JavaScript图形实例:蝴蝶结图案
Posted I am a teacher!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript图形实例:蝴蝶结图案相关的知识,希望对你有一定的参考价值。
1.长短瓣相间的蝴蝶结
设定曲线的坐标方程为:
b=r*(1+cos(n*θ)/4)*(1+sin(2*n*θ));
x1=b*cos(θ);
x2=b*cos(θ+π/8);
y1=b*Math.sin(θ);
y2=b*Math.sin(θ+π/8); (0≤θ≤2π,2≤n≤5)
在0~2π区间中从θ=0开始,每隔π/360按曲线方程求得两个点的坐标值(x1,y1)和(x2,y2),并将求得的两点连成一条线段,这样,可以得到一个长短瓣相间的蝴蝶结图案。
编写如下的html代码。
<!DOCTYPE html>
<head>
<title>长短瓣相间的蝴蝶结</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(\'2d\');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
var n=3;
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/360)
{
e=60*(1+Math.cos(n*theta)/4);
f=e*(1+Math.sin(2*n*theta));
x1=200+f*Math.cos(theta);
x2=200+f*Math.cos(theta+Math.PI/8);
y1=150-f*Math.sin(theta);
y2=150-f*Math.sin(theta+Math.PI/8);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
}
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw(\'myCanvas\');">
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>
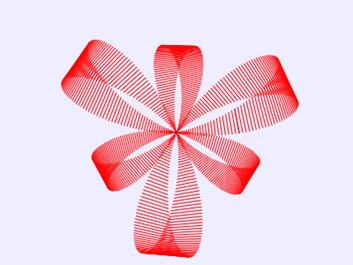
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出的长短各三瓣相间的蝴蝶结图案,如图1所示。

图1 长短各三瓣相间的蝴蝶结
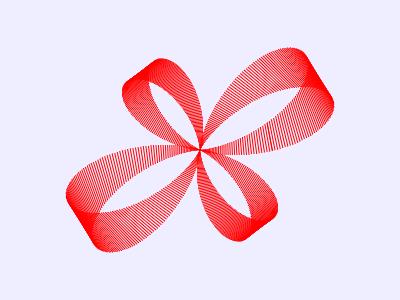
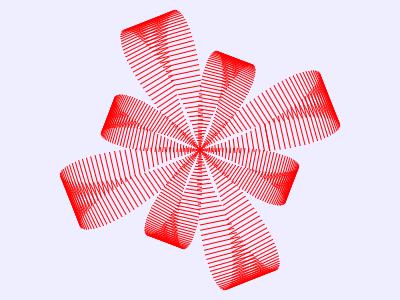
若将上面代码中的“var n=3;”改写为“var n=2;”或“var n=4;”在在浏览器窗口中会分别绘制出的长短各两瓣或长短各四瓣相间的蝴蝶结图案,如图2和图3所示。

图2 长短各两瓣相间的蝴蝶结

图3 长短各四瓣相间的蝴蝶结
还可以将上面求取坐标的三角函数加上不同的相位,例如将代码中的语句
“y1=150-f*Math.sin(theta);”改写为“y1=150-f*Math.sin(theta+Math.PI/4);”,则在画布中绘制的图案如图4所示。

图4 Y1中SIN函数加上相位后绘制的图案
2.长短瓣相间的蝴蝶结的绘制过程
将长短瓣相间的蝴蝶结的绘制过程进行动态展示,编写的HTML文件内容如下。
<!DOCTYPE html>
<head>
<title>长短瓣相间的蝴蝶结绘制过程的动态展示</title>
<script type="text/javascript">
var context;
var n;
var theta;
function draw(id)
{
var canvas = document.getElementById(id);
if (canvas == null)
return false;
context = canvas.getContext(\'2d\');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
n=2;
theta=0;
setInterval(go,30);
}
function go()
{
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
e=60*(1+Math.cos(n*theta)/4);
f=e*(1+Math.sin(2*n*theta));
x1=200+f*Math.cos(theta);
x2=200+f*Math.cos(theta+Math.PI/8);
y1=150-f*Math.sin(theta);
y2=150-f*Math.sin(theta+Math.PI/8);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
context.closePath();
context.stroke();
theta+=Math.PI/360;
if (theta>2*Math.PI)
{
n++; if (n>5) n=2;
theta=0;
context.clearRect(0,0,400,300);
}
}
</script>
</head>
<body onload="draw(\'myCanvas\');">
<canvas id="myCanvas" width="400" height="300" style="border:3px double #996633;">
</canvas>
</body>
</html>
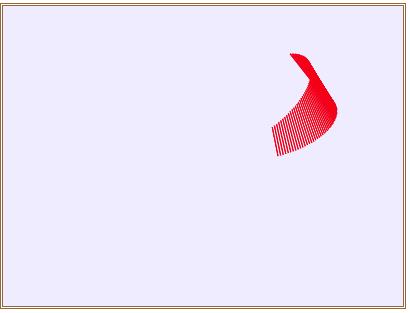
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出长短相间的蝴蝶结图案从各两瓣到三瓣再到四瓣直到五瓣的绘制过程,如图5所示。

图5 长短瓣相间的蝴蝶结绘制过程的动态展示
以上是关于JavaScript图形实例:蝴蝶结图案的主要内容,如果未能解决你的问题,请参考以下文章