html的一个DIV样式,如何使内容滚动条隐藏,但依旧可以滚动?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html的一个DIV样式,如何使内容滚动条隐藏,但依旧可以滚动?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
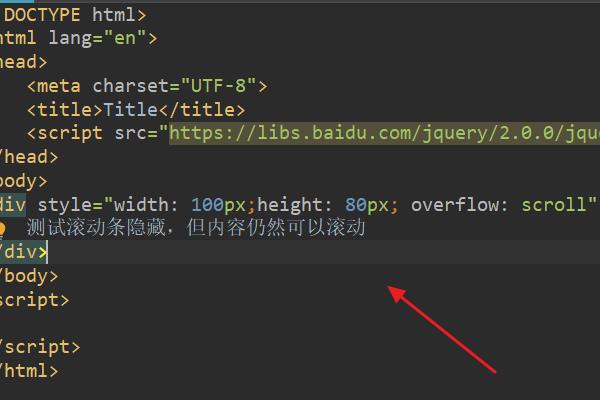
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

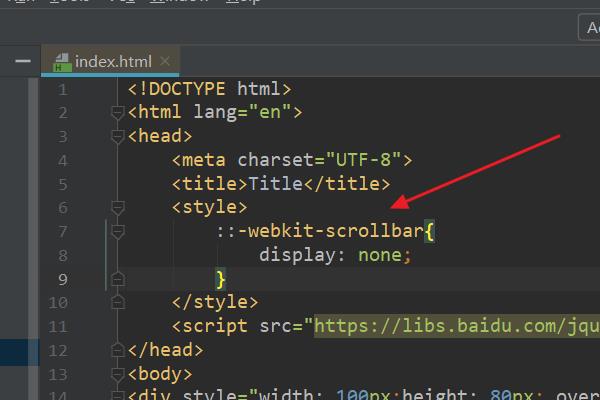
2、在index.html中的<head>标签中,加入css代码:<style>::-webkit-scrollbardisplay: none;</style>。

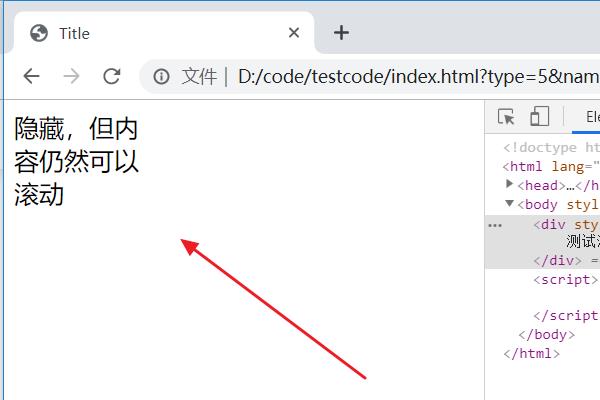
3、浏览器运行index.html页面,此时没有显示滚动条确能仍然有滚动效果。

/* 作用:让浏览器内的整个页面不显示滚动条但依旧可以通过鼠标进行滚动 */
display: none;
如何设置 div 的样式以使里面的表格部分隐藏并且可以滚动
【中文标题】如何设置 div 的样式以使里面的表格部分隐藏并且可以滚动【英文标题】:How to style a div so that the table inside gets partially hidden and can be scrolled 【发布时间】:2018-03-02 22:24:06 【问题描述】:我有一个表格,我想将它放在一个 div 中,以便表格只显示到 div 的高度,并且可以滚动以查看表格的其余部分。这是我的代码:
#listTimes
margin-right: 0;
height: 100px;
#timesList table
border-collapse: collapse;
margin: 0 auto;
right: 0;
left: 0;
#timesList table, td, th
border: 1px solid black;
padding: 5px;
#timesList th
text-align: left;
#session
border-radius: 5px 5px 0 0;
height: 10px;
width: 20%;
margin: 0 auto;
<html>
<body>
<div class="listTimes">
<form id="session">
<select name="sessions" onchange="showUser(this.value)">
<option value="1">Session 1</option>
<option value="2">Session 2</option>
<option value="3">Session 3</option>
<option value="4">Session 4</option>
<option value="5">Session 5</option>
</select>
</form>
<br>
<div id="timesList">
<!-- This is where the table is -->
<table>
<tr>
<th>No.</th>
<th>foo</th>
<th>bar</th>
</tr>
<tr>
<th>1</th>
<th>fubar</th>
<th>lnrbaaet</th>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>现在,表格只是按原样显示。我想同时为表格和表格设置一个高度,当我滚动查看表格时,表格应该跟随我。我尝试使用高度属性、溢出属性,但它们都不起作用。
【问题讨论】:
【参考方案1】:不确定您所说的“表格应该跟随我”是什么意思,但我认为您的意思是它应该保持不变。在这种情况下,您需要将高度和溢出添加到 #timesList 元素。如果没有,请将其添加到 #listTimes 元素。
#listTimes
margin-right: 0;
height: 100px;
#timesList
height: 50px;
overflow: auto;
#timesList table
border-collapse: collapse;
margin: 0 auto;
right: 0;
left: 0;
#timesList table, td, th
border: 1px solid black;
padding: 5px;
#timesList th
text-align: left;
#session
border-radius: 5px 5px 0 0;
height: 10px;
width: 20%;
margin: 0 auto;
<html>
<body>
<div class="listTimes">
<form id="session">
<select name="sessions" onchange="showUser(this.value)">
<option value="1">Session 1</option>
<option value="2">Session 2</option>
<option value="3">Session 3</option>
<option value="4">Session 4</option>
<option value="5">Session 5</option>
</select>
</form>
<br>
<div id="timesList">
<!-- This is where the table is -->
<table>
<tr>
<th>No.</th>
<th>foo</th>
<th>bar</th>
</tr>
<tr>
<th>1</th>
<th>fubar</th>
<th>lnrbaaet</th>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>【讨论】:
哇,谢谢!它完全有效!我看到另一个有效的答案也已发布,我将接受这一点,但为了记录,您的两个答案都有效。我实际上只是这样做,因为我不能接受 2 个答案。但我支持你!【参考方案2】:在#timesList 上添加overflow-y 属性集height
#timesList
margin-right: 0;
height: 100px;
overflow-y: scroll;
.listTimes
height: 100px;
overflow: hidden;
#timesList
height: 100%;
overflow-y: scroll;
/* rough width of scrollbar */
padding-right: 20px;
margin-right: -20px;
#timesList table
border-collapse: collapse;
margin: 0 auto;
right: 0;
left: 0;
#timesList table,
td,
th
border: 1px solid black;
padding: 5px;
#timesList th
text-align: left;
#session
border-radius: 5px 5px 0 0;
height: 10px;
width: 20%;
margin: 0 auto;
<div class="listTimes">
<form id="session">
<select name="sessions" onchange="showUser(this.value)">
<option value="1">Session 1</option>
<option value="2">Session 2</option>
<option value="3">Session 3</option>
<option value="4">Session 4</option>
<option value="5">Session 5</option>
</select>
</form>
<br>
<div id="timesList">
<!-- This is where the table is -->
<table>
<tr>
<th>No.</th>
<th>foo</th>
<th>bar</th>
</tr>
<tr>
<th>1</th>
<th>fubar</th>
<th>lnrbaaet</th>
</tr>
<tr>
<th>1</th>
<th>fubar</th>
<th>lnrbaaet</th>
</tr>
<tr>
<th>1</th>
<th>fubar</th>
<th>lnrbaaet</th>
</tr>
<tr>
<th>1</th>
<th>fubar</th>
<th>lnrbaaet</th>
</tr>
</table>
</div>
</div>【讨论】:
你能告诉我如何隐藏出现的滚动条吗? @Cubetastic 已更新。您可以使用::-webkit-scrollbar display: none;,但我不确定它是否支持 Firefox 或 Edge...
padding-right: 20px; margin-right: -20px; 不起作用,它只是改变了滚动条的位置。有没有办法单独降低z-index? ::-webkit-scrollbar display: none; 可以在 chrome 中使用,但不能在 Firefox 中使用,就像你说的那样。
除了::-webkit-scrollbar 我不知道隐藏滚动条的另一种方法。它应该可以正常工作,就像在我的 sn-p 中一样。你能提供一个你的标记的演示吗?可能因为其他影响它而无法正常工作以上是关于html的一个DIV样式,如何使内容滚动条隐藏,但依旧可以滚动?的主要内容,如果未能解决你的问题,请参考以下文章