ArcGIS API for javascript Bookmarks(书签)示例2
Posted 学习靠自己
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS API for javascript Bookmarks(书签)示例2相关的知识,希望对你有一定的参考价值。
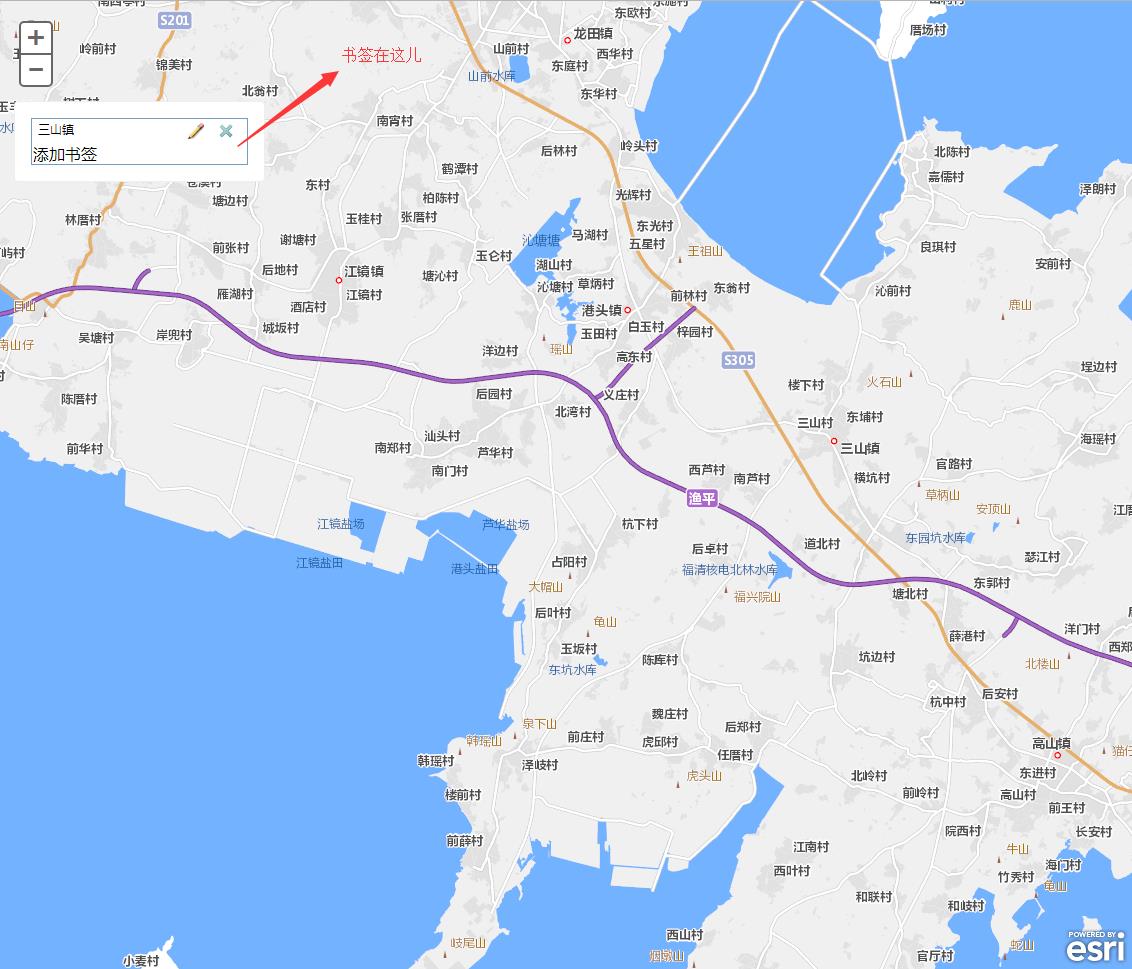
1、运行效果图

说明:这篇博文介绍的书签位于地图之上
有关博文中引用的API文件 怎么iis上部署,请参考我前面的博文
2、html代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Bookmark Widget (Editable)</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/nihilo/nihilo.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/esri/css/esri.css" />
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
.bookmark-container {
position: absolute;
top: 100px;
left: 15px;
padding: 1rem;
background: #ffffff;
border-radius: 4px;
border: 1px solid #eeeeee;
}
</style>
<script>
var dojoConfig = {
parseOnLoad: true // 解析
};
</script>
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.3/jsapi/init.js"></script>
<script>
// 导入包
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.form.DropDownButton");
dojo.require("esri.map");
dojo.require("esri.dijit.Bookmarks");
var map, bookmarks;
function init() {
map = new esri.Map("map", { center: [-100, 40], zoom: 4 });
MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
map.addLayer(MyTiledMapServiceLayer);
// 书签可以被指定为一个数组对象结构:
// { extent: <esri.geometry.Extent>, name: <some string> }
var bookmarks_list = [
];
// 创建书签组件
bookmarks = new esri.dijit.Bookmarks({
map: map,
editable: true, // 可允许编辑。默认false则只读模式
bookmarks: bookmarks_list // Array / JSON
}, dojo.byId(\'bookmarks\'));
// Add bookmarks to the widget
Object.keys(bookmarks_list).forEach(function (bookmark) {
bookmarks.addBookmark(bookmarkJSON[bookmark]);
});
// 绑定移除标签事件
dojo.connect(bookmarks, "onRemove", function () {
alert(\'删除成功\');
});
}
// 加载时显示
dojo.ready(init);
</script>
</head>
<body class="nihilo">
<div id="map"></div>
<div class="bookmark-container">
<div id="bookmarks"></div>
</div>
</body>
</html>
其中的代码
map = new esri.Map("map", { center: [-100, 40], zoom: 4 }); MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer ("http://localhost/arcgis/rest/services/DZDT2012/MapServer"); map.addLayer(MyTiledMapServiceLayer);
还可以替换为下面的形式:
map = new esri.Map("map", {
basemap: "topo",
center: [-100, 40],
zoom: 4
});
以上是关于ArcGIS API for javascript Bookmarks(书签)示例2的主要内容,如果未能解决你的问题,请参考以下文章