JavaScript图形实例:H分形
Posted I am a teacher!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript图形实例:H分形相关的知识,希望对你有一定的参考价值。
H分形是由一个字母H演化出迷宫一样场景的分形图案,其构造过程是:取一个中心点(x,y),以此中心点绘制一条长为L的水平直线和两条长为H的竖直直线,构成一个字母“H”的形状;再以两条竖直直线的上下共4个端点为中心点,分别绘制一条长为L/2的水平直线和两条长为H/2的竖直直线;重复以上操作直至达到要求的层数,可以绘制出H分形图案,如图1所示。

图1 H分形图案的生成
H分形采用递归过程易于实现,编写如下的html代码。
<!DOCTYPE html>
<head>
<title>H分形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById(\'myCanvas\');
var ctx = canvas.getContext(\'2d\');
ctx.strokeStyle = "red";
ctx.lineWidth = 3;
var maxdepth =4;
var curdepth = 0;
function drawH(x,y,length,hight)
{
curdepth++;
ctx.beginPath();
ctx.moveTo(x-length/2,y);
ctx.lineTo(x+length/2,y);
ctx.moveTo(x-length/2,y-hight/2);
ctx.lineTo(x-length/2,y+hight/2);
ctx.moveTo(x+length/2,y-hight/2);
ctx.lineTo(x+length/2,y+hight/2);
ctx.stroke();
if(curdepth <= maxdepth)
{
drawH(x-length/2,y-hight/2,length*0.5,hight*0.5);
drawH(x-length/2,y+hight/2,length*0.5,hight*0.5);
drawH(x+length/2,y-hight/2,length*0.5,hight*0.5);
drawH(x+length/2,y+hight/2,length*0.5,hight*0.5);
}
curdepth--;
}
drawH(250,250,240,180);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出的H分形图案,如图2所示。

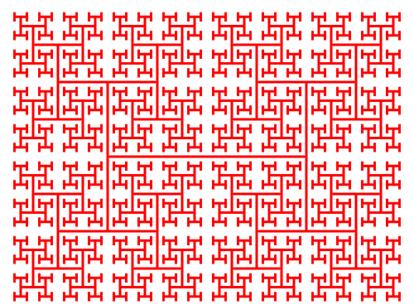
图2 递归深度maxdepth =4的H分形
将H分形的生成过程进行动态展示,编写如下的HTML文件。
<!DOCTYPE html>
<head>
<title>H分形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById(\'myCanvas\');
var ctx = canvas.getContext(\'2d\');
ctx.strokeStyle = "red";
ctx.lineWidth = 3;
var maxdepth =0;
var curdepth = 0;
function drawH(x,y,length,hight)
{
curdepth++;
ctx.beginPath();
ctx.moveTo(x-length/2,y);
ctx.lineTo(x+length/2,y);
ctx.moveTo(x-length/2,y-hight/2);
ctx.lineTo(x-length/2,y+hight/2);
ctx.moveTo(x+length/2,y-hight/2);
ctx.lineTo(x+length/2,y+hight/2);
ctx.stroke();
if(curdepth <= maxdepth)
{
drawH(x-length/2,y-hight/2,length*0.5,hight*0.5);
drawH(x-length/2,y+hight/2,length*0.5,hight*0.5);
drawH(x+length/2,y-hight/2,length*0.5,hight*0.5);
drawH(x+length/2,y+hight/2,length*0.5,hight*0.5);
}
curdepth--;
}
function go()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
drawH(250,250,240,180);
maxdepth++;
curdepth=0;
if (maxdepth>4)
{
maxdepth=0;
}
}
window.setInterval(\'go()\', 1500);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,在浏览器窗口中呈现出如图3所示的H分形动态生成效果。

图3 H分形图案动态生成
以上是关于JavaScript图形实例:H分形的主要内容,如果未能解决你的问题,请参考以下文章