HTML5 权威指南第 10 章 文档分节 学习笔记
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 权威指南第 10 章 文档分节 学习笔记相关的知识,希望对你有一定的参考价值。
html5 权威指南第 10 章 文档分节 学习笔记
第 8 章 标记文字 内容从从文字出发,专注如何将单体内容正确的呈现出来;第 9 章 组织内容 内容从段落出发,专注如何将单体内容合理的放在段落中;本章的内容从文档出发,专注如何将段落内容如何合理的放在文档中。
可以说整个学习过程都是一个循序渐进的学习过程。
标题
这个就是 h1~h6 标签
同级标题常常用来分割内容,将内容组织成单独的一个部分。合理使用标签最大的好处就在于,它往往能够生成一个目录,而读者只要看一眼这个目录,大概就能知道文章的主题内容。
标题组
子标题,有些地方也叫副标题。其定义是对标题的补充说明,例如说舒婷老师的文章「在那颗星子下」的副标题就是「记我的中学生时代」。
如果副标题用小一号的标题去标注的话,从结构上来看就会有一定的问题:
|- 在那颗星子下
| |- 记我的中学生时代
但是「在那颗星子下——记我的中学生时代」是一篇文章,是一个完整的内容。
标题组,hgroup,就可以用来解决这个问题。它会将几个标题元素作为一个整体处理,这样就能避免弄乱 HTML 文档的大纲。
使用效果如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
hgroup > h1 {
margin-bottom: 0;
}
hgroup > h2 {
margin-top: 2px;
color: #333;
}
</style>
</head>
<body>
<hgroup>
<h1>在那颗星子下</h1>
<h2>记我的中学生时代</h2>
</hgroup>
<p>
母校的门口是一条笔直的柏油马路,两旁凤凰木夹荫。夏天,海风捋下许多花瓣,让人不忍一步步踩下。我的中学时代就是笼在这一片红殷殷的花雨梦中。
</p>
<p>
我哭过、恼过,在学校的合唱队领唱过,在恶作剧之后笑得喘不过气来。等我进入中年回想这种种,却有一件小事,像一只小铃,轻轻然而分外清晰地在记忆中摇响。
</p>
</body>
</html>
hgroup 在标题体系中的权重取决于它的第一个子元素,以上面的例子来说,它在文档中的结构如下:
|- 在那颗星子下
|- 其他的h1标题
|- ...
节
节(section)元素 表示的是文章的一个部分虽然没有明确规定应该什么时候使用 section,不过通俗意义上来说,使用 section 的部分应该是要被归入文档的大纲中的——大概是需要和标题相配合的部分吧。
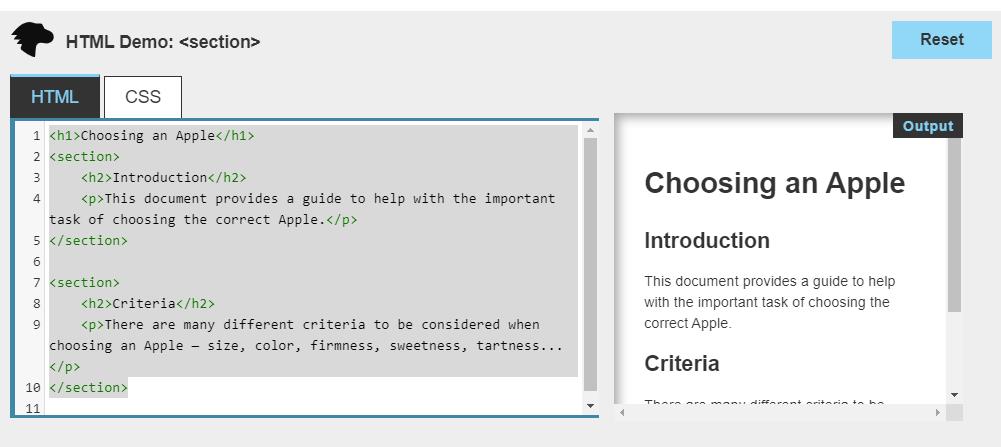
MDN 中的例子是这样的:

首部和尾部
header 和 footer 元素,这应该是最常见也是使用最频繁的元素了。
header 可以包含任何适合出现在头部的信息,例如说 logo、导航栏、用户信息等:

尾部则比较适合放一些总结信息、作者信息、版权信息、相关内容连接、免责信息等:

导航栏
又是一个用 div 实现非常频繁的元素,但是我找了一下,事实上单独使用 nav 元素的网站并不是很多。
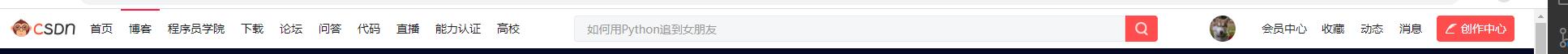
没有使用 nav 的包括:CSDN,淘宝,小米,京东,亚马逊等。它们都是用 <div class="nav"></div> 的做法,估计还是因为历史遗留性问题,毕竟没有必要为了一个 nav 重写页面结构和 CSS 吧。
MDN 倒是用上了。
使用 article
article 元素代表了 HTML 中一段独立成篇的文章,像是一篇博文,以及 MDN 中对于对应条目的方法和参数的详解都属于 article 元素。
一个 article 可以包含多个 section。
生成附注栏
aside 标签,类似于侧栏。
文章中它可以作为文章的结构补充说明,在常见的网站中,以前命名为 side-bar 的 div 都可以使用 aside 元素。
提供联系信息
address 元素,只显示对应父元素的联系信息。
如在网站的 footer 中,它指代的联系信息应当是网站的联系信息;而在文章中的放置 address 时,它应该指代的是文章作者的联系信息。
address 的用法相对比较局限:不能用来表示文档或文章之外的联系信息。
详情
details 元素。
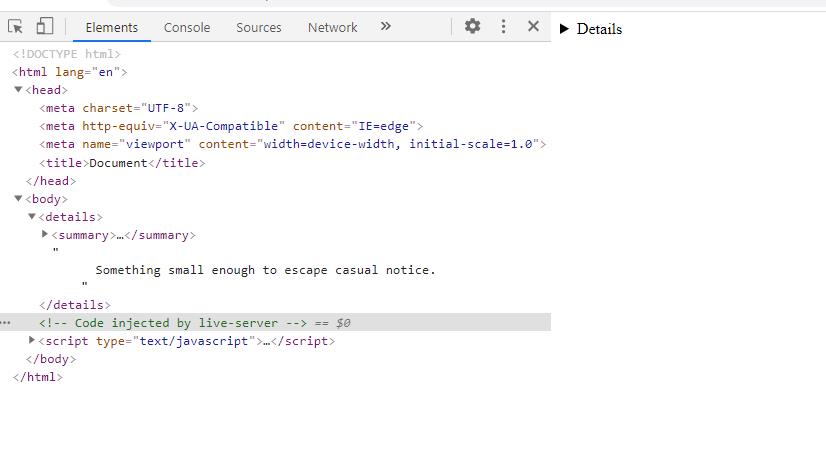
展开详情的点击事件和 CSS 是 HTML5 自带的。如下图所示,没有任何的 javascript 和 CSS,但是还是有一个三角箭和默认的点击事件完成展示效果。


自己写的案例
基本上是结合了上面有的一些属性做的吧,当然,因为只写了一个页面,没有用全。
用到的包括:
-
section
-
article
-
nav
-
heading
-
details
details 是没办法套用其他元素的,下面的就无法正常显示:
<details> <summary> <h2>这里是标题</h2> </summary> 一串话 </details>显示结果:

所以要考虑结构化的部分,还是得用更加合适的结构:
<section> <h1>有标题</h1> <details> <summary>内容提要</summary> 完整内容 </details> </section> -
aside
-
复习了 CSS 的十个高级使用技巧中,溢出的文字用省略号代替
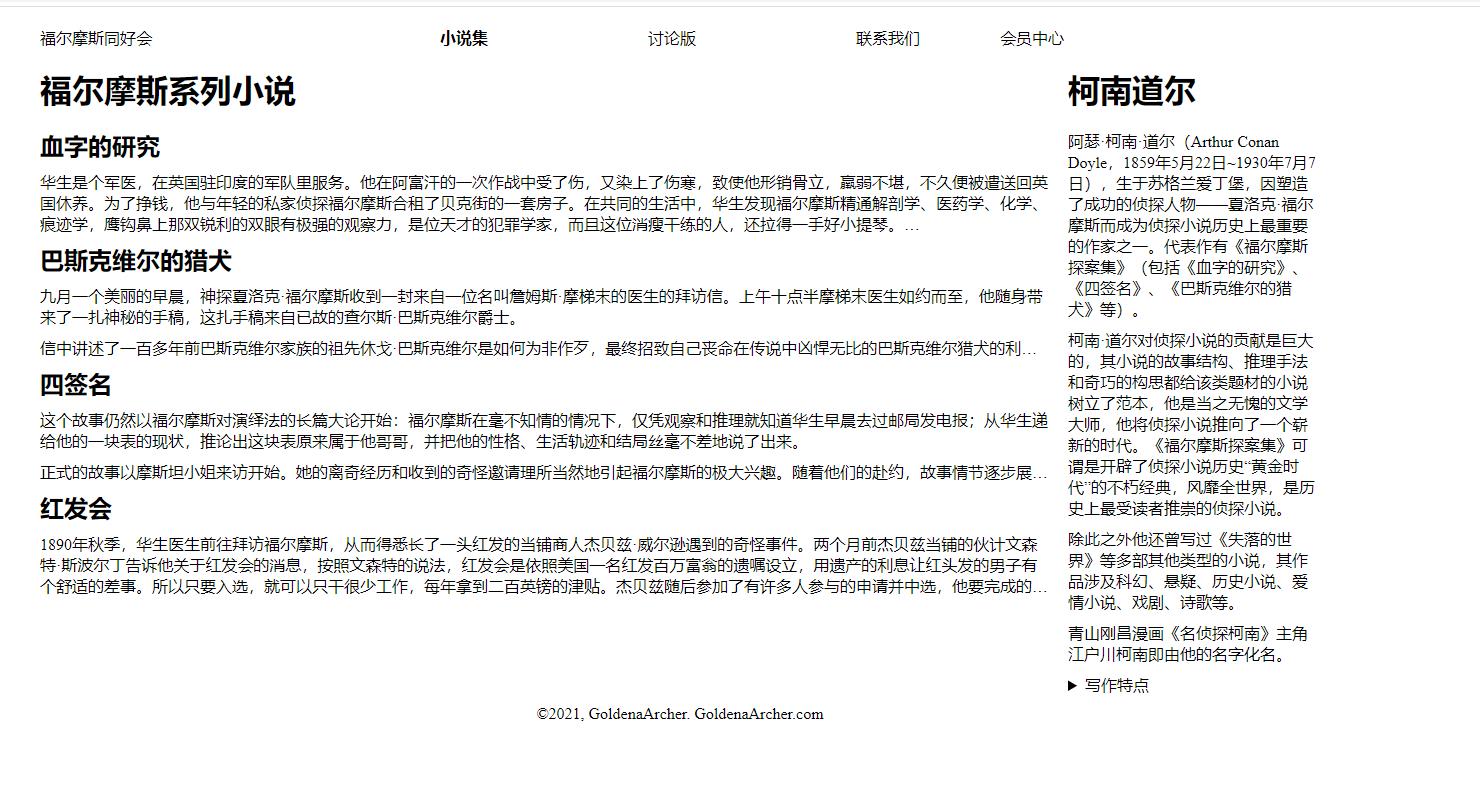
效果如下:

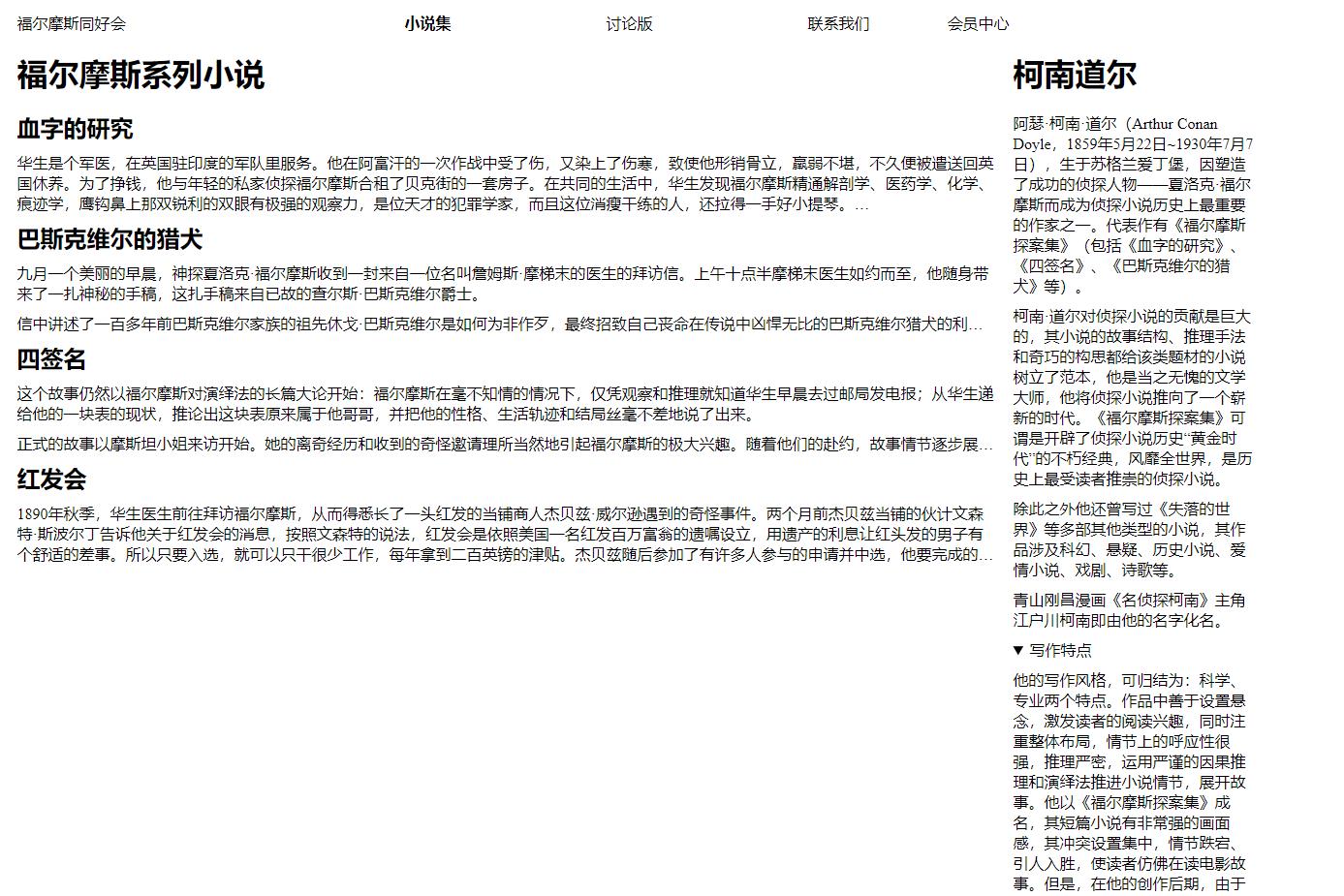
点击写作特点后:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
.highlighted {
font-weight: 700;
}
.container {
margin: 0 auto;
width: 1280px;
}
.main-content,
header,
nav ul {
display: flex;
justify-content: space-around;
}
.logo,
.member {
flex: 1;
}
nav {
flex: 2;
}
header {
margin: 20px auto;
padding: 0 20px;
max-width: 1280px;
}
footer {
text-align: center;
}
.list-of-articles {
flex: 8;
padding: 0 20px 0 0;
}
aside {
flex: 2;
}
h1 {
margin-bottom: 20px;
}
p {
margin: 10px 0;
}
article summary {
max-height: 500px;
overflow: hidden;
text-overflow: ellipsis;
/* 兼容性问题 */
/* 为了在chrome中显示,下面三行都需要 */
/* flexbox 模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索 flexbox 的子元素的排列方式 */
-webkit-box-orient: vertical;
}
article {
margin: 10px 0;
}
section h1 {
font-size: 32px;
}
details summary {
margin-bottom: 10px;
}
</style>
</head>
<body>
<header>
<div class="logo">福尔摩斯同好会</div>
<nav>
<ul>
<li><a href="#" class="highlighted">小说集</a></li>
<li><a href="#">讨论版</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<div class="member">会员中心</div>
</header>
<div class="container main-content">
<div class="list-of-articles">
<h1>福尔摩斯系列小说</h1>
<article>
<h2>血字的研究</h2>
<summary>
<p>
华生是个军医,在英国驻印度的军队里服务。他在阿富汗的一次作战中受了伤,又染上了伤寒,致使他形销骨立,羸弱不堪,不久便被遣送回英国休养。为了挣钱,他与年轻的私家侦探福尔摩斯合租了贝克街的一套房子。在共同的生活中,华生发现福尔摩斯精通解剖学、医药学、化学、痕迹学,鹰钩鼻上那双锐利的双眼有极强的观察力,是位天才的犯罪学家,而且这位消瘦干练的人,还拉得一手好小提琴。
</p>
<p>
一天清晨,伦敦警察厅的侦探葛莱森来信邀请福尔摩斯帮助他侦察一起凶杀案。案子发生在劳瑞斯顿花园街三号一所无人居住的房屋里。死者衣着整齐,身无伤痕,从其口袋里的名片上得知,他叫锥伯,是美国人。
</p>
</summary>
</article>
<article>
<h2>巴斯克维尔的猎犬</h2>
<summary>
<p>
九月一个美丽的早晨,神探夏洛克·福尔摩斯收到一封来自一位名叫詹姆斯·摩梯末的医生的拜访信。上午十点半摩梯末医生如约而至,他随身带来了一扎神秘的手稿,这扎手稿来自已故的查尔斯·巴斯克维尔爵士。
</p>
<p>
信中讲述了一百多年前巴斯克维尔家族的祖先休戈·巴斯克维尔是如何为非作歹,最终招致自己丧命在传说中凶悍无比的巴斯克维尔猎犬的利齿之下的故事。自此之后,巴斯克维尔家族就笼罩在祖先所犯下罪行的阴影之中,家族族长的继承人们都相继以蹊跷而恐怖的方式死去。
</p>
</summary>
</article>
<article>
<h2>四签名</h2>
<summary>
<p>
这个故事仍然以福尔摩斯对演绎法的长篇大论开始:福尔摩斯在毫不知情的情况下,仅凭观察和推理就知道华生早晨去过邮局发电报;从华生递给他的一块表的现状,推论出这块表原来属于他哥哥,并把他的性格、生活轨迹和结局丝毫不差地说了出来。
</p>
<p>
正式的故事以摩斯坦小姐来访开始。她的离奇经历和收到的奇怪邀请理所当然地引起福尔摩斯的极大兴趣。随着他们的赴约,故事情节逐步展开,一个个谜团逐一解开,新的谜团又不断出现。这里,福尔摩斯的聪明才智获得充分表现的机会,同时也有挫折和失败相伴。最后,由抓获的凶手讲述案件的背景和来龙去脉。
</p>
</summary>
</article>
<article>
<h2>红发会</h2>
<summary>
<p>
1890年秋季,华生医生前往拜访福尔摩斯,从而得悉长了一头红发的当铺商人杰贝兹·威尔逊遇到的奇怪事件。两个月前杰贝兹当铺的伙计文森特·斯波尔丁告诉他关于红发会的消息,按照文森特的说法,红发会是依照美国一名红发百万富翁的遗嘱设立,用遗产的利息让红头发的男子有个舒适的差事。所以只要入选,就可以只干很少工作,每年拿到二百英镑的津贴。杰贝兹随后参加了有许多人参与的申请并中选,他要完成的任务是每天上午十点到下午两点在一个指定房间里抄写《大英百科全书》,期间绝对不得离开。杰贝兹对这个任务觉得奇怪,但还是接受了。
</p>
</summary>
</article>
</div>
<aside>
<section>
<h1>柯南道尔</h1>
<p>
阿瑟·柯南·道尔(Arthur Conan
Doyle,1859年5月22日~1930年7月7日),生于苏格兰爱丁堡,因塑造了成功的侦探人物——夏洛克·福尔摩斯而成为侦探小说历史上最重要的作家之一。代表作有《福尔摩斯探案集》(包括《血字的研究》、《四签名》、《巴斯克维尔的猎犬》等)。
</p>
<p>
柯南·道尔对侦探小说的贡献是巨大的,其小说的故事结构、推理手法和奇巧的构思都给该类题材的小说树立了范本,他是当之无愧的文学大师,他将侦探小说推向了一个崭新的时代。《福尔摩斯探案集》可谓是开辟了侦探小说历史“黄金时代”的不朽经典,风靡全世界,是历史上最受读者推崇的侦探小说。
</p>
<p>
除此之外他还曾写过《失落的世界》等多部其他类型的小说,其作品涉及科幻、悬疑、历史小说、爱情小说、戏剧、诗歌等。
</p>
<p>青山刚昌漫画《名侦探柯南》主角江户川柯南即由他的名字化名。</p>
<section>
<details>
<summary>写作特点</summary>
他的写作风格,可归结为:科学、专业两个特点。作品中善于设置悬念,激发读者的阅读兴趣,同时注重整体布局,情节上的呼应性很强,推理严密,运用严谨的因果推理和演绎法推进小说情节,展开故事。他以《福尔摩斯探案集》成名,其短篇小说有非常强的画面感,其冲突设置集中,情节跌宕、引人入胜,使读者仿佛在读电影故事。但是,在他的创作后期,由于对创作热情的日渐消散,道尔对福尔摩斯的描写日益趋向神化,显示出有所谓的魔鬼的烙印这样刻意夸大的情节(见《魔鬼之足》、《跳舞的小人》)。同时刻意神化探案过程,给读者留下悬念。
</details>
</section>
</section>
</aside>
</div>
<footer>
©2021, GoldenaArcher.
<a href="https://goldenaarcher.blog.csdn.net/">GoldenaArcher.com</a>
</footer>
</body>
</html>
以上是关于HTML5 权威指南第 10 章 文档分节 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章