怎么用CSS给html加横向滚动条并且隐藏竖向滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用CSS给html加横向滚动条并且隐藏竖向滚动条相关的知识,希望对你有一定的参考价值。
最好能使竖向显示的页面也弄成横向显示的页面!
求CSS代码!!~
需要准备的材料分别有:电脑、浏览器、html编辑器。
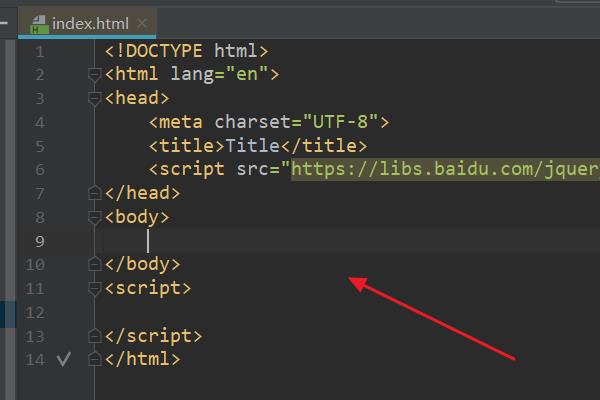
1、首先,打开html编辑器,新建一个html文件,例如:index.html。

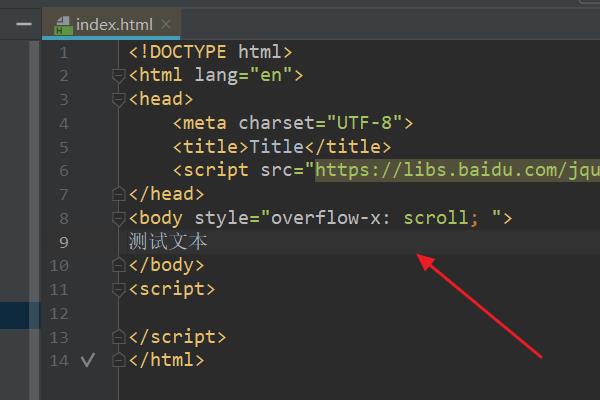
2、在index.html中的<body>标签中,输入样式代码:style="overflow-x: scroll; 。

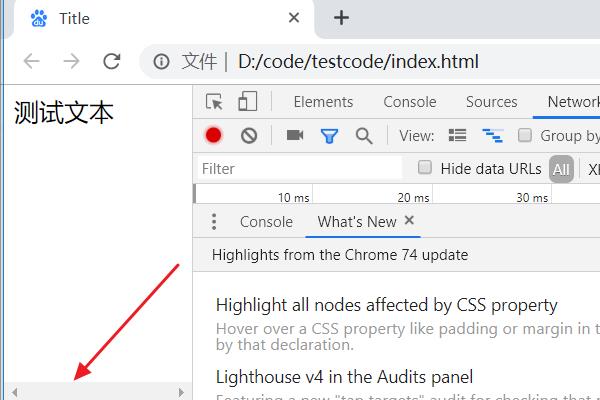
3、浏览器运行index.html页面,此时html会有横线滚动条,并且隐藏了纵向滚动条。

在子页面的<html>标签里加入以下格式:<html style="overflow: auto; overflow-y:hidden">,
style="overflow:auto",当内容超出范围之后,就会自动有滚动条了。
设置div横向滚动条div <style="overflow:scroll;"></div>本回答被提问者采纳
jpanel 中滚动条添加
首先 层次关系是这样的 JPanel > JTabbedPane(用做选项卡) > JScrollPane(用于使用滚动条) > JPanel(存放组件)。 现在用的是BoxLayout 布局 能显示出滚动条 但是不能设定jbutton大小,如果不使用布局的话就显示不出滚动条。 怎么才能吧滚动条弄出来 并且能设置组件大小呢?
参考技术A 使用了布局管理器之后,用setPreferredSize(newDimension(width,
height))设置组件大小。
你可以试试button1.setPreferredSize(new
Dimension(width,
height));
以上是关于怎么用CSS给html加横向滚动条并且隐藏竖向滚动条的主要内容,如果未能解决你的问题,请参考以下文章