HTML+CSS 阶段项目总结
Posted 学致前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS 阶段项目总结相关的知识,希望对你有一定的参考价值。

html+CSS 阶段项目总结
经过一段时间的HTML+CSS学习,初步掌握了网页布局与样式编码的思路。尝试着记录项目过程中使用的方法与遇见的错误。
一、项目介绍
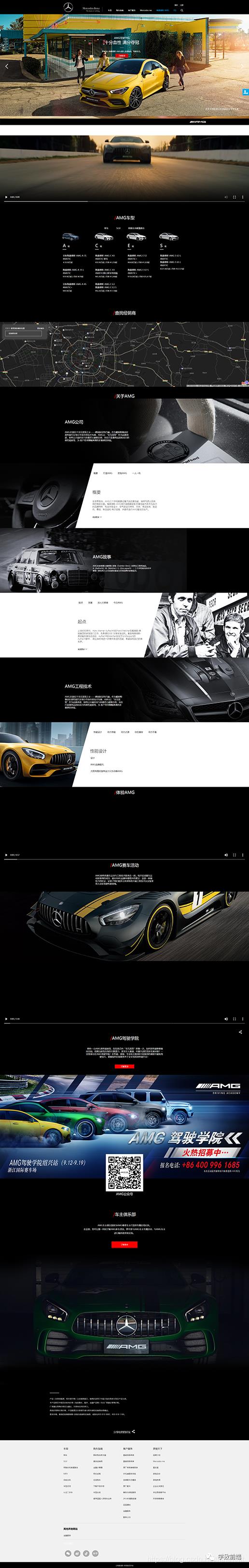
本次项目已小组为单位,制作静态页面及部分交互效果,选择了某驰的官网进行模仿,项目内容分为:首页、车型及其详情页、客户服务以及新款车型推广页。新款车型推广页的任务由我完成(其中顶部导航以及底部导航内容由组员制作)。

二、项目内容
1.新车型推广页面
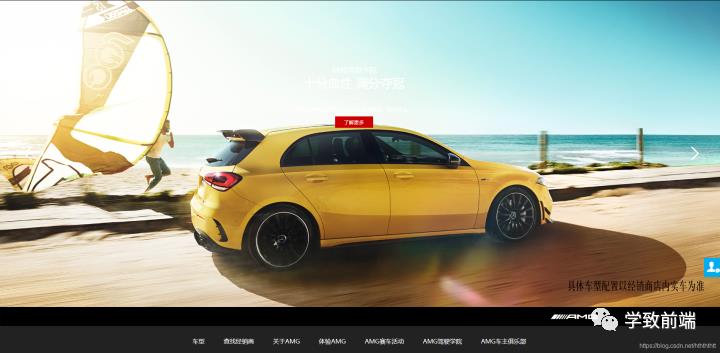
(1)banner部分(轮播仿制、箭头动画)

由于JS的内容为涉及,又想要做轮播的效果。这次的banner通过CSS的动画来仿制了轮播的效果。
原理介绍:
轮播的效果就是更替banner页图片,因此我将图片设定为背景图片。总共准备了六张图,为了实现背景图每两秒更替新的一张,也就是总共
12s,使用动画属性定义了关键帧,将12s平分,所以动画帧为0%、20%、40%、60%、80%、100%,每帧的动画效果为重新设置背景图片。
CSS源码如下:
以上是关于HTML+CSS 阶段项目总结的主要内容,如果未能解决你的问题,请参考以下文章