JavaScript基础08——DOM
Posted wuziqiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础08——DOM相关的知识,希望对你有一定的参考价值。
DOM的概念
DOM是document Object Model的缩写,简称文档对象模型。他给文档提供了一种结构化的表示方式,可以改变文档的内容和呈现方式
所谓的DOM是以家族的形式描述html。父子节点,兄弟节点

DOM中的选择器
1.getElementById(id) //获取指定元素的ID元素 2.getElementsByTagName() //获取相同元素的节点列表,通过标签名选择元素,返回值是一个数组 3.getElementsByName() //通过name值获取元素,返回值是数组,通常用来获取有name的input的值 4.getElementsByClassName() //通过class名获取元素,返回值是数组n // 注意:1.不是所有标签都有name值;2.在低版本的浏览器中,getElementsByName和getElementsByClassName有兼容性
ES5选择器:
document.querySelectorAll(); //强大到超乎想象,支持IE8+。ECMAScript借鉴了jQuery选择器的 //返回一个数组,哪怕只有一个元素 document.querySelector(); //返回单个元素
DOM属性的基本操作(增/删/改/查)
改变元素的内容(innerHTML),属性(value),样式(width,height,background)
也就是对DOM进行增删改查
DOM的属性操作,增删改查
什么是元素的属性?class就是元素的属性,写在元素内的所有东西都是元素的属性,比如link的href,img的src等
元素的属性是什么,分为两种,一种叫内置属性,一种叫非内置属性。
内置属性可以直接通过点"."进行操作
tagName //返回值是当前元素的标签名 innerHTML/innerText //返回值是当前元素的内容 id //返回值是当前元素的ID title //获取title的标签值,这个title是从document中获取的 className //返回值是当前元素的class href //返回值是当前的href的值
以上这些属性既可以获取,也可以设置
非内置属性需要通过一些节点的方法进行操作,注意:节点的方法,前缀一定是节点
getAttribute() //获取 元素的属性 setAttribute() //设置/修改 元素的属性,低版本的IE不兼容;接收两个参数,属性名和属性值 removeAttribute() //删除 元素的属性,低版本的IE不兼容
总结一下就是不可见的,一律对象操作;
可见的分为内置和非内置 :内置:即可用方法操作,也可作对象操作; 非内置:只能对象操作;
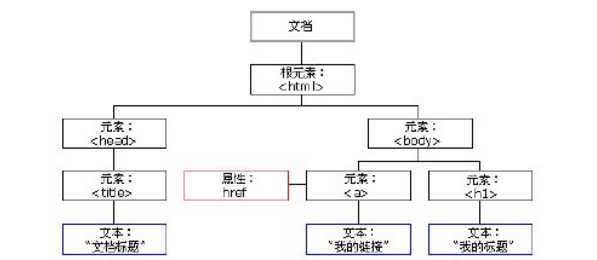
节点
根据DOM规定,HTML文档中的每个成分都是一个节点。
DOM是这样规定的:
整个文档是一个文档节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本节点
每一个HTML属性是一个属性节点
注释属于注释节点
相当于HTML文档中的所有内容都是节点,元素是节点的别称,节点包含元素,当然节点还有好多细化的种类
关系节点:
对象.parentNode //获得父元素节点 对象.children //获得子元素节点的集合,不包含空白节点 对象.firstElementChild //获得第一个非空白的子节点。(IE7/8不支持) 对象.lastElementChild //获得最后一个非空白的子节点。(IE7/8不支持) 对象.nextElementSibling //获得下个兄弟节点。(IE7/8不支持) 对象.prveiousElementSibling //获得上一个兄弟节点。(IE7/8不支持)
其他节点选择器(包含空白节点):
对象.childNodes //获得所有子节点的集合,包括空白节点 对象.firstChild //获得第一个子节点。(IE7/8非空白节点,可能是注释节点) 对象.lastChild //获得最后一个子节点(IE7最后一个元素节点,IE8最后一个非空白节点,可能是注释节点) 对象.nextSibling //获得下一个兄弟节点。(包含空白节点和注释,IE7/8包括注释节点,不包括空白节点) 对象.previousSibling //获得上一个兄弟节点。(包含空白节点和注释。IE7/8包括注释节点,不包括空白节点)
如何获取属性节点:
对象.attributes //获得所有属性节点,返回一个数组 <div class = "box" a = "10" b = "20" c = "30" id = "cont">hello</div> console.log(obox.attributes); //box,10,20,30,cont console.log(obox.attributes[2]) //b = "20"; console.log(obox.attributes[1].a) //undefined; console.log(obox.attributes[1].nodeName) //a console.log(obox.attributes[1].nodeValue) //10 console.log(obox.attributes[1].nodeType) //2 console.log(obox.nodeName) //DIV console.log(obox.nodeValue) //null console.log(obox.nodeType) //1
childNodes/过滤空白节点
通过 对象.childNodes 获得所有子节点的集合
节点属性 nodeType 返回值为数值
节点类型(nodeType) 节点名字(nodeName) 节点值(nodeValue) 元素节点 1 标签名 null 文本节点 3 #text 文本 注释节点 8 #comment 注释的文字 文档节点 9 #document null 属性节点 2 属性名 属性值
通过遍历所有子节点,将空白节点过滤掉,得出所有的元素节点
DOM元素的基本操作(增/删/改/查)
// 查询:选择器; // 创建:createElement() 配合 appendChild() 将创建好的元素,插入到某个标签内的最后 // 删除:removeChild() 配合 parentNode 元素.remove() 直接删除当前元素 document.body.removeChild(div); // 修改: outerHTML oh1.outerHTML = "<h2>" + oh1.innerHTML +"</h2>" // 补充:创建文本节点createTextNode(“hello”) 使用方式同createElement()
样式的操作:
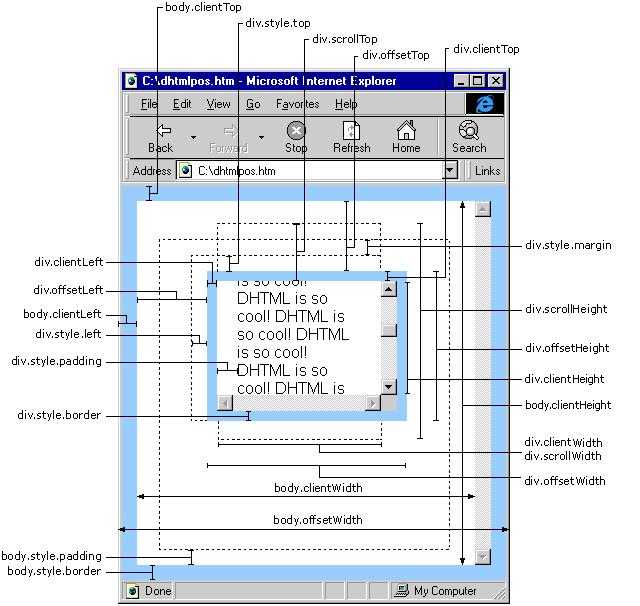
获取尺寸样式类
offsetParent:获取元素的最近的具有定位属性(absolute或者relative)的父级元素。如果都没有则返回body offsetLeft:获取元素相对具有定位属性的父级元素的左侧偏移距离 offsetTop:获取元素相对就有定位属性的父级元素的顶部偏移距离 scrollLeft/scrollTop:滚动条最顶端和窗口中可见内容的最顶端之间的距离 clientWidth/clientHeight:元素视窗宽度/高度 offsetWidth/offsetHeight:元素实际宽度/高度

以上是关于JavaScript基础08——DOM的主要内容,如果未能解决你的问题,请参考以下文章