D3.js的v5版本入门教程(第八章)—— 坐标轴
Posted 苍青浪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了D3.js的v5版本入门教程(第八章)—— 坐标轴相关的知识,希望对你有一定的参考价值。
D3.js的v5版本入门教程(第八章)
D3中没有现成的坐标轴图形,需要我们自己用其他组件拼凑而成。D3中提供了坐标轴组件,使得我们在SVG中绘制一个坐标轴变得像添加一个普通元素那样简单
为了表绘制一个坐标轴,我们还是需要以下新的知识点
call()函数
定义一个坐标轴
坐标轴是有朝向的,在这里我们以向下朝向、水平方向的坐标轴为例,其他朝向的(比如向左朝向的、垂直的坐标轴)类似,这里是接着上一章来的,数据用的也是上一章的
//为坐标轴定义一个线性比例尺 var xScale = d3.scaleLinear() .domain([0,d3.max(dataset)]) .range([0,250]); //定义一个坐标轴 var xAxis = d3.axisBottom(xScale)//定义一个axis,由bottom可知,是朝下的 .ticks(7);//设置刻度数目 g.append("g") .attr("transform","translate("+20+","+(dataset.length*rectHeight)+")") .call(xAxis);
代码说明:
-var xScale = d3.scaleLinear()
.domain([0,d3.max(dataset)])
.range([0,250]);这是比例尺的定义,我们应该比较熟悉
-var xAxis = d3.axisBottom(xScale)//定义一个axis,由bottom可知,是朝下的
.ticks(7);//设置刻度数目,不过好像并不太好使
-g.append("g")
.attr("transform","translate("+20+","+(dataset.length*rectHeight)+")")
.call(xAxis);
这里需要重点说明一下
.attr("transform","translate("+20+","+(dataset.length*rectHeight)+")")这是设置位置信息
g.append("g").call(xAxis),这里出现了一个新的函数,这也是这一章的重点,我们知道xAxis是我们定义的一个坐标轴,其实它本身也是一个函数,所以这句话的意思是将新建的分组<g>传给xAxis()函数,用以绘制,所以这句代码等价于
xAixs (g.append("g") ) ;
为柱状图添加坐标轴
好了,我们已经知道怎样绘制一个坐标轴了,现在为第七章绘制的柱状图加上一个坐标轴,代码很简单
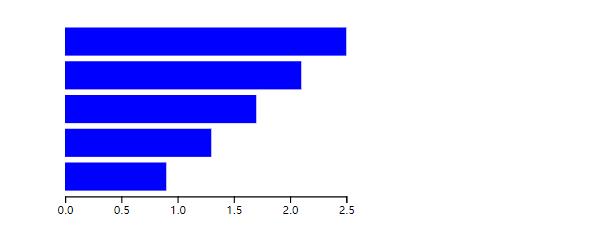
<body> <svg width="960" height="600"></svg> <script> var marge = {top:60,bottom:60,left:60,right:60} var dataset = [ 2.5 , 2.1 , 1.7 , 1.3 , 0.9 ]; var scaleLinear = d3.scaleLinear() .domain([0,d3.max(dataset)]) .range([0,250]); var svg = d3.select("svg"); var g = svg.append("g") .attr("transform","translate("+marge.top+","+marge.left+")"); var rectHeight = 30; g.selectAll("rect") .data(dataset) .enter() .append("rect") .attr("x",20) .attr("y",function(d,i){ return i*rectHeight; }) .attr("width",function(d){ return scaleLinear(d); }) .attr("height",rectHeight-5) .attr("fill","blue"); //为坐标轴定义一个线性比例尺 var xScale = d3.scaleLinear() .domain([0,d3.max(dataset)]) .range([0,250]); //定义一个坐标轴 var xAxis = d3.axisBottom(xScale)//定义一个axis,由bottom可知,是朝下的 .ticks(7);//设置刻度数目 g.append("g") .attr("transform","translate("+20+","+(dataset.length*rectHeight)+")") .call(xAxis); </script> </body>
运行结果:

效果浏览:点击浏览效果
源码浏览:点击源码浏览
————————————————
版权声明:本文为CSDN博主「数星星等天明」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34414916/article/details/80032354
喜欢这篇文章?欢迎打赏~~

以上是关于D3.js的v5版本入门教程(第八章)—— 坐标轴的主要内容,如果未能解决你的问题,请参考以下文章
D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形