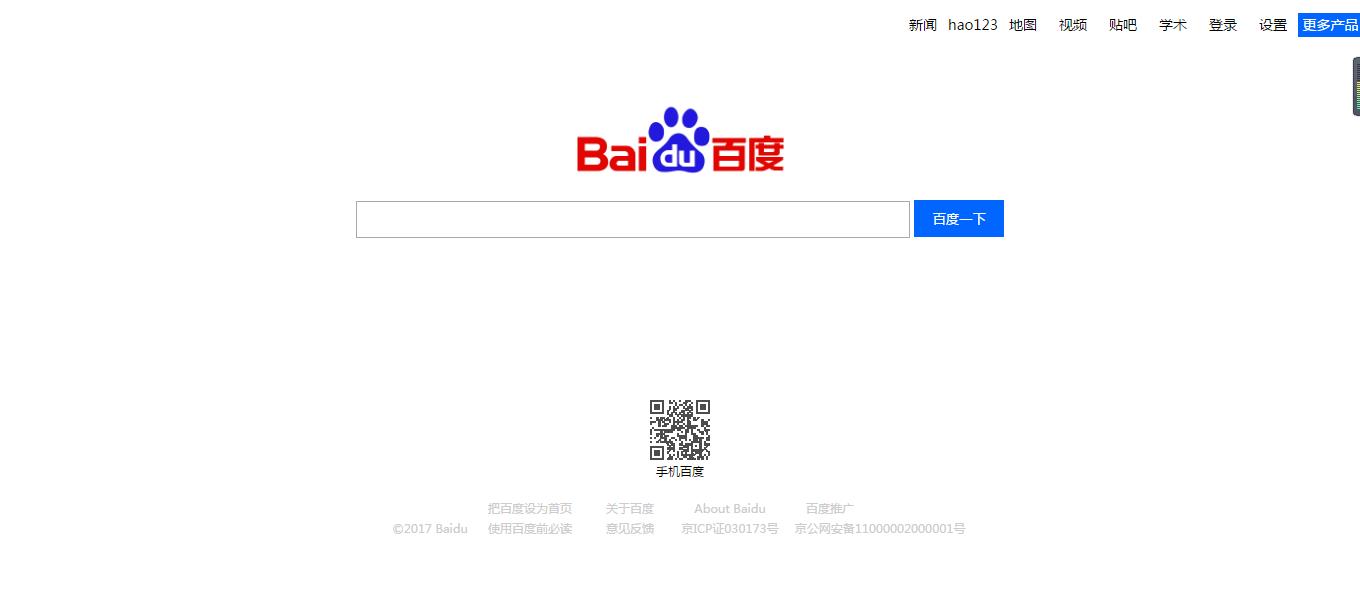
第八课 简易网页制作 模仿百度首页
Posted 为伊消得
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第八课 简易网页制作 模仿百度首页相关的知识,希望对你有一定的参考价值。
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 3 <title>无标题文档</title> 4 <link href="baidu1.css" rel="stylesheet" type="text/css" /> 5 </head> 6 7 <body> 8 <!--这是头部--> 9 <div id="toubu"> 10 <div id="gengduo">更多产品</div> 11 <div class="biaoti">设置</div> 12 <div class="biaoti">登录</div> 13 <div class="biaoti">学术</div> 14 <div class="biaoti">贴吧</div> 15 <div class="biaoti">视频</div> 16 <div class="biaoti">地图</div> 17 <div class="biaoti">hao123</div> 18 <div class="biaoti">新闻</div> 19 </div> 20 <!--头部结束--> 21 22 <!--图标--> 23 <div id="tubiao"> 24 <img src="bd_logo1.png" width="265" height="125"/> 25 </div> 26 <!--图标结束--> 27 28 <!--搜索框--> 29 <div id="sousuo"> 30 <input id="kuang" type="text" style="width:550px;height:33px;"/> 31 <input id="dian" type="button" value="百度一下" style="width:90px;height:37px;" style="border:none; display:block;" /> 32 </div> 33 <!--搜索框结束--> 34 35 <!--二维码--> 36 <div id="erweima"> 37 <img src="zbios_efde696.png"/> 38 <div id="mingzi">手机百度</div> 39 </div> 40 <!--二维码结束--> 41 42 <!--页脚--> 43 <div class="yejiao"> 44 <div class="yejiao1"> 45 <div class="zhushi1">百度推广</div> 46 <div class="zhushi1">About Baidu</div> 47 <div class="zhushi1">关于百度</div> 48 <div class="zhushi1">把百度设为首页</div> 49 </div> 50 <div class="yejiao2"> 51 <div id="jiachang" class="zhushi2">京公网安备11000002000001号</div> 52 <div class="zhushi2">京ICP证030173号</div> 53 <div class="zhushi2"> 意见反馈</div> 54 <div class="zhushi2">使用百度前必读</div> 55 <div class="zhushi2">©2017 Baidu</div> 56 </div> 57 </div> 58 <!--页脚结束--> 59 </body>
1 @charset "utf-8"; 2 /* CSS Document */ 3 *{margin:0px auto;padding:0px;} 4 #toubu{ 5 width:100%; 6 height:50px; 7 margin-top:12px; 8 } 9 #gengduo{ 10 width:65px; 11 height:24px; 12 font-size:14px; 13 text-align:center; 14 line-height:24px; 15 vertical-align:middle; 16 float:right; 17 background-color:#06F; 18 color:white; 19 margin-top:3px; 20 } 21 .biaoti{ 22 width:50px; 23 height:30px; 24 font-size:14px; 25 text-align:center; 26 line-height:30px; 27 vertical-align:middle; 28 float:right; 29 30 } 31 #gengduo:hover{ 32 cursor:pointer; 33 } 34 .biaoti:hover{ 35 background-color:white; 36 cursor:pointer; 37 color:blue; 38 } 39 #tubiao{ 40 width:100%; 41 height:140px; 42 text-align:center; 43 } 44 #sousuo{ 45 width:100%; 46 height:100px; 47 text-align:center; 48 } 49 #dian{ 50 background-color:#06F; 51 color:white; 52 border:0px; 53 text-align:center; 54 } 55 #dian:hover{ 56 cursor:pointer; 57 } 58 #erweima{ 59 width:100%; 60 height:100px; 61 text-align:center; 62 margin-top:100px; 63 } 64 #mingzi{ 65 font-size:12px; 66 text-align:center; 67 margin-top:3px; 68 } 69 .yejiao{ 70 width:1200px; 71 height:80px; 72 font-size:12px; 73 color:#CCC; 74 } 75 .yejiao1{ 76 width:400px; 77 height:20px; 78 text-align:center; 79 } 80 .zhushi1{ 81 width:100px; 82 height:15px; 83 float:right; 84 } 85 .yejiao2{ 86 width:600px; 87 height:20px; 88 text-align:center; 89 } 90 .zhushi2{ 91 width:100px; 92 height:15px; 93 float:right; 94 } 95 #jiachang{ 96 width:200px; 97 height:15px; 98 } 99 .yejiao:hover{ 100 cursor:pointer; 101 }

以上是关于第八课 简易网页制作 模仿百度首页的主要内容,如果未能解决你的问题,请参考以下文章