数组遍历——Vue.js
Posted ____查无此人〆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组遍历——Vue.js相关的知识,希望对你有一定的参考价值。
现在有这样一组数据结构
new Vue({
el: \'#app\',
data: {
content: [{
\'level01\':\'第1组\',
\'level02\': [\'水果\', \'运动\'],
\'level03\': [
[\'苹果\', \'梨\', \'香蕉\'],
[\'篮球\', \'足球\', \'羽毛球\']
]
},{
\'level01\':\'第2组\',
\'level02\': [ \'星系\', \'行星\'],
\'level03\': [
[\'银河系\', \'仙女座星系\', \'半人马座星系\'],
[\'水星\', \'金星\', \'地球\']
]
}]
}
});
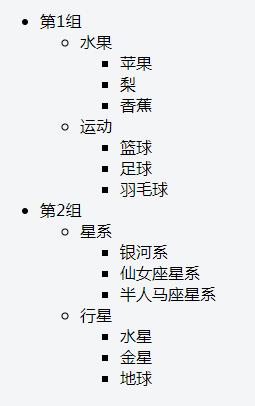
要实现如下结果,则在页面修改
<div id="app">
<ul>
<li v-for="item1 in level01">
{{item1}}
<ul>
<li v-for="item2 in level02">
{{item2}}
<ul>
<li v-for="item3 in level03">{{item3}}</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
那么问题来了,这样修改的话,数据都是写死的。
接下来就得考虑另一种写法
new Vue({
el: \'#app\',
data: {
newContent: {
\'第1组\': {
\'水果\': [\'苹果\', \'梨\', \'香蕉\'],
\'运动\': [\'篮球\', \'足球\', \'羽毛球\']
},
\'第2组\': {
\'星系\': [\'银河系\', \'仙女座星系\', \'半人马座星系\'],
\'行星\': [\'水星\', \'金星\', \'地球\']
},
}
}
});
则html修改为
<div id="app">
<ul>
<li v-for="(items, index) in newContent">
{{index}}
<ul>
<li v-for="(item, key) in items">
{{key}}
<ul>
<li v-for="val in item">{{val}}</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
页面显示效果为

以上是关于数组遍历——Vue.js的主要内容,如果未能解决你的问题,请参考以下文章
vue.js 中的v-for可以将遍历出来的值放入标签属性吗