IIS本地部署Arcgis for js API
Posted 长空雁叫霜晨月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IIS本地部署Arcgis for js API相关的知识,希望对你有一定的参考价值。
ArcGIS API for javascript开发的首要步骤就是引入ArcGIS想关的样式文件及开发包,对于此样式文件及开发包的引用有两种形式:在线引用和离线加载。对于一般的示例程序编写,我们只需简单的引入在线的开发包即可,但是在自己开发过程中可能会有引入离线开发包的需求,所以本教程将介绍IIS如何本地部署API文件,具体操作如下:
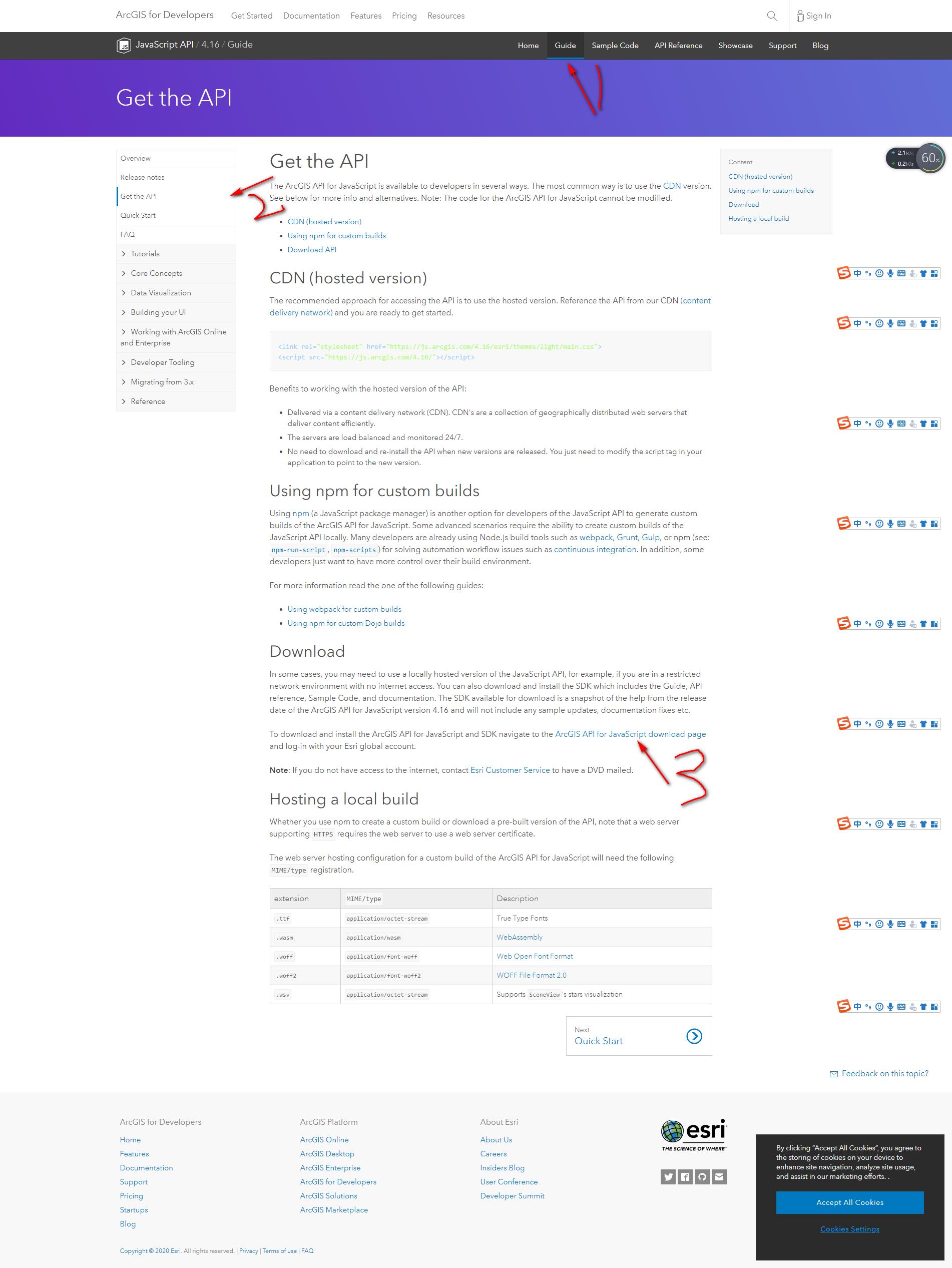
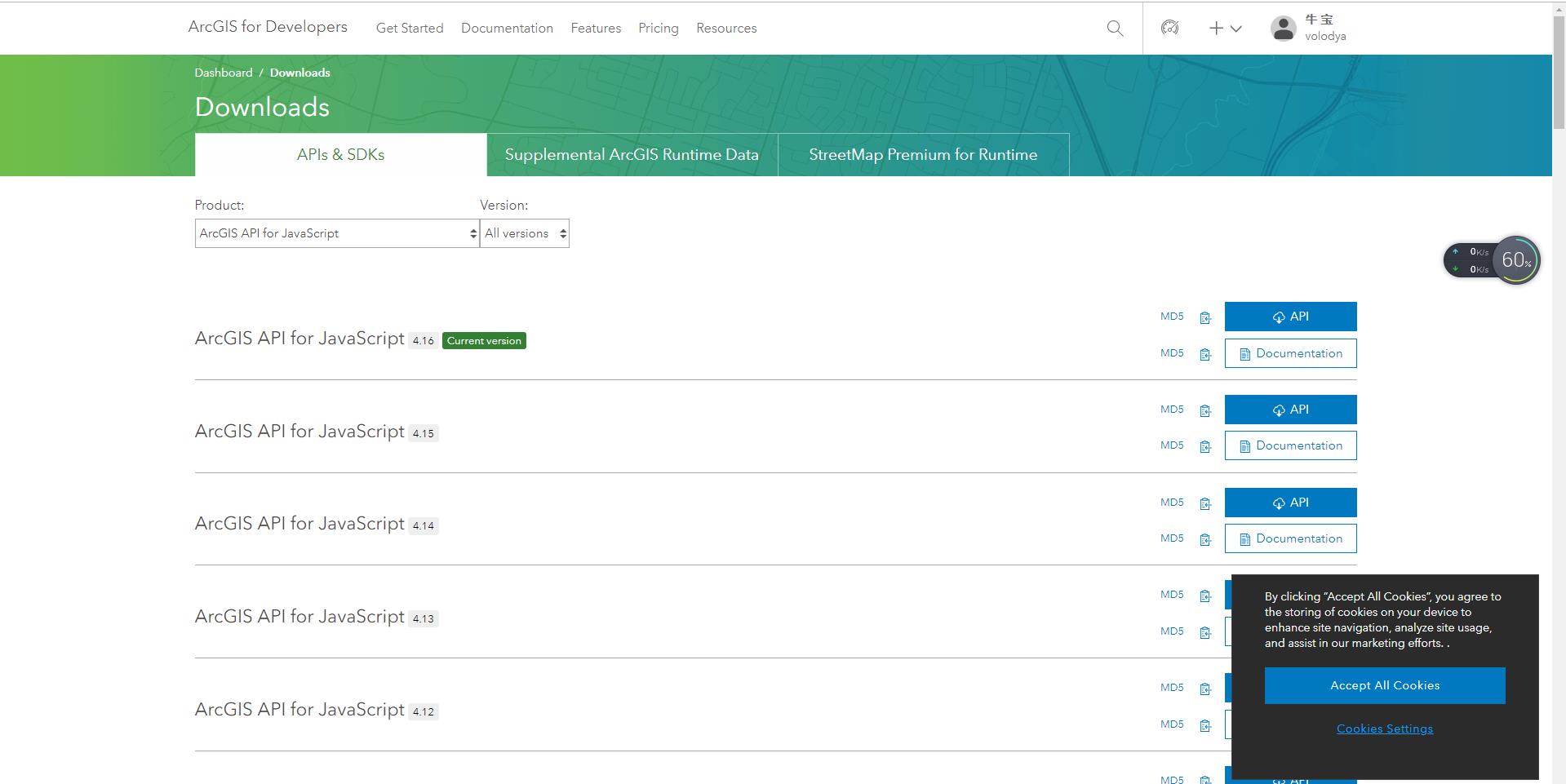
1. 打开“https://developers.arcgis.com/javascript/”网址j进入下载页面,下载相应版本的API,如下图所示:




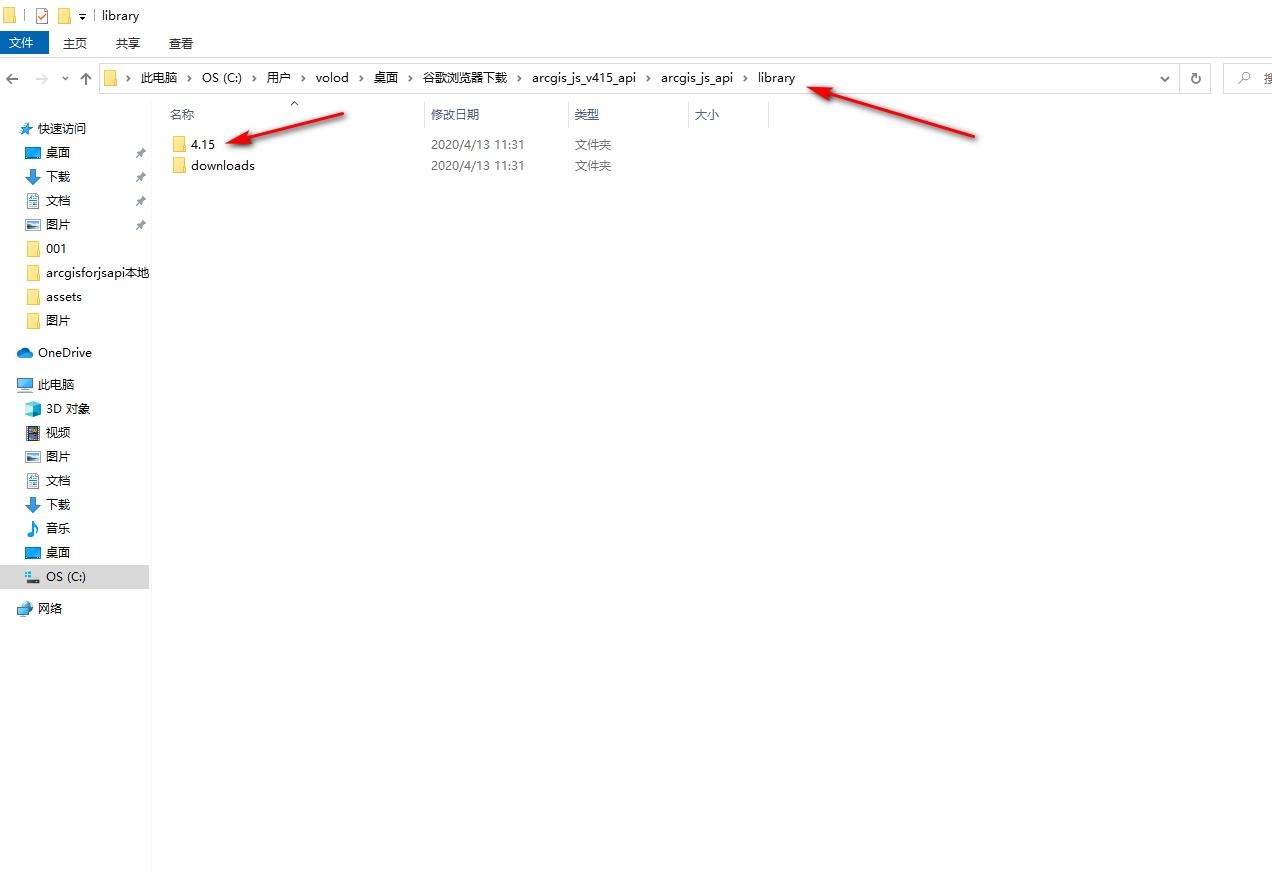
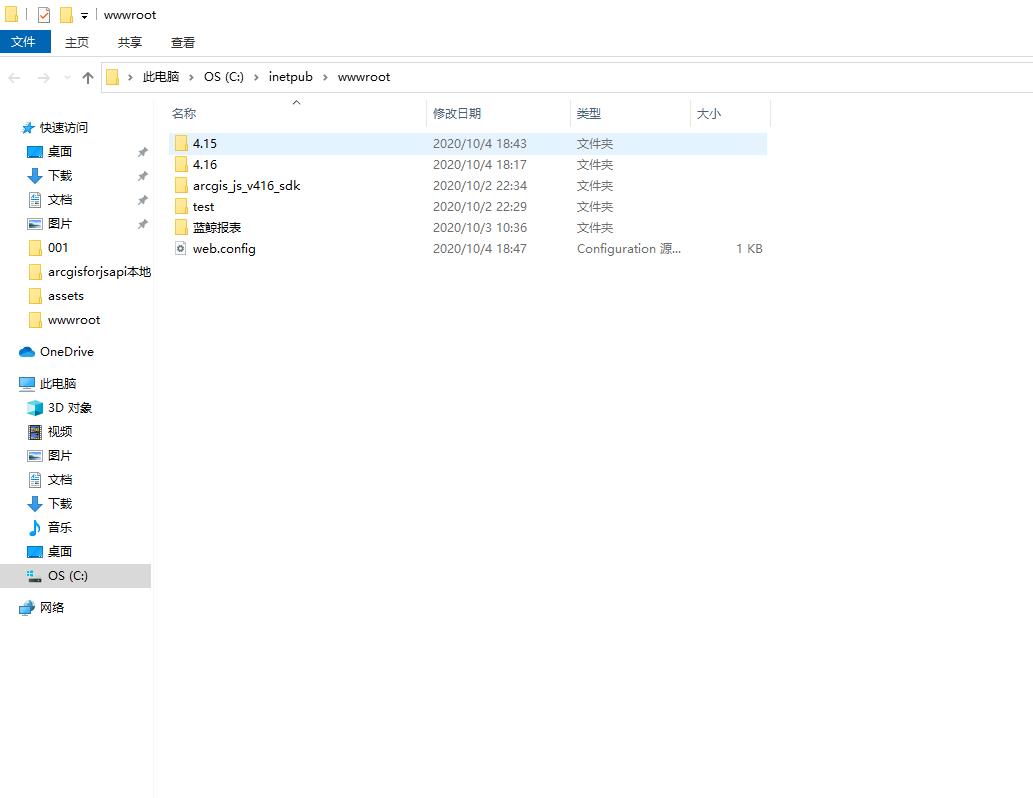
2. 解压下载好的API文件,然后将相应版本号的文件夹移动到服务器中(IIS),本例是将4.15文件移动到IIS,如图:


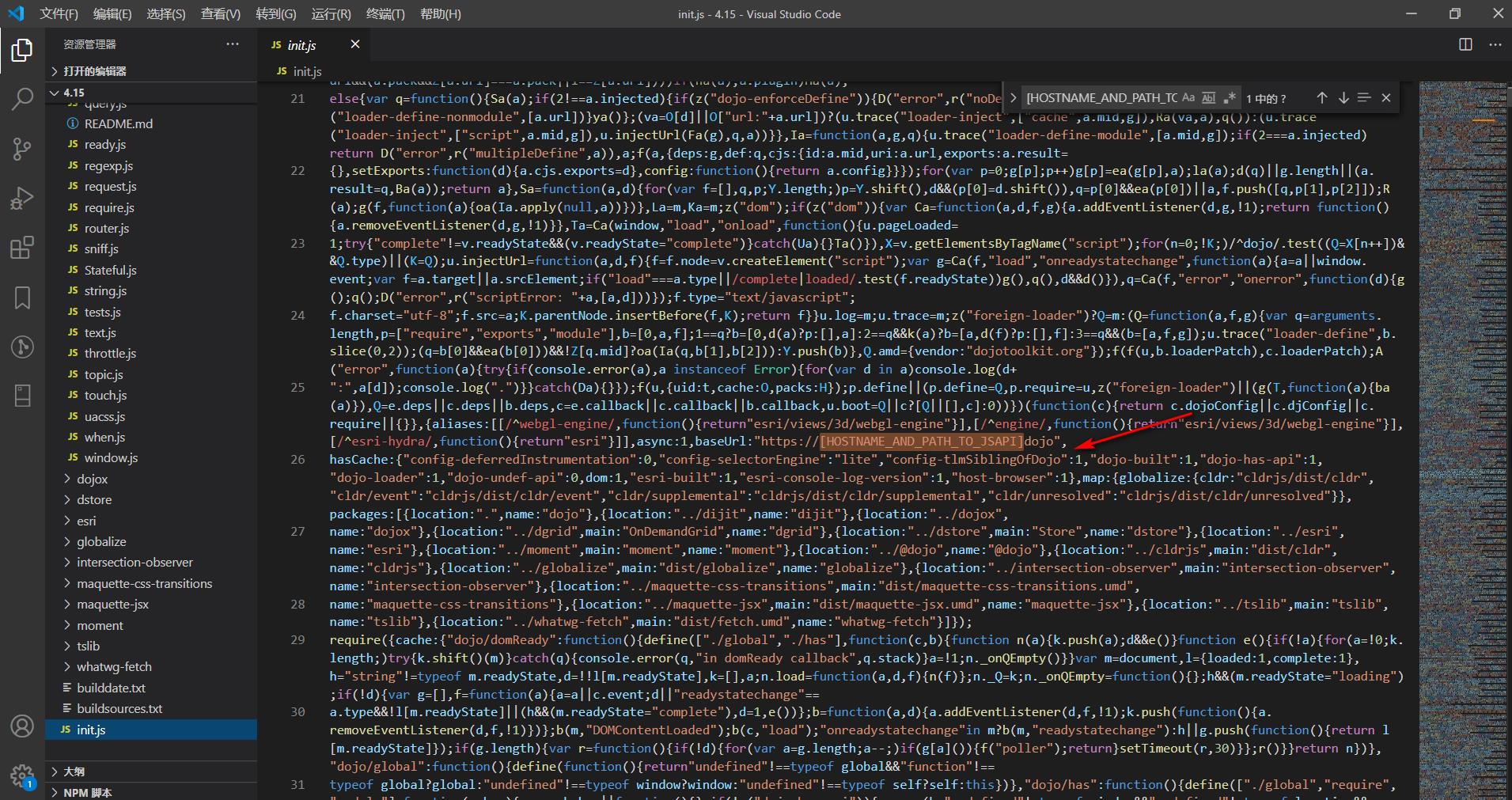
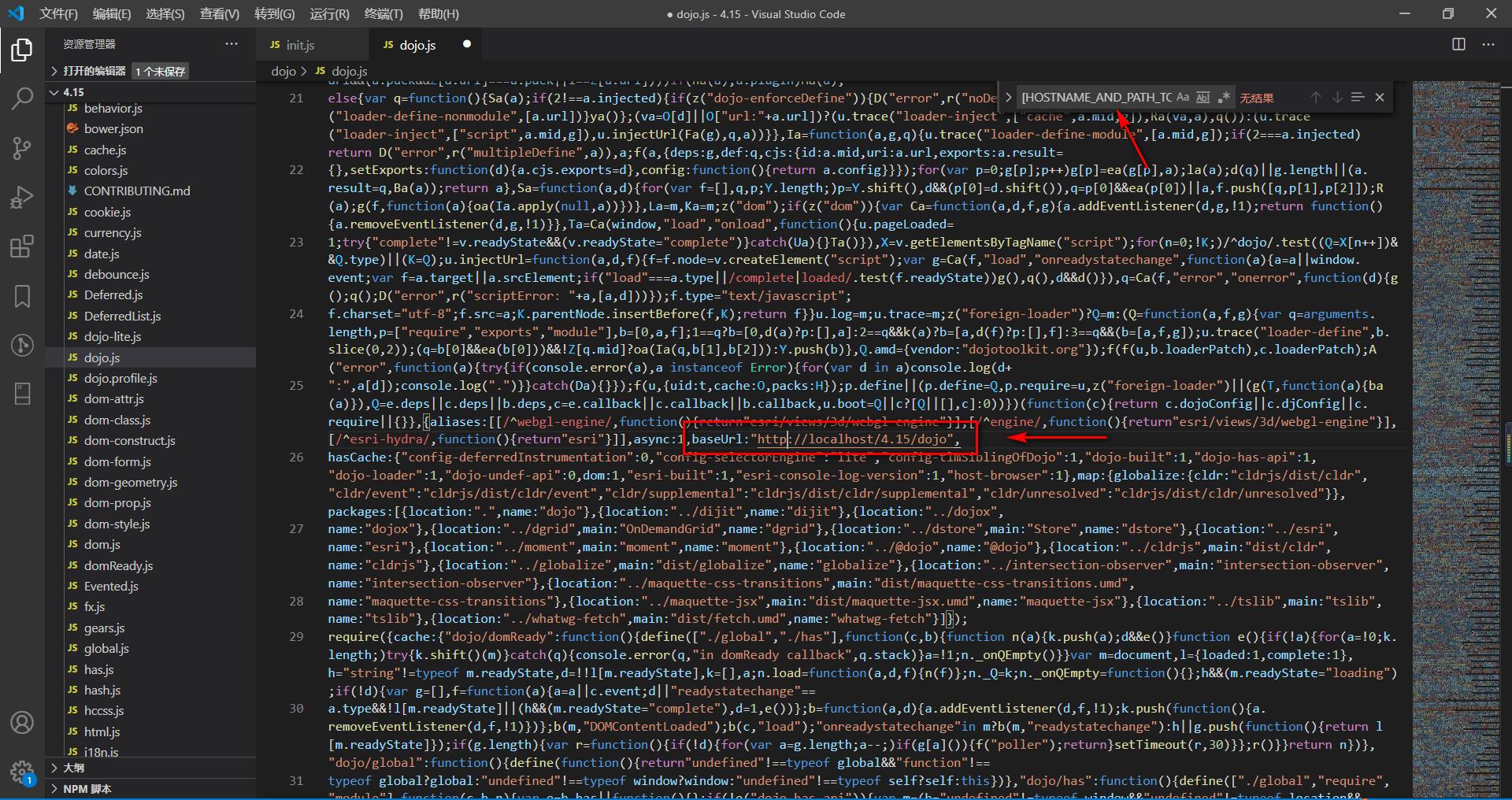
3 .分别将文件夹中的“init.js”及“dojo/dojo.js”文件中的“https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo”修改为在本地的部署路径“http://localhost/4.15/dojo”
”,如下图所示:


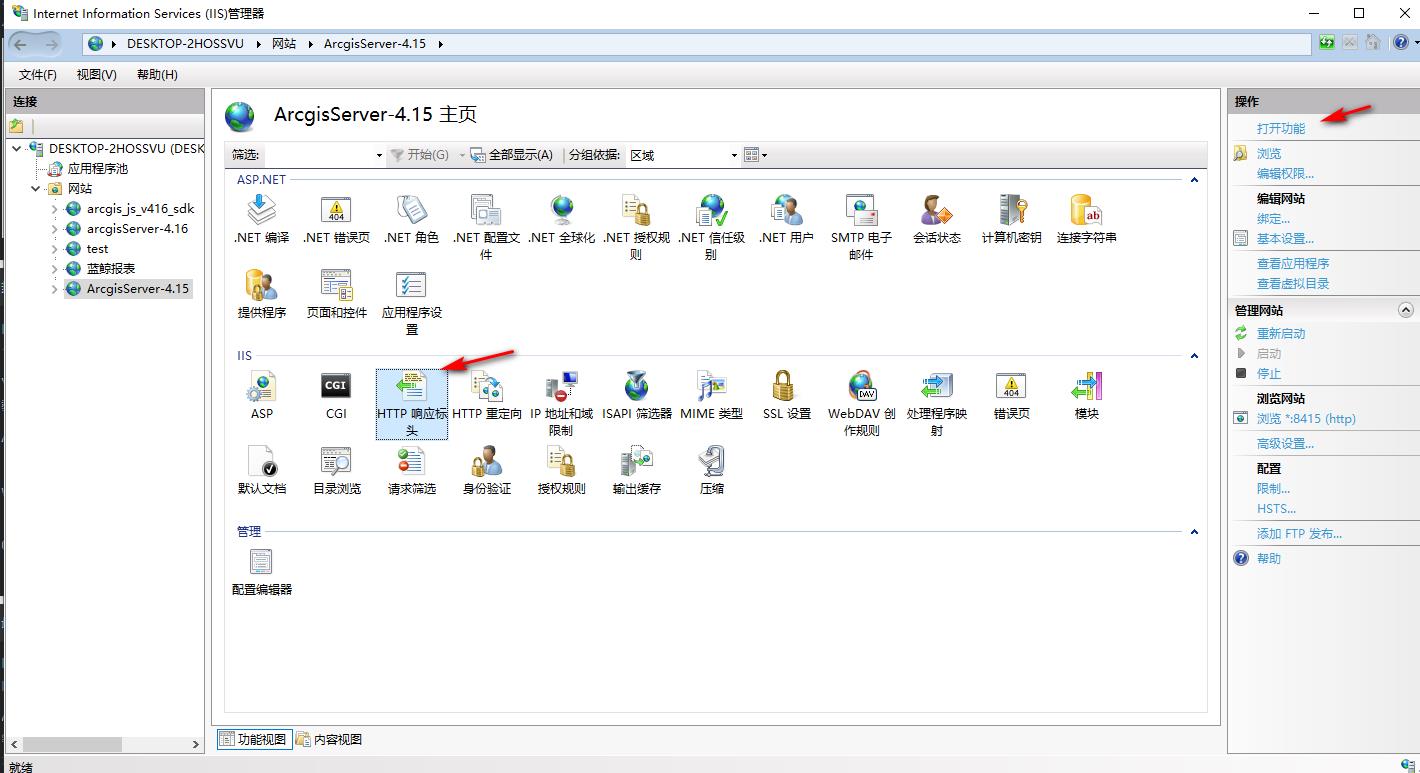
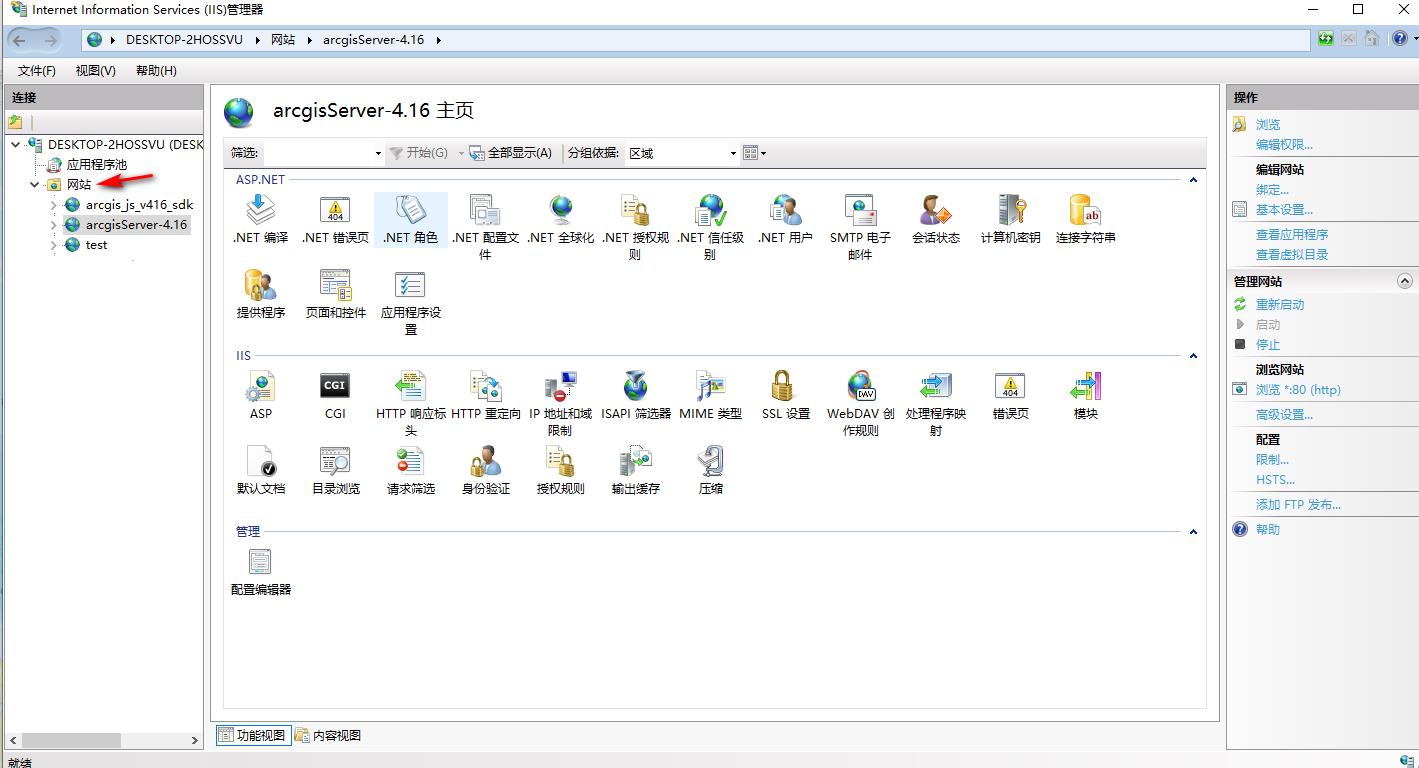
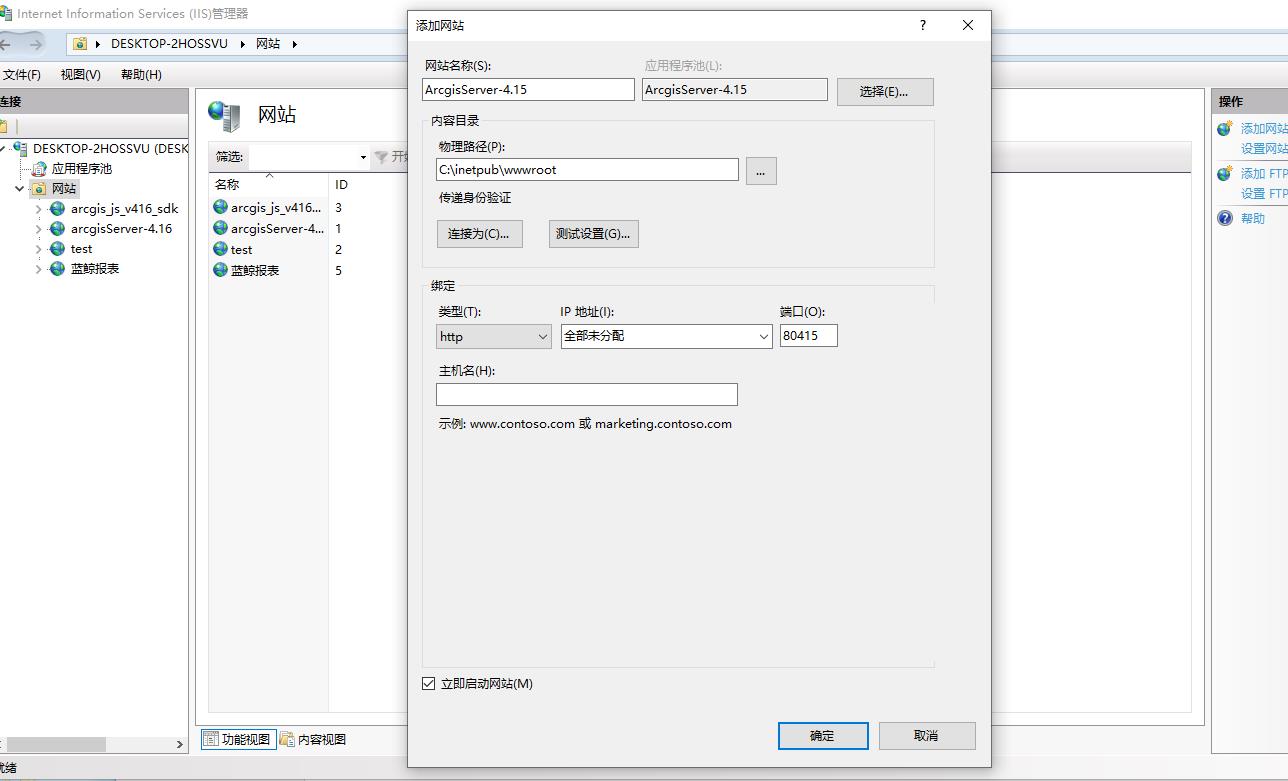
4..在IIS发布并做跨域配置,如图所示:
《1》发布


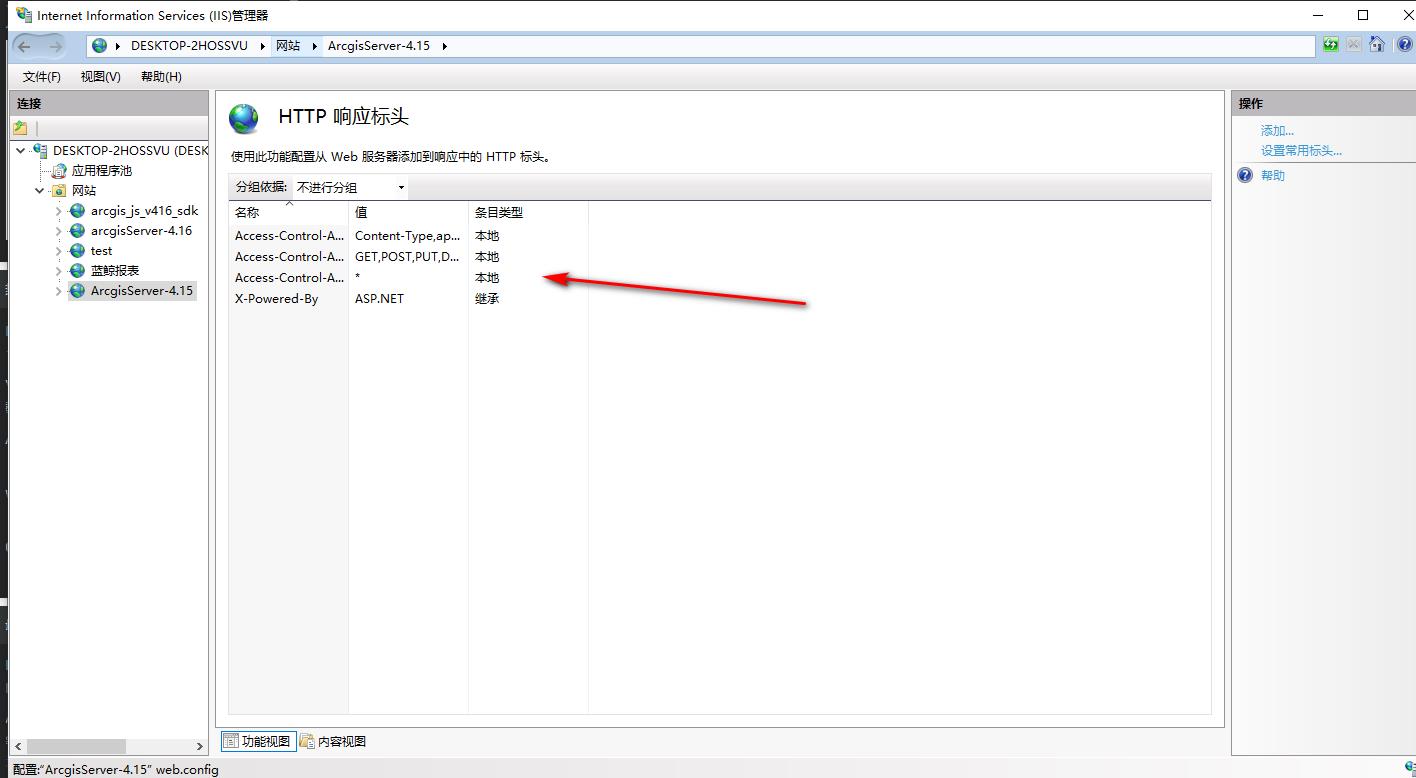
《2》做跨域配置
添加如下配置信息:
Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONS
Access-Control-Allow-Origin : *
Access-Control-Allow-Headers : Content-Type,api_key,Authorization,X-Requested-With
如下图所示:
(注:如是J2EE项目,可在统一URL拦截器中,
response.setHeader("Access-Control-Allow-Headers", "Content-Type,api_key,Authorization,X-Requested-With");
response.setHeader("Access-Control-Allow-Method", "GET,POST,PUT,DELETE,HEAD,OPTIONS");
response.setHeader("Access-Control-Allow-Origin", "*");
)
注response.setHeader("Access-Control-Allow-Origin", "*"); “ *”可替换为只允许的域,如:"http://localhost:8080/*"

5.在浏览器查看“http://localhost/4.15/init.js”.检查是否部署成功如图所示:

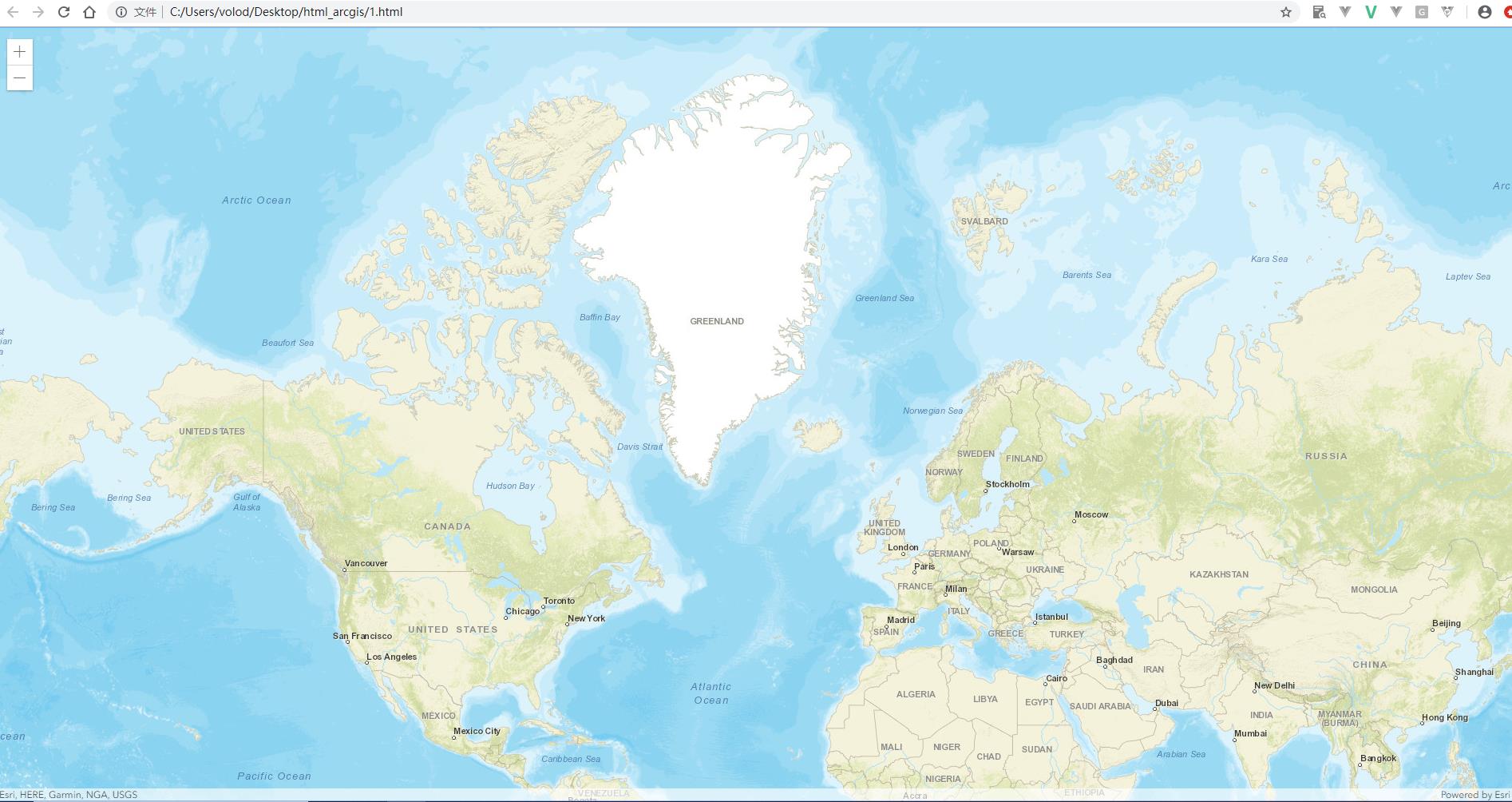
6.在项目中使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>create a 2D map</title> </head> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="http://localhost/4.15/esri/css/main.css"> <script src="http://localhost/4.15/init.js"></script> <body> <div id="viewDiv"></div> </body> <script> require([ "esri/Map", "esri/views/MapView", "dojo/domReady!"], function (Map, MapView) { //视图分离 var map = new Map({ basemap: "streets" }); var view = new MapView({ container: "viewDiv", map: map, zoom: 4,//放大倍数 center: [15, 65] }); }); </script> </html>

以上是关于IIS本地部署Arcgis for js API的主要内容,如果未能解决你的问题,请参考以下文章
arcgis api for javascript 4.10版本的本地部署