D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
Posted 苍青浪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形相关的知识,希望对你有一定的参考价值。
D3.js的v5版本入门教程(第十二章)
D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并不知道是不是还叫布局,我觉得也可以这么叫,反正布局指的也是一个绘图函数)
下面是d3中一些常见的部分图形
bubble —— 泡泡图

packing —— 打包图

bundling —— 捆图

force —— 力导向图

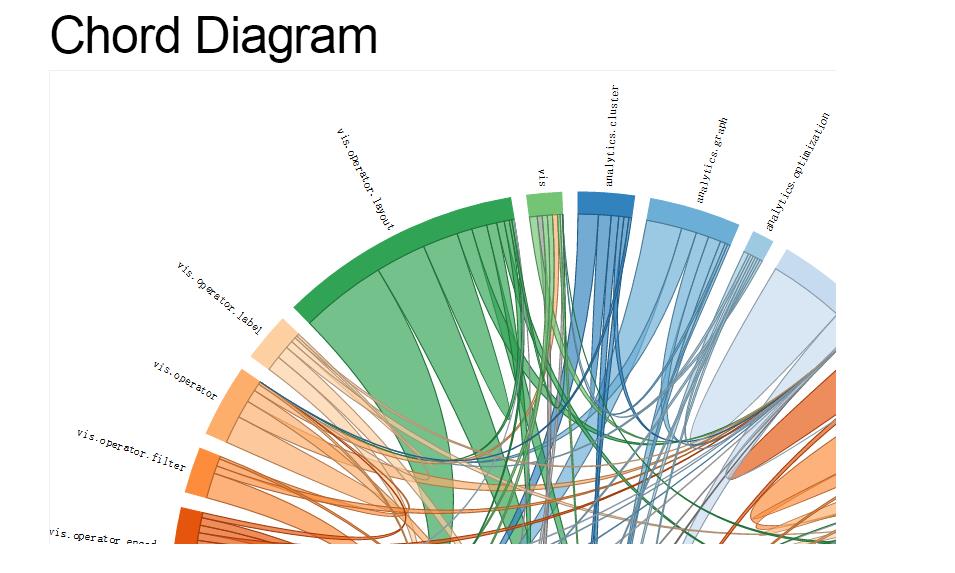
chord —— 弦图

pie——饼状图

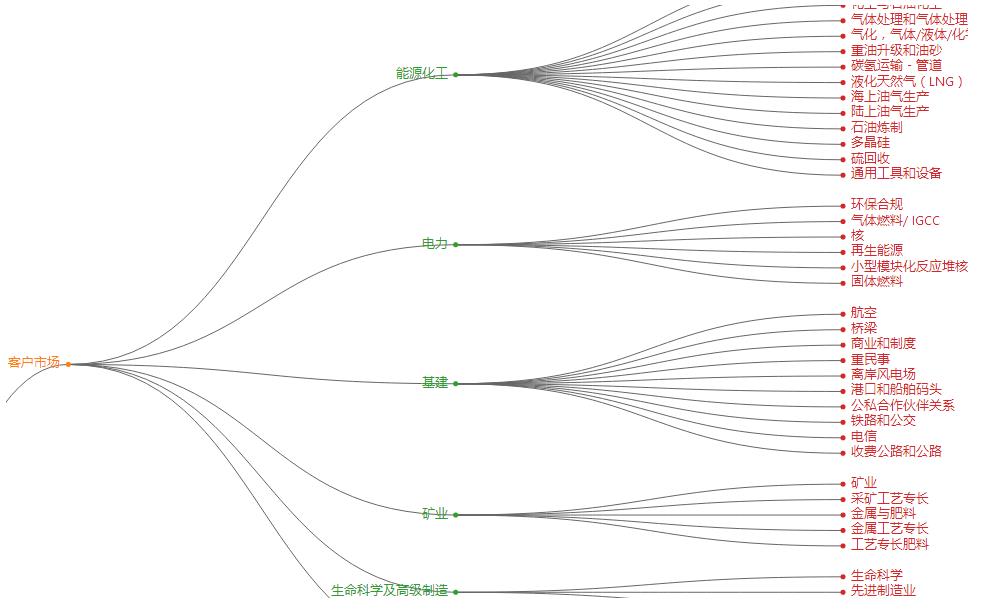
tree——树状图

中国地图

我们利用下面的四章,分布讲解饼状图、力导向图、树状图和中国地图
————————————————
版权声明:本文为CSDN博主「数星星等天明」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34414916/article/details/80035926
喜欢这篇文章?欢迎打赏~~

以上是关于D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形的主要内容,如果未能解决你的问题,请参考以下文章