D3.js的v5版本入门教程(第十三章)—— 饼状图
Posted 苍青浪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了D3.js的v5版本入门教程(第十三章)—— 饼状图相关的知识,希望对你有一定的参考价值。
D3.js的v5版本入门教程(第十三章)

这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形、文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这里作者本人也只是粗略的讲解每个新知识点的意思!如果不是很理解的话,需要读者自行查看官网API
为了绘制一个饼状图,我们还是需要以下新的知识点
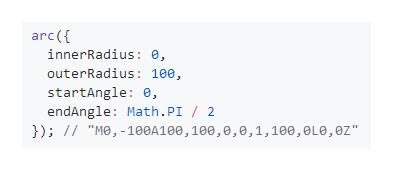
d3.arc( {} ),弧形生成器,用以绘制弧形,需要传入一些用以绘制弧形基本的数据的对象,例如,该对象的属性可以包括(我用官网api的示例)

d3.pie(),饼状图生成器,用以产生绘制一个弧的必须的数据的对象(利用原始数据产生新的数据),使用方式:d3.pie(data)
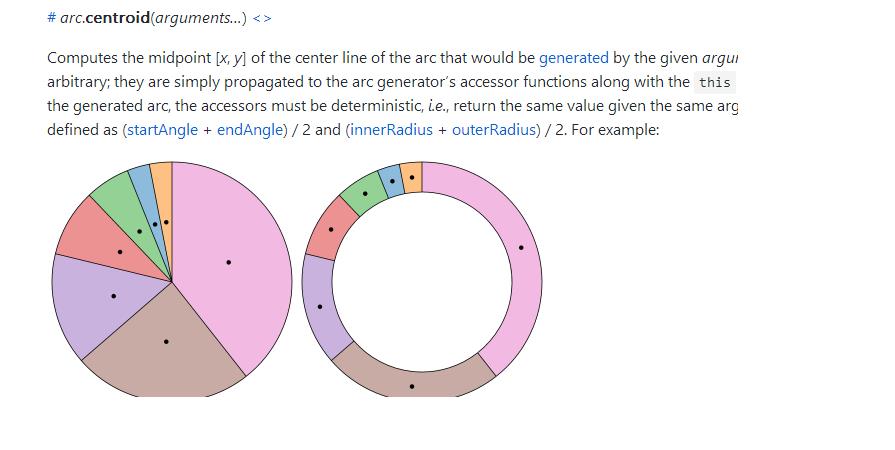
d3.arc().centroid(),这里使用官方api的解释,通过下面这张图,这句代码的意思一目了然

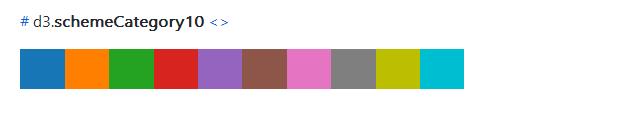
d3.schemeCategory10,使用官方API示例,可以看出,这段代码表示一些离散的色彩

有了上面的基本知识后(如果你理解了),接下来的绘制过程就简单了
1、数据准备
var marge = {top:60,bottom:60,left:60,right:60} var svg = d3.select("svg") var width = svg.attr("width") var height = svg.attr("height") var g = svg.append("g") .attr("transform","translate("+marge.top+","+marge.left+")"); var dataset = [ 30 , 10 , 43 , 55 , 13 ];//需要将这些数据变成饼状图的数据
2、设置一个颜色比例尺
//设置一个color的颜色比例尺,为了让不同的扇形呈现不同的颜色 var colorScale = d3.scaleOrdinal() .domain(d3.range(dataset.length)) .range(d3.schemeCategory10);
3、新建一个饼状图
//新建一个饼状图 var pie = d3.pie();
4、新建一个弧形生成器
//新建一个弧形生成器 var innerRadius = 0;//内半径 var outerRadius = 100;//外半径 var arc_generator = d3.arc() .innerRadius(0) .outerRadius(100);
5、利用饼状图生成器转换数据
//将原始数据变成可以绘制饼状图的数据, var pieData = pie(dataset); //在浏览器的控制台打印pieData
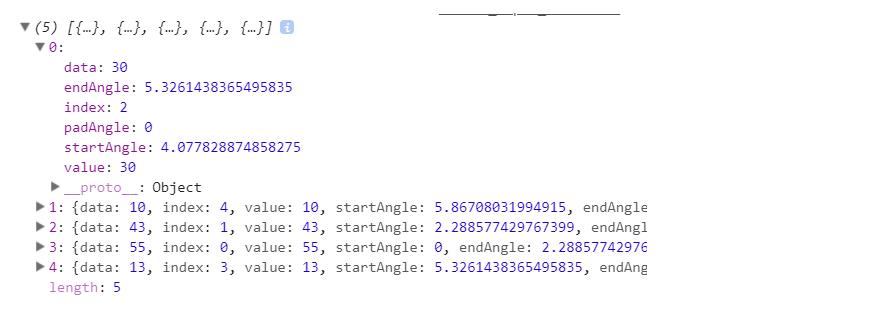
console.log(pieData);
控制台输出的结果:

可以看到,数据的格式已经成功转换,已经是可以画弧的数据了
6、开始绘制,老规矩,先为每一个扇形及其对应的文字建立一个分组<g>
ar gs = g.selectAll(".g")
.data(pieData)
.enter()
.append("g")
.attr("transform","translate("+width/2+","+height/2+")")//位置信息
7、绘制扇形
//绘制饼状图的各个扇形 gs.append("path") .attr("d",function(d){ return arc_generator(d);//往弧形生成器中出入数据 }) .attr("fill",function(d,i){ return colorScale(i);//设置颜色 });
代码说明:
-arc_generator(d);//往弧形生成器中出入数据,由官方API的示例可知(我已经在本章开头截了图),弧形生成器所需要传入的数据就是饼状图生成器返回的数据
8、文字
//绘制饼状图上面的文字信息 gs.append("text") .attr("transform",function(d){//位置设在中心处 return "translate("+arc_generator.centroid(d)+")"; }) .attr("text-anchor","middle") .text(function(d){ return d.data; })
注意:这里的文字获取需要 用到d.data,我们可以根据在控制台输出的数据格式可以知道,因为在转换数据后,新数据的data域才是原始数据
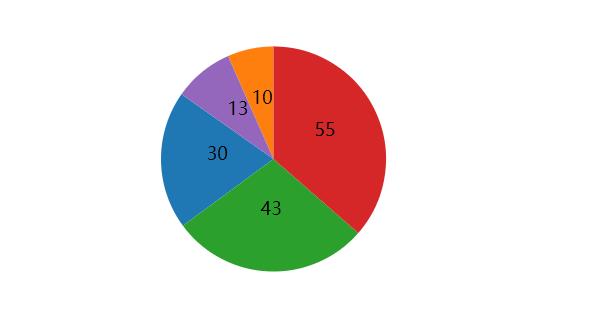
最后,整个代码的允许结果
虽然过程很艰难,但是结果还是很不错的,如果理解了,其实也还是很简单的,所以多多看官网API+百度(spoiler alert:后面章节的绘图效果更棒)
————————————————
版权声明:本文为CSDN博主「数星星等天明」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34414916/article/details/80036301
喜欢这篇文章?欢迎打赏~~

以上是关于D3.js的v5版本入门教程(第十三章)—— 饼状图的主要内容,如果未能解决你的问题,请参考以下文章