页面构建#1 CSS选择器
Posted 大大大猫头鹰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面构建#1 CSS选择器相关的知识,希望对你有一定的参考价值。
页面构建,又叫静态化(生成HTML),在页面构建的过程中,我们应该注意以下方面:
1.文档类型
2.文档编码
3.链接处理
4.图片处理
5.CSS
6.JS脚本
...
等等,当然,这里小编列举所有的内容也没有意义,当然你也可以百度,google去看到这些所有内容,之所以没有列出所有的内容,也是因为:
第一,像字典一样的内容,就算一次性列完,小编觉得没有遇到问题而单纯的探索,那是geek的做法,小编也是做不到的
第二,这篇文章主要是来聊一聊页面构建中非常重要的CSS选择器这一部分
我想说,应该很多人都没玩明白啥叫做CSS选择器吧!!!
在CSS中,选择器是一种模式,用于选择需要添加样式的元素
这是W3School对CSS选择器的定义
http://www.w3school.com.cn/cssref/css_selectors.asp
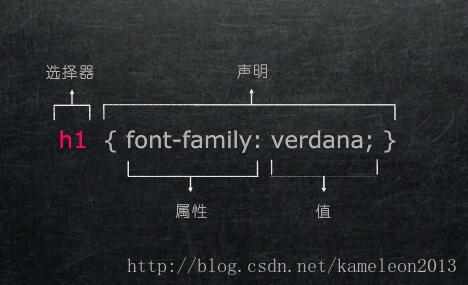
说简单点,就是这个:

是的,这就是一个基本的选择器,选择所有h1元素
那,其中的内容即是声明:

那在声明中内容,分别是属性和值:

那这个标签是什么意思呢,也就是所有的h1标签下的内容的字体系列都设置为verdana
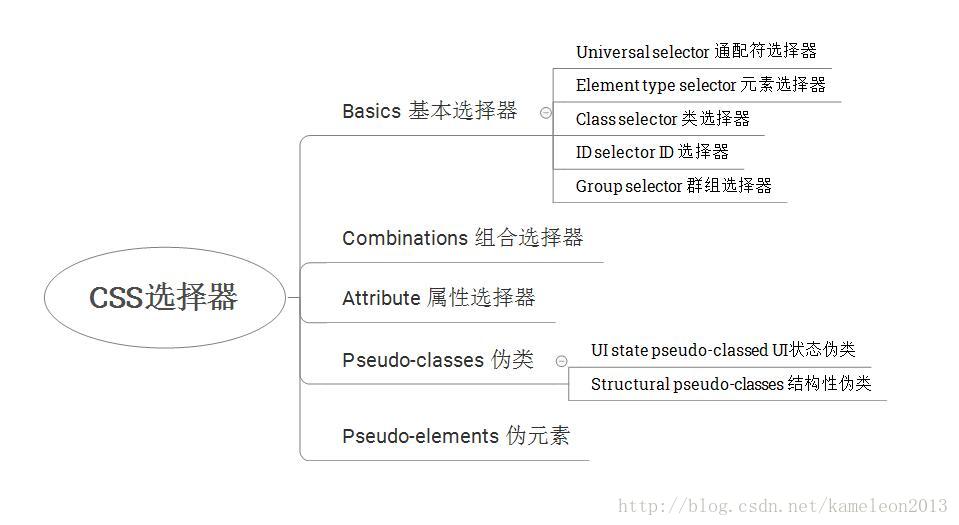
CSS中主要包含以下几类选择器:

那接下来,我们分别看下这些选择器长成什么样子:
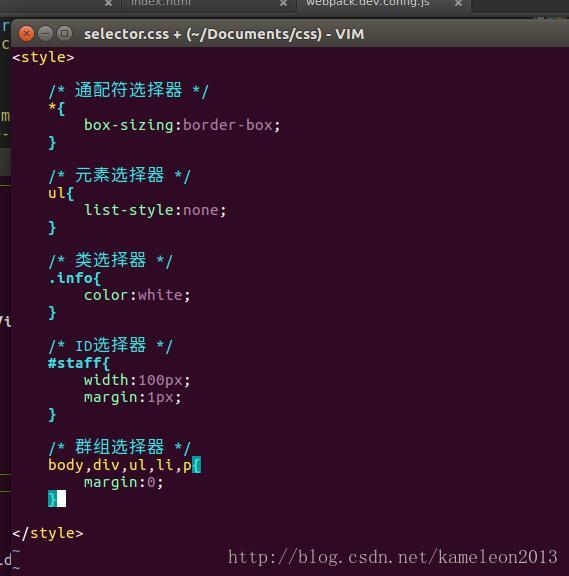
基本选择器

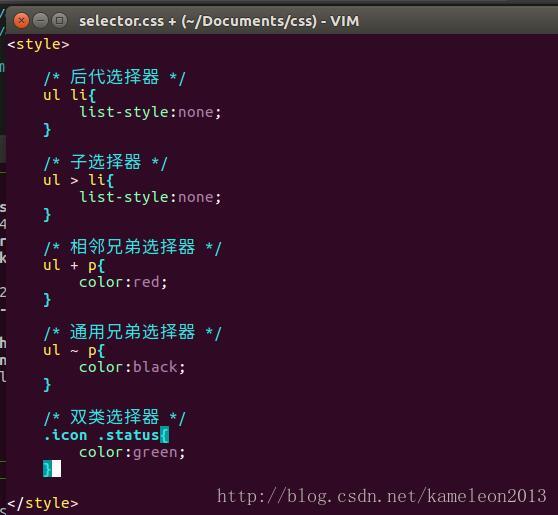
组合选择器

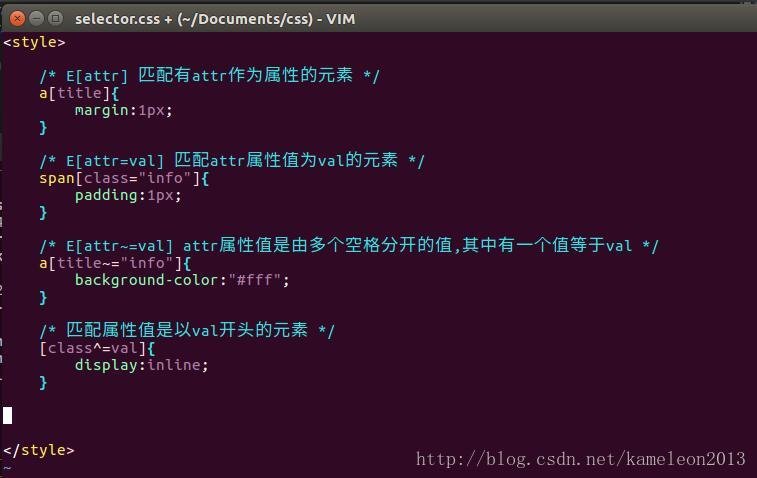
属性选择器

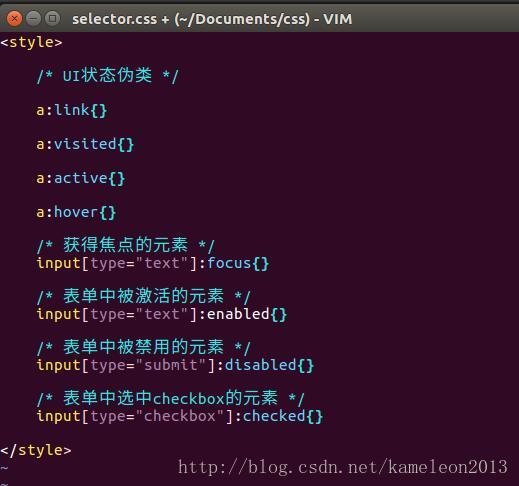
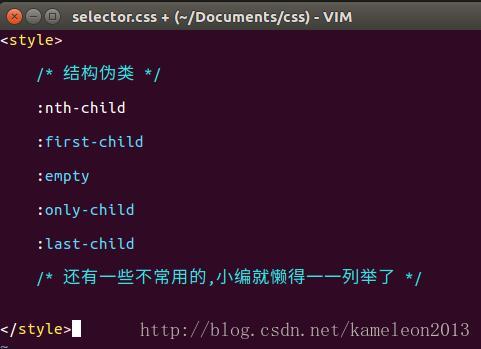
伪类


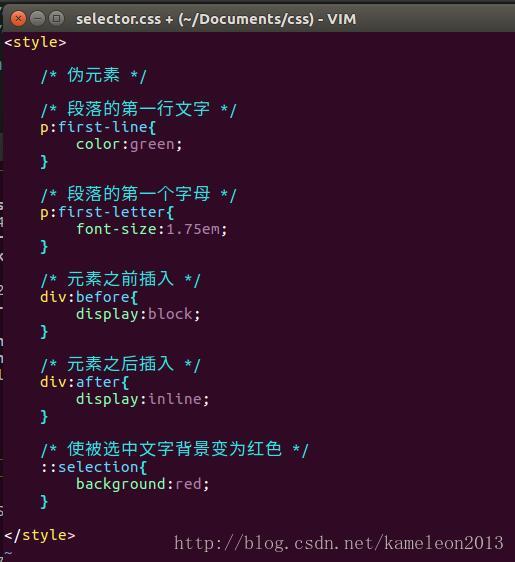
伪元素

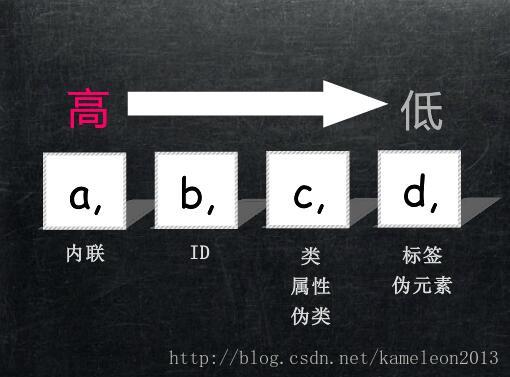
最后,这里我们来说下最重要的优先级计算方法,好好记住!
这里我们借用前人总结使用的图片资源,很清晰,也很容易记住!

最后我们记住:
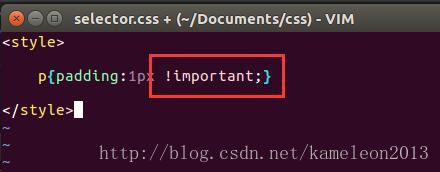
1.内联元素之间重叠的属性值可以通过
!important
来指定最高的优先级

2.通配符和:not(s)优先级值为0
3.具有同样优先级的选择器,按先后顺序最后声明的起作用
最后,我只想说,泪水蒙蔽了我的双眼!!!
以上是关于页面构建#1 CSS选择器的主要内容,如果未能解决你的问题,请参考以下文章