html 怎么去掉网页的滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 怎么去掉网页的滚动条相关的知识,希望对你有一定的参考价值。
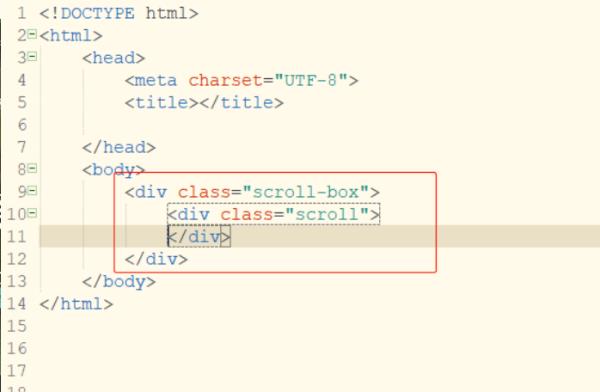
1、首先打开前端开发工具hbuilder,新建一个html代码页面,在html代码页面上创建一个父<div>和一个子<div>,同时给这两个div添加一个class分别为scroll-box、scroll。

2、然后给子div添加内容,为了让滚动条可以实现,尽量多添加一些内容。

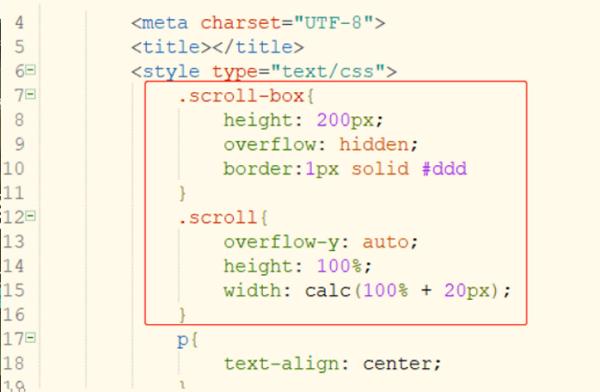
3、接着设置scroll-box、scroll类样式。给scroll-box设置一个高度和内容超出后隐藏的样式,给scroll设置内容超出后显示滚动条、高度为100%、宽为100%加上滚动条的宽。

4、保存html代码,使用浏览器打开,就会发现滚动条已经不显示出来,但是页面内容依然可以滚动。

<style type="text/css">
body
overflow:scroll;
overflow-x:hidden;
</style>
这个是y轴有滚动条,x轴没有。如果是都要滚动条就去掉overflow-x:hidden;,如果是反正哪个轴要滚动条就加上overflow-x/y:scroll;整个页面滚动条就加在body里面,div里面出现滚动条就加在div里面。 参考技术B body里面加
<style type="text/css">
body
overflow:scroll;
overflow-x:hidden;
</style>
这个是y轴有滚动条,x轴没有。如果是都要滚动条就去掉overflow-x:hidden;,如果是反正哪个轴要滚动条就加上overflow-x/y:scroll;整个页面滚动条就加在body里面,div里面出现滚动条就加在div里面。 参考技术C public static RequestQueue newRequestQueue(Context context)
return newRequestQueue(context, null);
如何给网页右侧的滚动条修改颜色
我想修改这个滚动条的颜色,我应该怎么做呢?求大神们指点指点

要修改这个滚动条的颜色需要有当前浏览器源代码才能修改,没有浏览器的源代码是无法修改的。这个并非是网页上能修改的内容。

以上是关于html 怎么去掉网页的滚动条的主要内容,如果未能解决你的问题,请参考以下文章