HTML5 权威指南第 13 章 定制 input 元素 学习笔记——input元素超详细解析
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 权威指南第 13 章 定制 input 元素 学习笔记——input元素超详细解析相关的知识,希望对你有一定的参考价值。
html5 权威指南第 13 章 定制 input 元素 学习笔记——input 元素超详细解析
对 HTML5 权威指南第 12 章 表单 学习笔记 中,input 元素的补充说明,只剩下几个漏网之鱼在 14 章了
使用 input 元素输入文字
即 type=text,也是 input 元素的默认属性。
设定元素大小
有两个属性可以规定元素的大小:
-
size
固定只在页面上显示几个字符,输入文字的长度不做规定
-
maxlength
规定最大输入的上限。如
maxlength="10"就代表只能输入 10 个字符,多余的字符会被截取掉
区别如下:

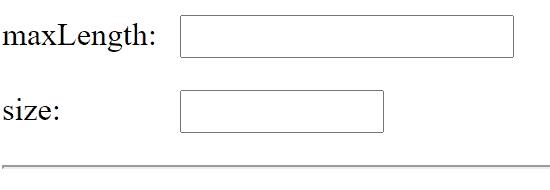
<p>
<!-- 最大上限就只有10个字,超过不会显示 -->
<label for=""> maxLength: </label>
<input type="text" name="" id="" maxlength="10" />
</p>
<p>
<label for=""> size: </label>
<input type="text" name="" id="" size="10" />
</p>
设定初始值和占位式提示
即 value 属性和 placeholder 属性,设置 value 属性会让输入框在页面加载时就有默认值,placeholder 则是占位符,不会影响输入。
看起来不是很明显,不过刚开始我实际上刷新了一下页面,然后 initial value 还是作为初始值显示了

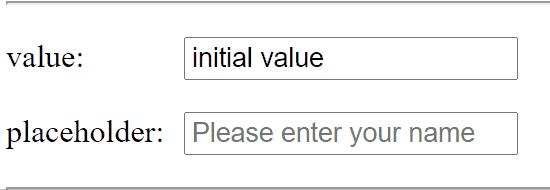
<p>
<label for=""> value: </label>
<input type="text" value="initial value" name="" id="" />
</p>
<p>
<label for=""> placeholder: </label>
<input type="text" placeholder="Please enter your name" name="" id="" />
</p>
使用数据列表
HTML5 中新增的 datalist 元素,这个属性挺有意思的,能给自动提示功能,不过最终用户还是可以选择自己输入不同于提示的值,这点和 dropdown 完全不一样。
需要注意的是有两点:
- datalist 元素自身必须要有一个 id 值让 input 元素去引用。
- 似乎不同浏览器对于 datalist 的实现也不太一样,如果想追求一致性的话,是需要谨慎考虑的
效果如下:

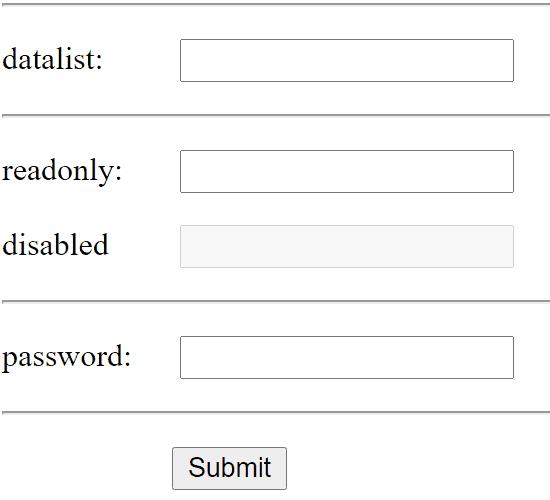
<p>
<label for=""> datalist: </label>
<input type="text" list="meow" />
</p>
<datalist id="meow">
<option value="黄" label="凛酱wa Yello 打油"></option>
<option value="紫" label="Shiny"></option>
<option value="蓝" label="哈啦休"></option>
</datalist>
生成只读或被禁用的文本框
即 reanonly 和 disabled 两个属性。
disabled 还会有样式上的改变,但是 readonly 不会,所以使用 readonly 可能会造成使用上的困惑——为什么这个输入框不让我输入?这种情况下需要使用 CSS 对样式进行合理的修饰。
另外,设置了 disabled 的 input 元素的数据不会被提交到数据库中,所以有的时候需要在提交数据的时候额外的进行一层处理。
效果如下:

<p>
<label for="">readonly:</label>
<input type="text" name="" id="" readonly />
</p>
<p>
<label for="">disabled</label>
<input type="text" name="" id="" disabled />
</p>
使用 input 元素输入密码
即 type=password
需要注意的一点是,尽管在页面中的密码是被隐藏的,但是当提交表单时,数据被传输的时候,如果不在用 javascript 进行任何的加密,那么传过去的数据就是明文的,应该考虑用 SSL/HTTPS 对浏览器和服务器之间的通信内容加密。

<p>
<label for="">password:</label>
<input type="password" name="" id="" />
</p>
使用 JavaScript 去显示明文或密码
在 JavaScript 事件操作案例学习 中也讲了怎么使用 JavaScript 隐藏或是显示密码,其效果图如下:
点击前小眼睛前:

点击小眼睛后:

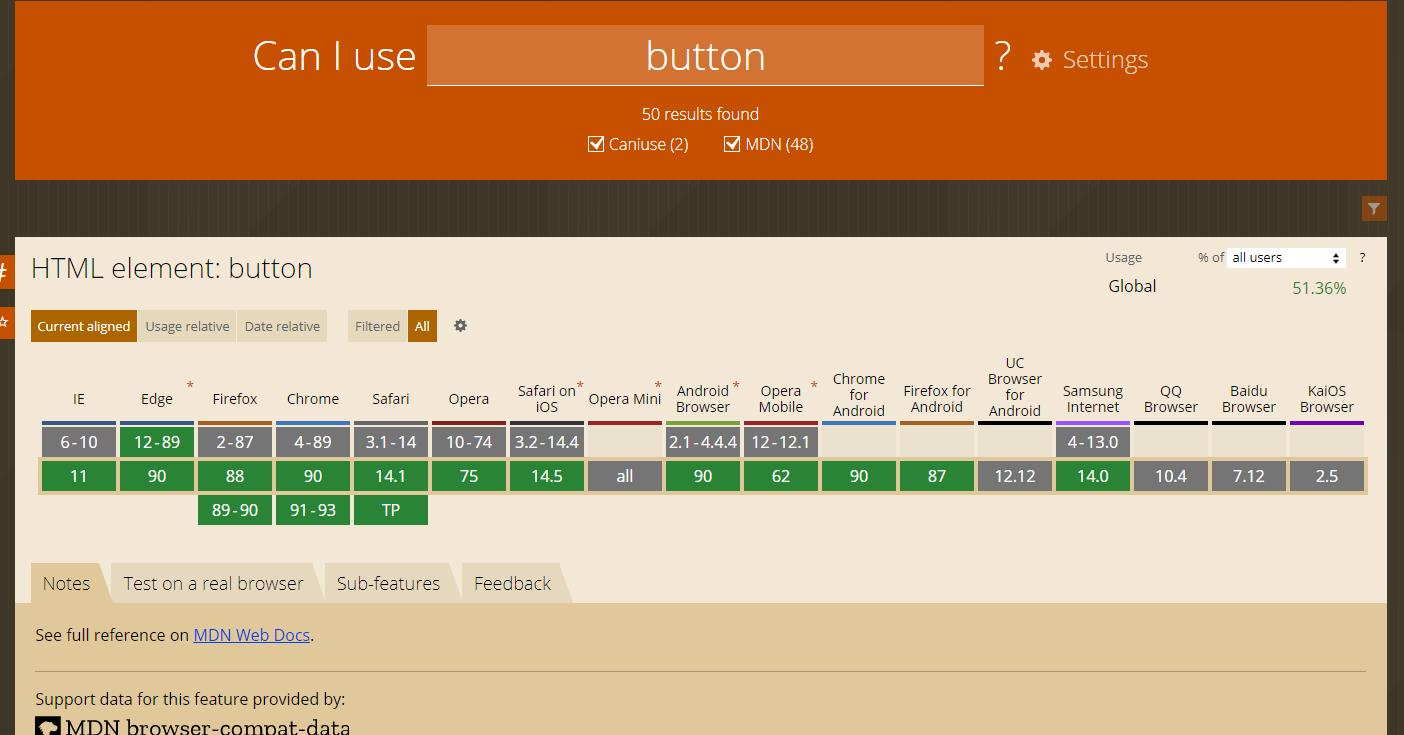
使用 input 元素生成按钮
即 type=button
根据 canIuse 这个网站上的汇报,目前 button 元素的支持率并不是非常的理想:

但是我查了一下,CSDN、京东、淘宝已经迭代使用了 <button> 的语法,目前小米还在用 input type="submit" />,也不知道这个依据到底对不对。
和 button 元素一样,input 元素的按钮也有三个不同的属性:

从样式上来说,三者没有任何的区别。
<p><label for=""></label><input type="submit" /></p>
<p><label for=""></label><input type="reset" /></p>
<p><label for=""></label><input type="button" value="button" /></p>
使用 input 元素为输入数据把关
就是 HTML5 新增的其他的 input 属性
用 input 元素获取数值
即 type=number
有几个之前没讲过的属性是需要注意以下的:
-
min
设定可接受的最小值
-
max
设定可接受的最大值
-
step
指定上下调节数值的步长
效果图如下:

<p>
<label for="">number:</label>
<input type="number" name="" id="" min="10" max="500" step="10" />
</p>
用 input 元素获取指定范围内的数值
即 type=range
总归还是需要一些 JavaScript 额外的处理,否则没有办法直观地在页面上看到当前的数值,只能完全靠猜。

<p>
<label for="">range:</label>
1
<input type="range" name="" id="" min="0" max="100" step="1" />
100
</p>
用 input 元素获取布尔型输入
即 type=checkbox
常见于勾选某个状态,例如说: 是否单身: ☑ 多数使用的就是 checkbox
<input type="checkbox" /> 有一个缺点,那就是在原生的表单中,如果该状态没有勾选上,那么这组数据就不会被传递。因此在 JavaScript 对其进行适当的处理也是必须的。

<p>
<label for="">checkbox:</label>
<input type="checkbox" name="" id="" />
</p>
用 input 元素生成一组固定选项
即 type=radio
常见的选项就是单选功能,例如说:性别: 男🔘 女🔘 这样的选择用的就是 radio。
注意:如果要让元素互斥,则需要将两个 radio button 中的 name 设置成同一个就可以了:

<p>
<label for="">radio:</label>
<input type="radio" name="gender" id="male" />
<input type="radio" name="gender" id="female" />
</p>
<hr />
用 input 元素获取有规定格式的字符串
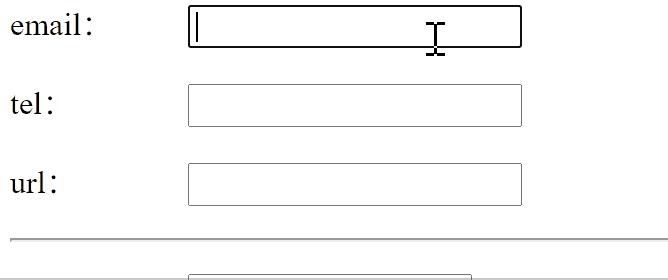
即 type=email, type=tel, type=url 三种格式,分别对应邮箱,电话,网址。
在点击提交按钮时,HTML5 提供的验证信息会自动跳出,去进行自动校验。对于上面列举的三个属性:
-
目前邮箱的验证并没有什么问题
-
电话基本上没有验证——经过检验
至少 Chrome 里面没有,动图中提交表单之后直接就重定向了
-
URL 的验证似乎会根据浏览器的不同而不同。例如说有些浏览器要求加在头部添加
http://就不会继续验证了经过检验,Chrome 不存在这个问题,使用
http://字符串是无法通过校验的。

<p>
<label for="">email:</label>
<input type="email" name="email" id="email" />
</p>
<p>
<label for="">tel:</label>
<input type="tel" name="" id="" />
</p>
<p>
<label for="">url:</label>
<input type="url" name="" id="" />
</p>
用 input 元素获取时间和日期
即以下列表中的一种:
-
type=datetime包含时区信息
-
type=datetime-local不含时区信息
-
type=date不含时区信息和时间
-
type=month不含时区信息和时间,只有年月信息
-
type=time获取时间
-
type=week获取当前星期
目前验证信息和规范似乎并不是非常的好,似乎就 chrome 的兼容做的稍微好一些,在具体使用之前还是需要进行多端多浏览器的验证为好。
以 date 为例,Firefox 和 Safari 目前一个是 Partial Support(部分支持),一个是 TP(technology preview),不知道下一步情况会怎么样……就泛用性来说,可能还是需要自己封装。

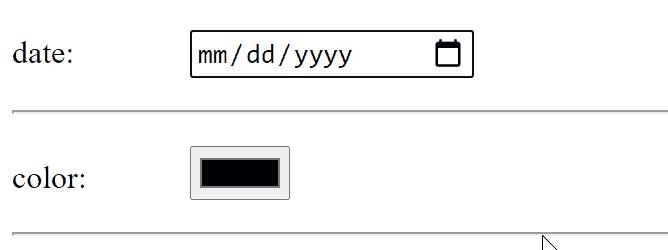
<p>
<label for="">date:</label>
<input type="date" name="" id="" />
</p>
用 input 元素获取颜色值
即 type=color,据说 Opera 有最好的支持,不过 Opera 的市场占有率没有 Chrome 大……

<p>
<label for="">color:</label>
<input type="color" name="" id="" />
</p>
使用 input 元素获取搜索用词
即 type=search
目前来说浏览器为 search 功能添加了一部分的便捷,不过实际搜索的功能还是需要对接 API 或是写功能去实现,毕竟 HTML5 只是增加语义化结构,而不是具体的实现。

<p>
<label for="">search:</label>
<input type="search" name="" id="" />
</p>
使用 input 元素生成隐藏的数据项
即 type=hidden
设置了 hidden 的元素不会被用户所看到或编辑,但是其数据依旧会被用来传输到服务器。

使用 input 元素生成图像按钮和分区响应图
即 type=image
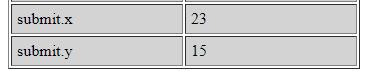
分区响应图 指的是为 image 类型的 input 传到服务端的数据为图片中的坐标信息,这样就可以根据点击的坐标系不同而做出不同的判断。
我能想到的应用范围比较像是转盘这种,这样的话就不用再调用 document 去获得鼠标在页面或是元素中的坐标系了,毕竟这个信息可以直接通过 input 元素传送过来。

传输的数据为:

<p>
<label for="">image:</label>
<input type="image" src="accept.png" name="submit" />
</p>
使用 input 元素上传文件
即 type=file,这种用的也比较多了,毕竟上传头像之类的功能都是上传功能。
注:只有当表单编码的类型为 multiplepart/form-data 的时候才能够上传文件。
<p>
<label for="">file:</label>
<input type="file" name="" />
</p>
完整的 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
label {
display: inline-block;
width: 85px;
}
</style>
</head>
<body>
<form action="http://localhost:8080" enctype="multipart/form-data">
<p>
<!-- 最大上限就只有10个字,超过不会显示 -->
<label for=""> maxLength: </label>
<input type="text" name="" id="" maxlength="10" />
</p>
<p>
<label for=""> size: </label>
<input type="text" name="" id="" size="10" />
</p>
<hr />
<p>
<label for=""> value: </label>
HTML5 权威指南第 10 章 文档分节 学习笔记