必备前端基础知识-第三节3:JavaScript之DOM和BOM
Posted 快乐江湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了必备前端基础知识-第三节3:JavaScript之DOM和BOM相关的知识,希望对你有一定的参考价值。
文章目录
一:WebAPI概述
前面说过,JavaScript包括以下三个部分
- ECMAScript:JavaScript的语法
- DOM:页面文档对象模型,对页面中的元素进行操作
- BOM:浏览器对象模型,对浏览器窗口进行操作
而WebAPI包含DOM和BOM,当然他还包括其他很多内容。前两节所学的JavaScript中的基础语法只是一些基本功,只有配合本节所学的DOM和BOM等WebAPI接口才能做出一些交互式页面,完成更复杂的操作
二:DOM
- 注意:这里只是简单介绍,DOM内容非常多,掌握基本概念后,遇到不会的查阅文档即可
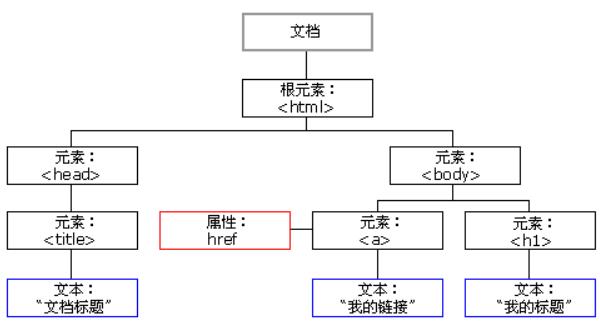
DOM(Document Object Model):中文名叫做文档对象模型,当页面被加载出来时会自动创建。html DOM模型会被结构化为对象树

DOM有如下三个重要概念
- 文档:一个页面就是一个文档
- 元素:页面中所有的标签称之为元素
- 结点:网页中所有内容都可称之为节点
通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量
- javascript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
(1)获取元素
querySelector:利用CSS选择器选中标签,语法格式如下
selectors就按照之前CSS中选择器的写法去写即可
var element = document.querySelector(selectors);
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="one">test1</div>
<div id="two">test2</div>
<script src="./javascript.js"></script>
</body>
</html>
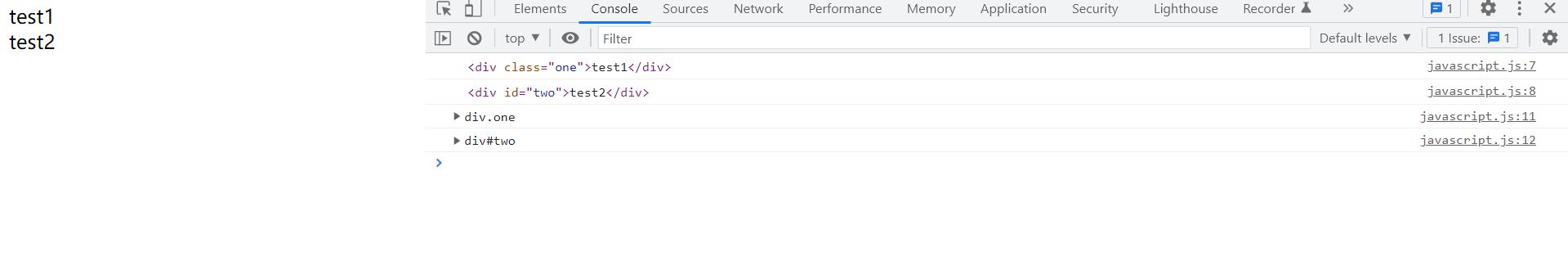
var elem1 = document.querySelector('.one');
var elem2 = document.querySelector('#two');
// 普通打印
console.log(elem1);
console.log(elem2);
// 将元素以对象形式打印
console.dir(elem1);
console.dir(elem2);

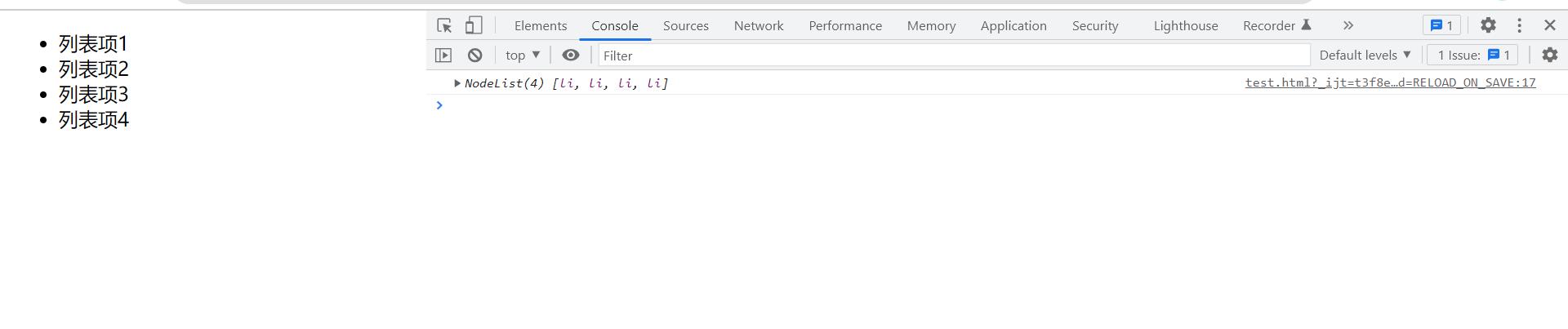
另外,如果所选择结果不唯一有多个,又想要把这多个都选到,应该使用querySelectorAll,最终会返回一个数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul class="list">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
<script>
var list = document.querySelectorAll(".list li");
console.log(list);
</script>
</body>
</html>

(2)事件
事件:JavaScript要构建动态页面,就需要感知用户行为。用户对于页面的一些操作(例如选择、点击等)操作在浏览器中就会产生一个个事件,被JavaScript感知后会触发相应交互操作。事件由以下三个部分构成
- 事件源:由哪个元素出发
- 事件类型:是哪种类型的行为
- 事件处理程序:事件发生后应该怎么响应
时间类型有以下几种
- 事件概述
- 窗口事件
- 表单事件
- 键盘事件
- 鼠标事件
- 媒体事件
- 其它事件
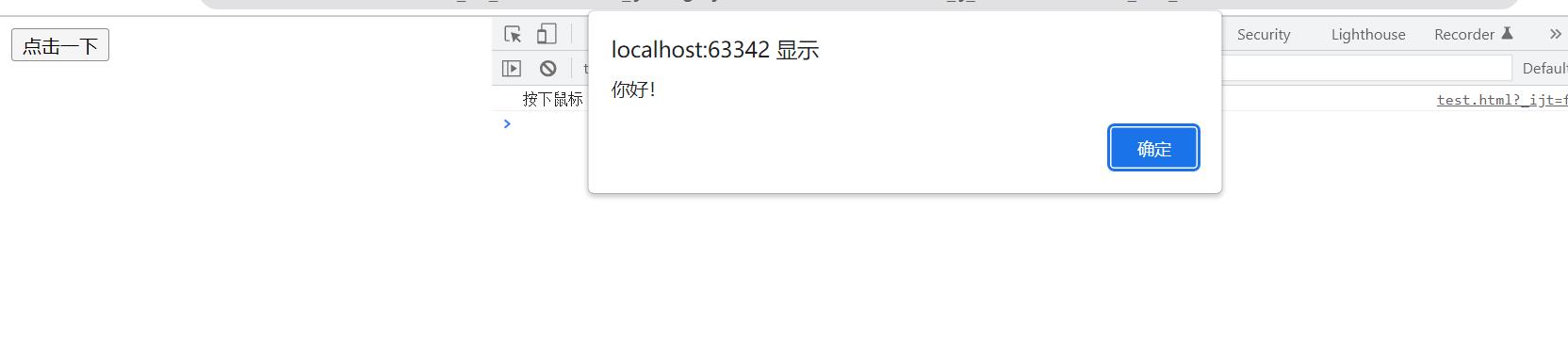
例如鼠标事件中,onclick表示当鼠标按下时触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button>点击一下</button>
<script>
var test = document.querySelector("button");
test.onclick = function()
console.log("按下鼠标")
alert("你好!");
</script>
</body>
</html>

(3)操作元素
A:获取(修改)元素内容
innerHtml:获取element标签的HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>
</div>
<script>
var div = document.querySelector('div');
console.log(div.innerHTML);
</script>
</body>
</html>

还可以进行修改,不止可以修改文本,还可以直接修改为HTML片段,并进行渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>
</div>
<script>
var div = document.querySelector('div');
console.log(div.innerHTML);
// 点击后修改
div.onclick = function()
div.innerHTML = "<span>这是一个span</span>";
console.log(div.innerHTML);
</script>
</body>
</html>

B:获取(修改)元素属性
当标签选中后,可以通过点选的方式选中标签的属性,进行显示、修改或其他操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="dog.png" alt="">
<script>
var img = document.querySelector('img');
console.log(img.src);
console.log(img.width);
console.log(img.height);
// 点击后换一张图片
img.onclick = function ()
if (img.src.lastIndexOf('dog.png') !== -1)
img.src = 'cat.png';
else
img.src = "dog.png";
</script>
</body>
</html>

C:获取(修改)表单元素属性
表单(主要是input)的以下属性都可以通过DOM来修改
value:input的值disable:禁用checked:复选框会使用selected:下拉框会使用type:input的类型
例1:显示输入框内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text">
<button>点击一下</button>
<script>
var input = document.querySelector('input');
var button = document.querySelector('button');
button.onclick = function()
console.log(input.value);
</script>
</body>
</html>

例2:密码的显示和隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="password">
<button>显示密码</button>
<script>
var input = document.querySelector('input');
var button = document.querySelector('button');
button.onclick = function()
if (input.type === 'password')
input.type = 'text';
button.innerHTML = '隐藏密码';
else if (input.type === 'text')
input.type = 'password';
button.innerHTML = '显示密码';
else
alert('类型错误')
</script>
</body>
</html>

例3:计数器加减1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" value="0">
<button id="reduce">-</button>
<button id="add">+</button>
<script>
var input = document.querySelector('input');
var reduce = document.querySelector('#reduce');
var add = document.querySelector('#add');
add.onclick = function ()
// 注意转换类型
var oldValue = parseInt(input.value); // var oldValue = +input.value也可以
oldValue += 1;
input.value = oldValue;
reduce.onclick = function ()
// 注意转换类型
var oldValue = parseInt(input.value); // var oldValue = +input.value也可以
oldValue -= 1;
input.value = oldValue;
</script>
</body>
</html>

例4:实现全选功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h3>请选择你最喜欢的水果</h3>
<div>
<input type="checkbox" class="all">全选
</div>
<div>
<input type="checkbox" class="fruit">苹果
</div>
<div>
<input type="checkbox" class="fruit">香蕉
</div>
<div>
<input type="checkbox" class="fruit">梨儿
</div>
<div>
<input type="checkbox" class="fruit">橘子
</div>
<script>
var all = document.querySelector('.all');
var fruits = document.querySelectorAll('.fruit');
all.onclick = function()
for (var以上是关于必备前端基础知识-第三节3:JavaScript之DOM和BOM的主要内容,如果未能解决你的问题,请参考以下文章