CSS6大种选择器(超详细!!!!!!)
Posted 浅陌-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS6大种选择器(超详细!!!!!!)相关的知识,希望对你有一定的参考价值。
文章目录
一、常用的css基本选择器(4种)
1、标签选择器
结构: 标签名css属性名:属性值
作用:通过标签名,找到页面中所有的这类标签,设置样式
注意:1.标签选择器选择的是一类标签,而不是单独的一个
2.标签选择器无论嵌套关系有多深,都能够找到对应的标签
<style>
p
color: red;
</style>
<body>
<p>
标签选择器
</p>
</body>
2、类选择器
结构: .类名css属性名:属性值;
作用:通过类名,找到页面中所有的带有这个类名的标签,设置样式
注意:1.所有的标签上都有class属性,class属性的属性值成为类名(类似于起了一个名)
2.类名可以由数字,字母,下划线,中划线组成,但是不能以数字开头或者中划线开头
3.一个标签中可以同时有多个类名,类名之间用空格隔开
4.类名可以重复,一个类选择器可以同时选中多个标签
<style>
.one
color: red;
</style>
<body>
<div class="one">
类选择器
</div>
</body>
3.id选择器
结构: #id属性值css属性名:属性值;
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意:1.所有的标签上都有id属性
2.id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的
3.一个标签上只能有一个id属性值
4.一个id选择器只能选中一个标签
区别:
class类名和id属性值之间的区别
class类名相当于姓名,可以重复,一个标签中可以有多个class类名
id属性值相当于身份证号码,不可重复,一个标签里面只能有一个ID属性值
类选择器和id选择器之间的区别
类选择器以.开头
id选择器以#开头
实际开发中的情况
类选择器用的最多
id一般配合js来使用,除非情况特殊,一般不要给id设置样式
实际开发中会遇到冗余代码的抽取
<style>
#one
color: red;
</style>
<body>
<div id="one">
id选择器
</div>
</body>
4、通配符选择器
结构: *css属性名:属性值
作用:找到页面中所有的标签,然后设置样式
注意:1.开发中应用极少,只有在特殊的情况下才会使用
2.在小页面中可能会用于去除页面中默认的margin和padding
<style>
#
color: red;
</style>
<body>
<div>
通配符选择器
</div>
</body>
二、复合选择器 (2种)
1、交集选择器
语法: 选择器1选择器2css样式
作用:选中页面中同时满足过个选择器的标签 紧挨着的
结果:找到标签中既能被选择器1又能被选择器2选中的标签,设置样式
注意:之间没有任何东西隔开,紧挨着的
交集选择器中如果有标签选择器,标签选择器必须放在前面
<style>
p.one
color: red;
</style>
<body>
<p class="one">
这个元素会被应用样式
</p>
<div>
这个元素不会被应用样式
</div>
</body>
2、并集选择器
语法: 选择器1,选择器2css样式
并集选择器:同时选择多组标签,设置相同的样式
结果:找到选择器1和选择器2选中的标签,设置样式
注意: 选择器与选择器之间用,隔开
可以是基础选择器或者复合选择器
每组选择器通常一行写一个,提高代码的可读性
<style>
p,div
color: red;
</style>
<body>
<p>
这个元素会被应用样式
</p>
<div>
这个元素也会被应用样式
</div>
</body>
三、属性选择器(5种)
| 语法 | 用法 |
|---|---|
| [属性] | 选中含有指定属性的元素 |
| [属性=属性值] | 选中含有指定属性和指定属性值的元素 |
| [属性^=属性值] | 选中含有指定属性和指定属性值开头的元素 |
| [属性$=属性值] | 选中含有指定属性和指定属性值结尾的元素 |
| [属性*=属性值] | 选中指定属性名和含有指定属性值的元素 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/* 第一种方法:选择含有指定属性的元素。
语法:[属性名] */
/*选择属性名为title,设置字体颜色红色 */
[title]
color:red;
/* 第二种用法:选择含有指定属性及指定属性值的元素。
语法:[属性名=属性值] */
/*选择属性名为title和属性值为ab的元素 ,设置字体颜色绿色 */
[title=ab]
color: green;
/* 第三种用法:选择含有指定属性及指定属性之开头的元素。
语法:[属性名^=属性值] */
/* 选择属性名为title和属性值以ab开头的元素,设置背景色黄色 */
[title^=ab]
background-color: yellow;
/* 第四种用法:选择含有指定属性及指定属性值结尾的元素。
语法:[属性名$=属性值] */
/* 选择属性名为title和属性值以ab结尾的元素,设置字体为30px */
[title$=ab]
font-size: 30px;
/* 第五种用法:选择含有指定属性,只要含有某个属性值的元素。
语法:[属性值*=属性名] */
/* 选择属性名为title和属性值含有c的元素,设置背景色为绿色 */
[title*=c]
background-color: green;
</style>
</head>
<body>
<h1 title="a">《出塞》</h1>
<h2 title="ab">唐·王昌龄</h2>
<p title="abc">秦时明月汉时关,</p>
<p title="abab">万里长征人未还。</p>
<p title="c">但使龙城飞将在,</p>
<p>不教胡马度阴山。</p>
</body>
</html
四、关系选择器(4种)
| 语法 | 用法 |
|---|---|
| 父亲>儿子 | 儿子单个选择 |
| 祖先 后代 | 后代全部选择 |
| 兄+弟 | 相邻兄弟选择(必须是兄弟且严格相邻) |
| 兄~弟 | 全部兄弟选择 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>关系选择器(兄弟、父子选择器)</title>
<style>
/* 父子选择 ,单个*/
/* div > span
color: blue;
font-size: 40px;
*/
/* 祖先后代选择,全部 */
/* div span
color: red;
*/
/* 必须相邻兄弟选择,是兄弟但不相邻,不选择 */
/* div + span
color: greenyellow;
*/
/* 全兄弟选择 */
/* p ~ span
color: black;
p ~ *
color: white;
*/
</style>
</head>
<body>
<div>
我是div
<p>
我是div中的p
<span>我是p中的span</span>
</p>
<div>我是div中的div</div>
<span>我是div中的span1</span>
<span>我是div中的span2</span>
</div>
<span>我是div之外的span1</span>
<span>我是div之外的span2</span>
</body>
</html>
五、伪类选择器
伪类: 不存在的类,表示元素的一种
1、元素选择伪类选择器
:前有空格代表从子类开始数,无空格代表从所在级数开始。
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child(n) 选中第n个元素
关于:nth-child( )的特殊值
n 第n个 n的范围0到正无穷(全选)
even或2n 选中偶数位的元素
odd或2n+1 选中奇数位得到元素
上面的都是在所有元素中选择
下面都是在相同元素中选择
:first-of-type 第一个子元素
:last-of-type 最后一个子元素
:nth-of-type(n) 选中第n个元素
2、否定伪类选择器
:not( ) 将符号条件的元素去除
不支持组合使用 :not(div .one) 不支持
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>否定伪类</title>
<style>
:not(:first-of-type):not(:last-child)
color: red;
</style>
</head>
<body>
<p>文字</p><!-- 不变红 -->
<p>文字</p><!-- 变红 -->
<p>文字</p><!-- 变红 -->
<p>文字</p><!-- 不变红 -->
</body>
</html>
3、特殊应用的伪类
:link 表示未访问过的a标签
:visited 表示访问过的a标签
以上两个伪类是超链接所独有的
由于隐私的问题,所以visited这个伪类只能修改链接的颜色
以下两个伪类是所有标签都可以使用
:hover 鼠标移入后元素的状态
:active 鼠标点击后,元素的状态
六、伪元素选择器
常见的几个伪元素:
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的元素
::before 元素开始的位置前
::after 元素结束的位置后
befor和after必须配合contend一起使用(before,after所写的内容无法选中且永远在最前和最后)
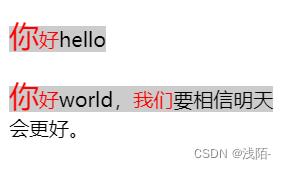
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>伪元素选择器</title>
<style>
/* 需求一:让文章的首字母一直为字体为24px */
p::first-letter
font-size: 24px;
/* 需求二:让文章的第一行添加背景色灰色 */
p::first-line
background-color: #ccc;
/* 需求三:让选中的内容,字体为红色 (此时我鼠标选中 ”我们“)*/
::selection
color: red;
/* 需求四:在元素开始的位置前+'你好' */
p::before
content: '你好';
color:red
</style>
</head>
<body>
<p>hello</p>
<p>world,我们要相信明天会更好。</p>
</body>
</html>

CSS的选择器(超详细!!)
目录
一、常用的四类选择器(基本)
1、元素选择器
作用:选中对应元素/标签里面的内容
语法:标签名
2、id选择器
作用:选中对应id属性值的元素
语法:#id属性值
3、类选择器
作用:选中对应class属性值的元素
语法:.class属性值
4、通配选择器
作用:选中页面中所有元素
语法:*
二、复合选择器(两种)
1、交集选择器
作用:选中同时符合多个选择器条件的元素
语法:选择器1选择器2...
注意:如果选择器中有元素的选择器,元素选择器必须放在前面
2、并集选择器
作用:同时选中对应选择器的元素
语法:选择器1,选择器2,选择器3...
三、关系选择器
父子关系:父元素直接包含子元素,子元素直接被父元素包含
<div><p></p></div>
div标签是p标签的父元素,p标签是div标签的子元素
祖先后代关系:祖先元素直接或间接包含后代元素
<div><p><span></span></p></div>
div标签是p标签和span标签的祖先元素,p标签和span标签是div标签的后代元素
兄弟关系:拥有同一个父元素
<div><p></p><h1></h1></div>
p标签和h1标签就是兄弟关系
四、属性选择器
| [属性] | 选中含有指定属性的元素 |
| [属性=属性值] | 选中含有指定属性和指定属性值的元素 |
| [属性^=属性值] | 选中含有指定属性和指定属性值开头的元素 |
| [属性$=属性值] | 选中含有指定属性和指定属性值结尾的元素 |
| [属性*=属性值] | 选中指定属性名和含有指定属性值的元素 |
五、伪类选择器
伪类:不存在的类,表示元素的一种状态
1.常用的伪类
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child() 选中第n个元素
关于:nth-child()的特殊值
n 第n个 n的范围0到正无穷(全选)
even或2n 选中偶数位的元素
odd或2n+1 选中奇数位得到元素
上面的都是在所有元素中选择
下面都是在相同元素中选择
:first-of-type 第一个子元素
:last-of-type 最后一个子元素
:nth-of-type() 选中第n个元素
2、否定伪类
:not() 将符号条件的元素去除
3、元素的伪类
:link 表示未访问过的a标签
:visited 表示访问过的a标签以上两个伪类是超链接所独有的
由于隐私的问题,所以visited这个伪类只能修改链接的颜色以下两个伪类是所有标签都可以使用
:hover 鼠标移入后元素的状态
:active 鼠标点击后,元素的状态
六、伪元素选择器
同伪类一样,伪元素也是不存在的元素,表示元素的特殊状态
常见的几个伪元素:
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的元素
::before 元素开始的位置前
::after 元素结束的位置后
befor和after必须配合contend一起使用(before,after所写的内容无法选中且永远在最前和最后)
以上是关于CSS6大种选择器(超详细!!!!!!)的主要内容,如果未能解决你的问题,请参考以下文章
HTML5 | 034 - CSS选择器优先级 | 全网最粗暴有效