HTML实现简单的贪吃蛇小游戏(附完整源码)
Posted 准程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML实现简单的贪吃蛇小游戏(附完整源码)相关的知识,希望对你有一定的参考价值。
基于html5技术的贪吃蛇小游戏的设计与实现
项目简介:
贪吃蛇作为我们儿时经典的游戏之一,它是一款单机而又好玩的小游戏。今天,就让我们用html5技术实现一个简单的贪吃蛇小游戏!
项目核心技术:
html5的canvas+JS技术
操作步骤:
游戏玩家通过操作键盘的方向键(上下左右键)来控制小蛇的方向,使小蛇吃到红色的食物,然后促使小蛇长大。并且,如果得到的分数在不断上涨,游戏的难度也会不断的上升(小蛇的移动速度会越来越快)。如果小蛇头部撞到墙壁或小蛇自己的身体,就会判定游戏失败。
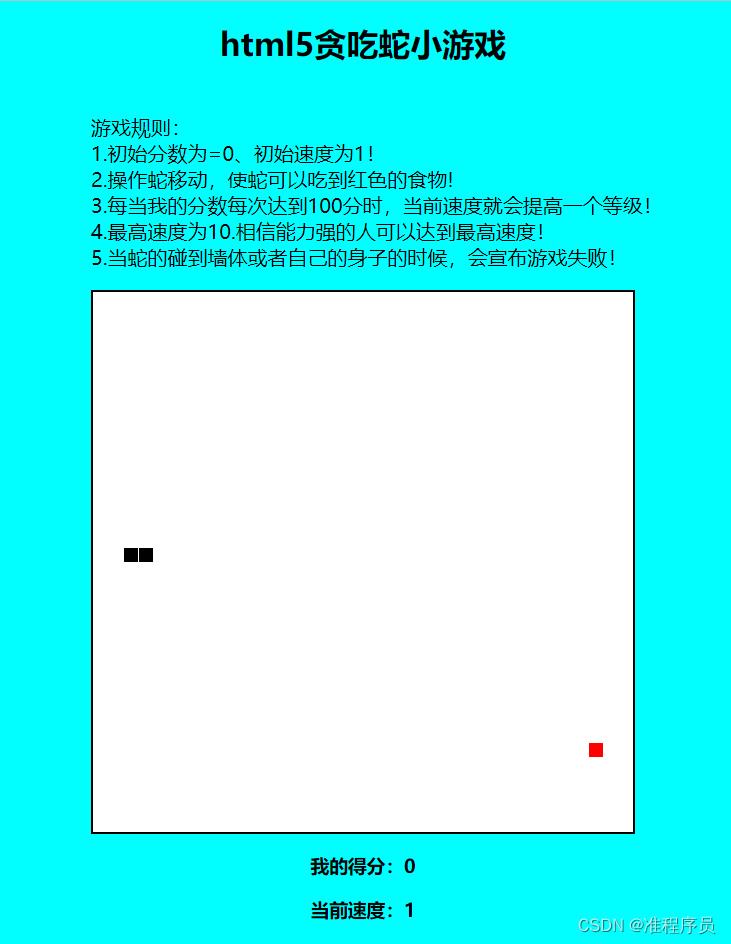
实现效果图:(不会动态图,将就着看!)

复制以下全部代码,可直接查看效果!!!
实现代码如下:
本项目代码一共分为两个部分:HTML+JS两部分。具体代码如下:
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta charset="utf-8">
<title>html5贪吃蛇小游戏</title>
<script type="text/javascript" src="贪吃蛇.js"></script>
<script>
</script>
</head>
<body>
<h1>html5贪吃蛇小游戏</h1>
<div align="left" class="a">
游戏规则:<br>
1.初始分数为=0、初始速度为1!<br>
2.操作蛇移动,使蛇可以吃到红色的食物!<br>
3.每当我的分数每次达到100分时,当前速度就会提高一个等级!<br>
4.最高速度为10.相信能力强的人可以达到最高速度!<br>
5.当蛇的碰到墙体或者自己的身子的时候,会宣布游戏失败!<br>
</div>
<style>
body
text-align: center;
background-color: aqua;
#snake
margin-top: 20px;
.a
margin-top: 50px;
margin-left: 680px;
width: 600px;
font-size: 20px;
</style>
<canvas id="snake" width="" height=""></canvas>
<h3 id="score">我的得分:0</h3>
<h3 id="speed">当前速度:1</h3>
<script>
var snake = new Snake("snake","score","speed",36,36);
snake.init();
</script>
</body>js代码:
var Snake = function(ele,scoreele,speedele,x,y)
this.cellWidth = 15;//格子的大小
this.ele = document.getElementById(ele);
this.cxt = this.ele.getContext("2d");
this.x=x;
this.y=y;
this.scoreele = document.getElementById(scoreele);
this.speedele = document.getElementById(speedele);
//生成canvas大小。边框。
this.ele.width = this.cellWidth * this.x;
this.ele.height = this.cellWidth * this.y;
this.ele.style.border ="2px solid #000";
this.changeDiretion();//绑定方向事件。
Snake.prototype =
init:function()
//初始化,重置。恢复js数据以及dom。
this.direction = 1;//向右 2下 3左 4 上
this.nextDirection = '';
this.snakeArr = [[0,parseInt(this.y/2)],[1,parseInt(this.y/2)]];
this.speed = 1;
this.score = 0;
this.cxt.fillStyle ='#fff';
this.cxt.fillRect(0,0,this.cellWidth*this.x,this.cellWidth*this.y);
this.scoreele.innerHTML="我的得分:0";
this.speedele.innerHTML="当前速度:1";
this.createCoolPoint();
this.drawCell(this.coolPoint,2);
this.drawSnake();
this.setTimer();
,
getCellArea:function(pos)//返回一个格子左上角的像素坐标[32,666];
return [(pos[0]-1)*this.cellWidth+1,(pos[1]-1)*this.cellWidth+1];
,
setTimer:function()
var speedArr = [180,160,140,120,100,80,60,40,20];
var speed = this.speed;
if(speed>8)
speed = 8;
(function(theThis)
var that = theThis;
that.timer = setTimeout(function()
that.moveSnake();
, speedArr[speed]);
)(this);
,
moveSnake:function()
//移动蛇的逻辑。数组处理。
this.direction = this.nextDirection == ''?this.direction:this.nextDirection;//当前移动方向,和下一个移动方向。这样处理能避免一个bug.
var direction = this.direction;
var snakeArr = this.snakeArr;
var snakeHead = snakeArr[snakeArr.length-1];
switch(direction)
case 1 ://向右
snakeHead = [snakeHead[0]+1,snakeHead[1]];
break;
case 2 ://向下
snakeHead = [snakeHead[0],snakeHead[1]+1];
break;
case 3 ://向左
snakeHead = [snakeHead[0]-1,snakeHead[1]];
break;
case 4 ://向上
snakeHead = [snakeHead[0],snakeHead[1]-1];
break;
//超界,或撞上自己。结束,重置。
if(in_array(snakeHead,snakeArr) || snakeHead[0]<0 || snakeHead[0]>this.x || snakeHead[1]<0 || snakeHead[1]>this.y)
window.clearInterval(this.timer);
alert('虽然失败了,不过没关系,还可以再来一局!本局得分:'+this.score);
this.init();
return;
snakeArr.push(snakeHead);//将蛇头放入数组
this.drawCell(snakeHead,1);
if(snakeHead.toString() != this.coolPoint.toString())
var tail = snakeArr.shift();//移除蛇尾。
this.drawCell(tail,0);
else//撞到coolPoint
this.createCoolPoint();
this.drawCell(this.coolPoint,2);
this.score = this.score + 10;
this.scoreele.innerHTML="我的得分:"+this.score;
this.speed = Math.ceil((this.score + 1)/100);
this.speedele.innerHTML="当前速度:"+this.speed;
this.setTimer();
,
createCoolPoint:function()//随机生成coolPoint,不在代表snakeArr的数组中。
do
this.coolPoint = [getRandom(this.x),getRandom(this.y)];
while(in_array(this.coolPoint,this.snakeArr));
,
changeDiretion:function()
//更换移动方向。下一步的移动方向。
var that = this;
document.onkeydown=function(event)
var e = event || window.event || arguments.callee.caller.arguments[0];
var direction = that.direction;
var keyCode = e.keyCode;
switch(keyCode)
case 39://右
if(direction!=1 && direction !=3)
that.nextDirection = 1;
break;
case 40://下
if(direction!=2 && direction !=4)
that.nextDirection = 2;
break;
case 37://左
if(direction!=1 && direction !=3)
that.nextDirection = 3;
break;
case 38://上
if(direction!=2 && direction !=4)
that.nextDirection = 4;
break;
default:
break;
;
,
drawSnake:function()
//绘制初始小蛇。
var snakeArr = this.snakeArr;
for (var i = 0,sLen=snakeArr.length; i < sLen; i++)
this.drawCell(snakeArr[i],1);
;
,
drawCell:function(pos,type)//绘制会用到的几种颜色的图。
var colorArr = ['#fff','rgb(0, 0, 0)',"red"];
var cxt = this.cxt;
var area;
cxt.fillStyle = colorArr[type];
area = this.getCellArea(pos);
cxt.fillRect(area[0],area[1],this.cellWidth-1,this.cellWidth-1);
function moveClock()
moveSnake(head.d);
var isMove = false;
function beginGame()
!isMove && setInterval(moveClock, 300);
isMove = true;
//生成随机正整数 1到n之间。
function getRandom(n)
return Math.floor(Math.random()*n+1)
//判断一个数组是否在另一个数组中。注意toString()
function in_array(stringToSearch, arrayToSearch)
for (s = 0; s < arrayToSearch.length; s++)
thisEntry = arrayToSearch[s].toString();
if (thisEntry == stringToSearch.toString())
return true;
return false;
想直接下载代码的,请点击以下链接进入下载:
不会内卷/贪吃蛇小游戏 - 码云 - 开源中国 (gitee.com)
点击贪吃蛇项目代码即可看到相关的所有文件代码!
观看完了,麻烦给个点赞+收藏!!!
谢谢!!!
如果有更好的建议,可以私信或者在评论区留言一起讨论!!!
一条贪吃蛇的使命——零基础入门贪吃蛇游戏(附演示地址)
零基础入门贪吃蛇游戏
贪吃蛇是一款最常见、最经典、最受欢迎的小游戏之一。本篇文章带你零基础实现贪吃蛇游戏,一条蛇的使命从这里开始。
演示地址:贪吃蛇演示,可能会提示危险操作,请忽略,放心访问。
1、游戏描述
????贪吃蛇是一款非常经典的休闲类游戏。在一块固定大小的区域内,游戏玩家通过控制贪吃蛇的移动去吃食物,吃到食物的蛇身体变长。食物被蛇吃到后立马消失,并再次随机产生。蛇撞到四周墙壁或者自己身体时死亡。
2、前期准备
2.1 具备技能
????本游戏所说是零基础,但你具备以下技能最佳:
????1、 HTML(主要是div盒子模型,canvas画布)
????2.、CSS (为你好看的游戏界面做准备)
????3.、JavaScript (让小蛇动起来,逻辑代码实现)
2.2 开发工具
????为提高开发速率,选择一款优秀的开发工具也很重要,这里小编推荐 sublime text3,轻巧方便,可以去百度下载,也可以关注小编公众号“C you again”,私信获取破解中文版。当然你足够优秀,使用记事本小编也不拦着。
3、实现目标
????本篇文章欲带你实现以下功能
????1、基本贪吃蛇(蛇的移动,吃食物,产生食物,增加分数)
????2、增加 暂停游戏/继续游戏功能
????3、再来一局功能(贪吃蛇死亡后有再来一局提示)
4、按键约定
????为方便玩家游戏,对操作按键做以下约定:
???? 1、上、下、左、右按键分别操作贪吃蛇的四个运动方向
???? 2、“+”、“-”按键分别代表贪吃蛇的加速、减速
???? 3.、空格键代表游戏暂停/继续
5、实现原理
????1、利用canvas画布完成运动场地、食物、贪吃蛇的展示
????2、利用数组存储贪吃蛇的坐标位置
????3、利用上、下、左、右键改变贪吃蛇的蛇头坐标
????2、不断重新绘制页面,造成贪吃蛇运动的错觉
6、实现逻辑
//伪代码
function 初始化数据(){
1、初始化贪吃蛇运动区域大小
2、初始化canvas画布山下文对象
3、初始化贪吃蛇的坐标
4、初始化贪吃蛇运动的方向
5、初始化玩家分数
6、初始化贪吃蛇的速度
7、初始化食物
8、初始化蛇
9、初始化蛇的状态
}
function 开始游戏(){
interval = setInterval(运动方法(), speed);
document.onkeydown = function(event) {
var event = event || window.event;
按键监控方法(event.keyCode);
}
}
function 按键监控方法(key){
switch(key){
case: 37
左
break;
case: 38
上
break;
case: 39
右
break;
case: 40
下
break;
case: 32
开始/暂停
break;
case: 107
加速
break;
case: 109
减速
break;
}
}
function 运动方法(){
switch(moveTo){
case 0:
向左运动代码;
break;
case 1:
向上运动代码;
break;
case 2:
向右运动代码;
break;
case 3:
向下运动代码;
break;
}
画地图方法();
画食物方法();
画蛇方法();
是否吃到食物方法();
是否死亡方法();
}
function 画地图方法(){
画地图代码实现.....
}
function 画食物方法(){
画食物代码实现.....
}
function 画蛇方法(){
画蛇代码实现.....
}
function 是否吃到食物方法(){
if(蛇头左上角的坐标==食物左上角的坐标){
//吃到食物
1、分数加一;
2、重新绘制食物
3、增加蛇身
}
}
function 是否死亡方法(){
1、判断蛇头左上角坐标是否越过上、下、左、右任一墙壁;
2、判断蛇头左上角坐标是否与自己身体相撞;
}
7、实现过程
7.1 全局变量的定义与解释
| 变量名称 | 说明 |
|---|---|
| ROWS | 行数 |
| COLS | 列数 |
| CONTEXT | canvas上下文对象 |
| BLOCK_SIZE | 贪吃蛇运动的格子大小 |
| snake[] | 保存蛇的坐标 |
| snakeCount | 蛇身长度 |
| foodX, foodY | 食物的坐标 |
| interval | 计时 |
| moveTo | 蛇移动的方向 |
| isStop | 是否暂停 |
| score | 分数 |
| speed | 运动速度 |
7.2 方法的定义与解释
| 方法名称 | 参数 | 返回值 | 说明 |
|---|---|---|---|
| init() | 无 | 无 | 初始化方法 |
| start() | 无 | 无 | 游戏启动方法 |
| reLoad() | 无 | 无 | 页面重新加载方法 |
| keydown(keyCode) | 按键的码值 | 无 | 交互响应方法 |
| isDie() | 无 | 无 | 判断是否死亡方法 |
| isEat() | 无 | 无 | 判断是否吃到食物方法 |
| addSnake() | 无 | 无 | 增加蛇身方法 |
| addFood() | 无 | 无 | 制造食物方法 |
| move() | 无 | 无 | 移动方法 |
| drawMap() | 无 | 无 | 绘制运动区域方法 |
| drawFood() | 无 | 无 | 绘制食物方法 |
| drawSnake() | 无 | 无 | 绘制蛇方法 |
7.3 主要实现代码
1、初始化方法的实现
function init() {
ROWS = 35; //初始化行数
COLS = 25; //初始化列数
BLOCK_SIZE = 20;
snakeCount = 3;
moveTo = 2;
score=0;
document.getElementById("score").innerHTML=score;
CONTEXT = document.getElementById(‘canvas‘).getContext(‘2d‘); //初始化画布上下文对象的引用
for(var i = 0; i < snakeCount; i++) {
snakes[i] = {
x: i * BLOCK_SIZE,
y: 0
};
}
isStop=false;
speed=500;
addFood();
drawMap(); //初始化场地
drawSnake(); //初始化蛇
drawFood(); //初始化食物
}
2、绘制运动区域方法的实现
function drawMap() {
CONTEXT.clearRect(0, 0, BLOCK_SIZE * ROWS, BLOCK_SIZE * COLS);
//画横线
for(var i = 0; i < COLS; i++) {
CONTEXT.beginPath();
CONTEXT.moveTo(0, i * BLOCK_SIZE);
CONTEXT.lineTo(BLOCK_SIZE * ROWS, i * BLOCK_SIZE);
CONTEXT.strokeStyle = "gray";
CONTEXT.lineWidth=1;
CONTEXT.stroke();
}
//画竖线
for(var i = 0; i < ROWS; i++) {
CONTEXT.beginPath();
CONTEXT.moveTo(i * BLOCK_SIZE, 0);
CONTEXT.lineTo(i * BLOCK_SIZE, BLOCK_SIZE * COLS);
CONTEXT.strokeStyle = "gray";
CONTEXT.lineWidth=1;
CONTEXT.stroke();
}
}
3、判断是否死亡方法的实现
function isDie() {
if(snakes[snakeCount - 1].x == -20 || snakes[snakeCount - 1].x == BLOCK_SIZE * ROWS ||
snakes[snakeCount - 1].y == -20 || snakes[snakeCount - 1].y == BLOCK_SIZE * COLS) {
clearInterval(interval);
document.getElementById("model2").style.display=‘block‘;
}
for(var i = 0; i < snakeCount - 1; i++) {
if(snakes[snakeCount - 1].x == snakes[i].x && snakes[snakeCount - 1].y == snakes[i].y) {
clearInterval(interval);
document.getElementById("model2").style.display=‘block‘;
}
}
}
4、绘制蛇方法的实现
function drawSnake() {
for(var i = 0; i < snakes.length; i++) {
CONTEXT.beginPath();
CONTEXT.fillStyle = "red";
CONTEXT.fillRect(snakes[i].x, snakes[i].y, BLOCK_SIZE, BLOCK_SIZE);
CONTEXT.moveTo(snakes[i].x, snakes[i].y);
CONTEXT.lineTo(snakes[i].x + BLOCK_SIZE, snakes[i].y);
CONTEXT.lineTo(snakes[i].x + BLOCK_SIZE, snakes[i].y + BLOCK_SIZE);
CONTEXT.lineTo(snakes[i].x, snakes[i].y + BLOCK_SIZE);
CONTEXT.closePath();
CONTEXT.strokeStyle = "gray";
CONTEXT.stroke();
}
}
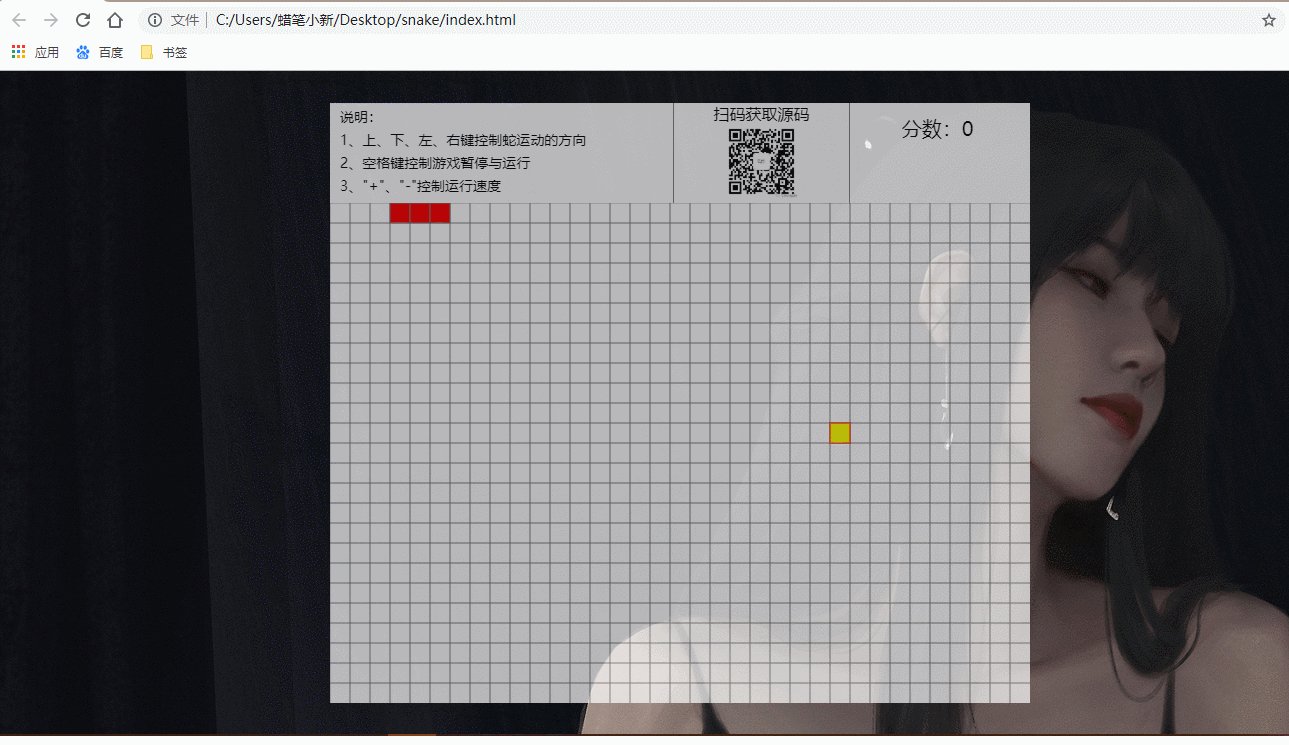
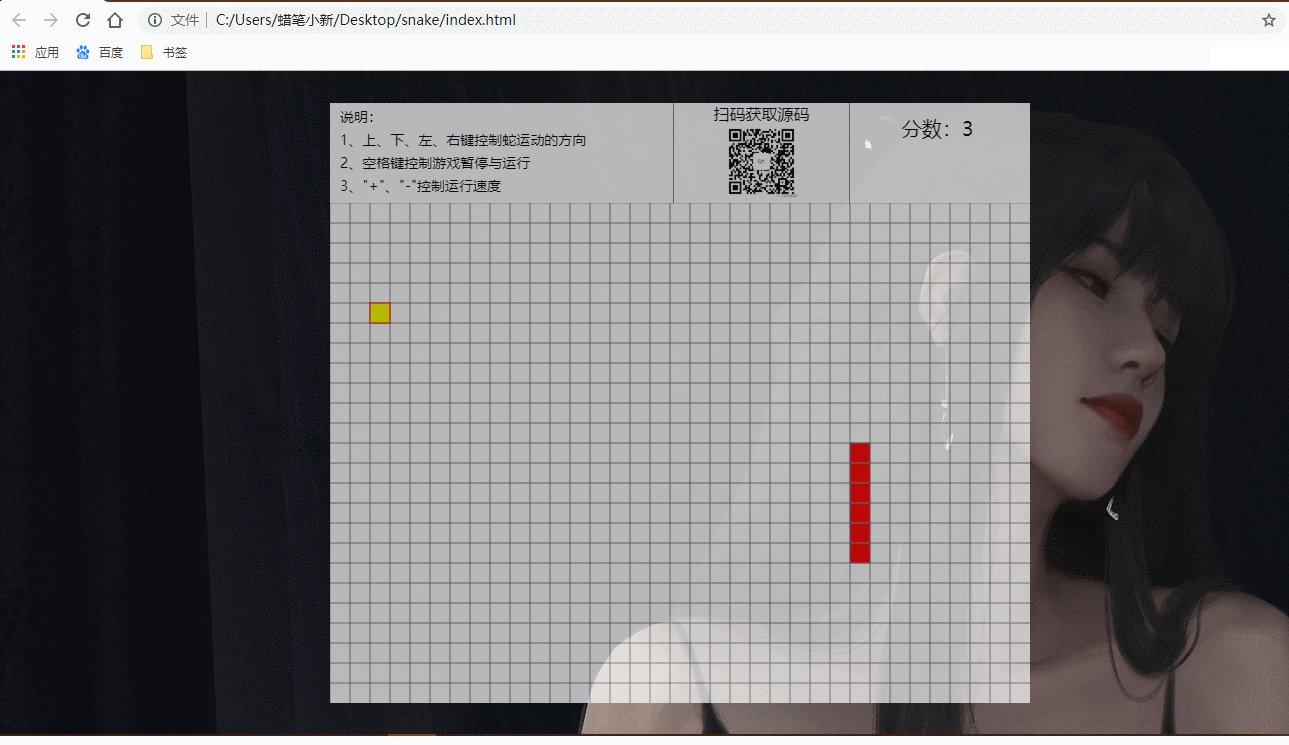
8、结果演示
8.1 运行

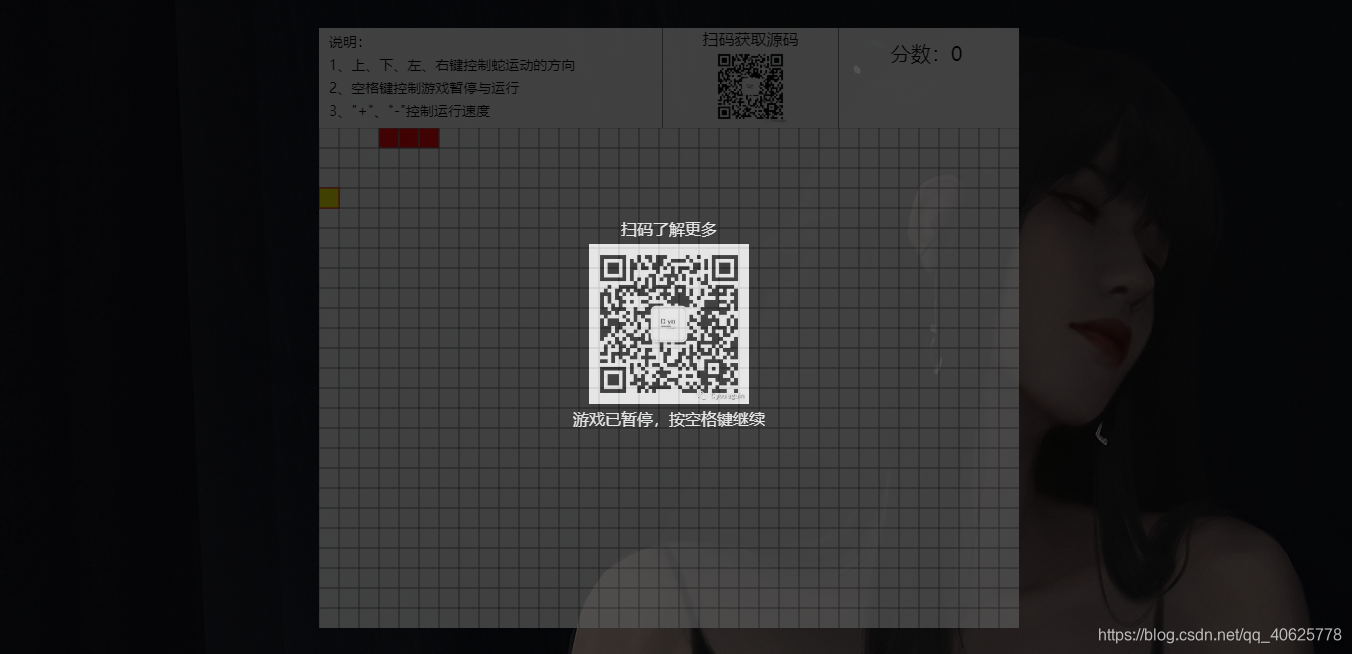
8.2 暂停

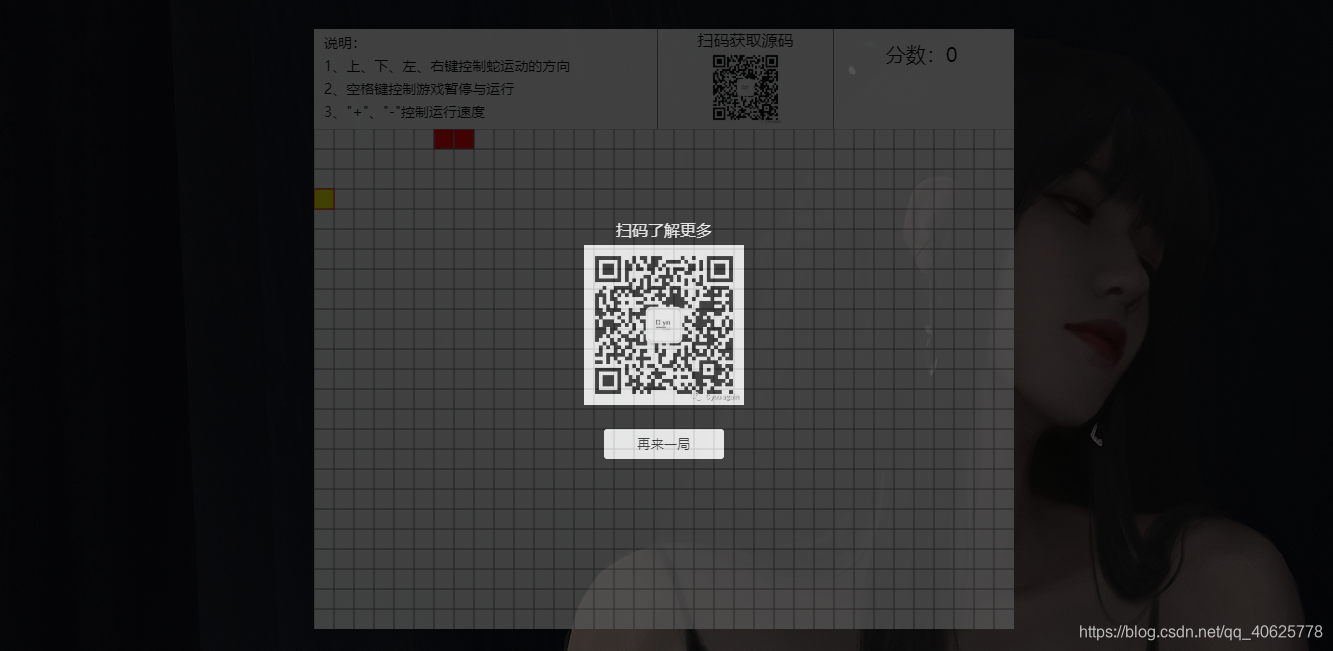
8.3 死亡

9、最后的话
????1、至此贪吃蛇已制作完成,谢谢你的支持
????2、本教程纯属个人思想构建,避免不了出现一些缺陷或错误,欢迎你批评指正
????3、如果你对那部分不太理解或有更好的解决办法,请在公众号“C you again”私信与我交流
????4、获取源码请搜索公众号“C you again”或扫描下面二维码,回复“贪吃蛇”
????5、转载请标明来源
????6、其它游戏教程请公众号私信获取

以上是关于HTML实现简单的贪吃蛇小游戏(附完整源码)的主要内容,如果未能解决你的问题,请参考以下文章