JavaScript 系列笔记——DOM(贰)
Posted CN-浮幻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 系列笔记——DOM(贰)相关的知识,希望对你有一定的参考价值。
JavaScript 系列笔记:
目录
DOM
1. DOM 简介
1.1 什么是 DOM
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(html或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
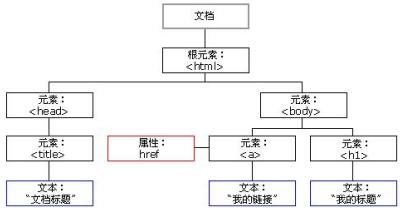
1.2 DOM 树

- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM把以上内容都看做是对象
2. 获取元素
2.1 获取页面元素
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
2.2 根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id')使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
2.3 根据标签名获取
使用 getElementsByName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByName('标签名')注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态
2.4 通过 HTML5 新增的方法获取
document.getElementsByClassName('类名') // 根据类名返回元素对象集合
document.querySelector('选择器') // 根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器') // 根据指定选择器返回注意:
querySelector 和 querySelectofAll 里面的选择器需要加符号,比如:document.querySelector('#nav')
2.5 获取特殊元素(body,html)
// 获取body元素
document.body // 返回body元素对象
// 获得html元素
document.documentElement // 返回html元素对象3. 事件基础
3.1 事件概述
javascript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发--- 响应机制。
3.2 事件三要素
1. 事件源(谁)
2. 事件类型(什么事件)
3. 事件处理程序(做啥)
3.3 执行事件的步骤
1. 获取事件源
2. 注册事件(绑定事件)
3. 添加事件处理程序(采用函数赋值形式)
// 1. 获取事件源
let btn = document.getElementById('btn')
// 2. btn.onclick 注册事件
// 3. 添加事件处理程序
btn.onclick = function() {
alter('你好')
}3.4 常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
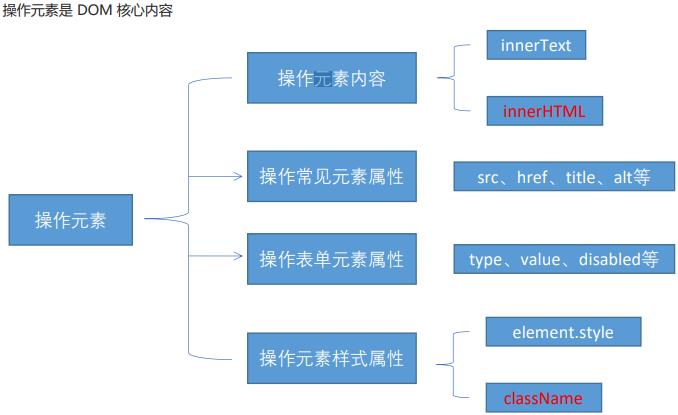
4. 操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
4.1 改变元素内容
element.innerText从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
element.innerHTML起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
4.2 常用元素的属性操作
// 1. innerText、innerHTML 改变元素内容
// 2. src、href
element.src // 可修改图片路径4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
element.style // 行内样式操作
element.className // 类名样式操作注意:
1. JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
2. JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
3. className 会直接更改元素的类名,会覆盖原先的类名。
总结

4.5 自定义属性的操作
1. 获取属性值
// element.属性 获取属性值
element.getAttribute('属性')区别:
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’) 主要获得自定义的属性 (标准) 我们程序员自定义的属性
2. 设置属性值
element.属性 = '值' // 设置内置属性值
element.setAttribute('属性', '值')区别:
- element.属性 设置内置属性值
- element.setAttribute(‘属性’) 主要设置自定义的属性 (标准)
3. 移除属性
element.removeAttribute('属性')4.6 H5 自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
1. 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
<div data-index="1"></div>2. 获取H5自定义属性
要获取以 data 开头的属性
element.dataset.index 或者 element.dataset['index'] // ie 11才开始支持5. 节点操作
5.1 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。 HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
5.2 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
1. 父级节点
node.parentNode- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
1. parentNode.childNodes (标准)parentNode.childNodes 返回包含指定节点的子节点的集合。
注意:
返回值里面包含了所有的子节点,包含元素节点,文本节点等
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用 childNodes
2. parentNode.children (非标准)parentNode.children 是一个只读属性,返回所有的子元素节点。它返回子元素节点,其余节点不返回(重点掌握)
3. parentNode.firstChild
4. parentNode.lastChildfirstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
注意:这3,4两个方法有兼容性问题,IE9 以上才支持。
3. 兄弟节点
1. node.nextSiblingnode.nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
2. node.previousSiblingpreviousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
3. node.nextElementSiblingnextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
4. node.previousElementSiblingpreviousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。
注意:3,4两个方法有兼容性问题, IE9 以上才支持
5.3 创建节点
document.createElement('tagName')document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
5.4 添加节点
1. node.appendChild(child)node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after伪元素。
2. node.insertBefore(child, 指定元素)node.insertBefore() 方法法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before伪元素。
5.5 删除节点
node.removeChild(child)node.removeChild() 方法法从 DOM 中删除一个子节点,返回删除的节点。
5.6 复制节点(克隆节点)
node.cloneNode()node.cloneNode() 方法返回调用该方法的一个副本。也称为克隆节点/拷贝节点
注意:
1. 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
2. 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
6. DOM 重点核心
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
6.1 创建
1. document.write
2. innerHTML
3. createElement
6.2 增
1. appendChild
2. insertBefore
6.3 删
1. removeChild
6.4 改
主要修改dom的元素属性,dom元素的内容、属性, 表单的值等
1. 修改元素属性: src、href、title等
2. 修改普通元素内容: innerHTML 、innerText
3. 修改表单元素: value、type、disabled等
4. 修改元素样式: style、className
6.5 查
主要获取查询dom的元素
1. DOM提供的API 方法: getElementById、getElementsByTagName 古老用法 不太推荐
2. H5提供的新方法: querySelector、querySelectorAll 提倡
3. 利用节点操作获取元素: 父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling) 提倡
6.6 属性操作
主要针对于自定义属性
1. setAttribute:设置dom的属性值
2. getAttribute:得到dom的属性值
3. removeAttribute:移除属性
6.7 操作事件
给元素注册事件, 采取 事件源.事件类型 = 事件处理程序
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
事件高级
1. 注册事件
1.1 注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
1.2 addEventListener 事件监听方式
eventTarget.addEventListener(type,listener[,useCapture])eventTarget.addEventListener() 方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
- type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是 false。
2. 删除事件(解绑事件)
2.1 删除事件的方式
1. 传统注册方式
eventTarget.onclick = null2. 方法监听注册方式
eventTarget.removeEventListener(type, listene(r[, useCapture])3. DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
DOM 事件流分为3个阶段:
1. 捕获阶段
2. 当前目标阶段
3. 冒泡阶段
比如我们给一个div 注册了点击事件:

- 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
- 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
注意:
1. JS 代码中只能执行捕获或者冒泡其中的一个阶段。
2. onclick 和 attachEvent 只能得到冒泡阶段。
3. addEventListener(type, listener[, useCapture]) 第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
4. 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
5. 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
4. 事件对象
4.1 什么是事件对象
eventTargt.onclick = function(event) {}
eventTargt.addEvenetListener('click', function(event) {})
// 这个 event 就是事件对象,可以写成 e 或 evt
// 这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
// 当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。 简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法。
比如:
1. 谁绑定了这个事件。
2. 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
3. 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
4.2 事件对象的常见属性和方法
e.target 和 this 的区别:
e.target 是事件触发的元素。
this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 |
| e.type | 返回事件的类型 比如 click mouseover 不带on |
| e.preventDefault() | 该方法 阻止默认事件(默认行为)比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡 |
5. 阻止事件冒泡
5.1 阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
利用事件对象里面的 stopPropagation()方法
e.stopPropagation()6. 事件委托(代理、委派)
6.1 事件委托
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
6.2 事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
6.3 事件委托的作用
我们只操作了一次 DOM,提高了程序的性能。
7. 常见的鼠标事件
7.1 常见的鼠标事件
1. 禁止鼠标右键菜单
contextmenu 主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu', function(e){
e.preventDefault()
})2. 禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart', function(e){
e.preventDefault()
})7.2 鼠标事件对象
event 对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象 MouseEvent 和键盘事件对象 KeyboardEvent。
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的 X 坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的 Y 坐标 |
| e.pageX | 返回鼠标相对于文档页面的 X 坐标 IE9+支持 |
| e.pageY | 返回鼠标相对于文档页面的 Y 坐标 IE9+支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的 X 坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的 Y 坐标 |
8. 常用的键盘事件
8.1 常用键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时触发 不识别功能键 比如 ctrl 等 |
注意:
1. 如果使用addEventListener 不需要加 on
2. onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
3. 三个事件的执行顺序是: keydown -- keypress --- keyup
8.2 键盘事件对象
key
只读属性 e.key 返回用户按下的物理按键的值。
以上是关于JavaScript 系列笔记——DOM(贰)的主要内容,如果未能解决你的问题,请参考以下文章