vue.js 中的v-for可以将遍历出来的值放入标签属性吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js 中的v-for可以将遍历出来的值放入标签属性吗相关的知识,希望对你有一定的参考价值。
参考技术A vue里面本身带有两个回调函数: 一个是`Vue.nextTick(callback)`,当数据发生变化,更新后执行回调。本回答被提问者采纳vue.js学习笔记四
一、v-for遍历数组
当我们有一组数据需要进行渲染时,我们就可以使用v-for来完成
- v-for的语法类似于JavaScript中的for循环
- 格式如下: item in items 的形式
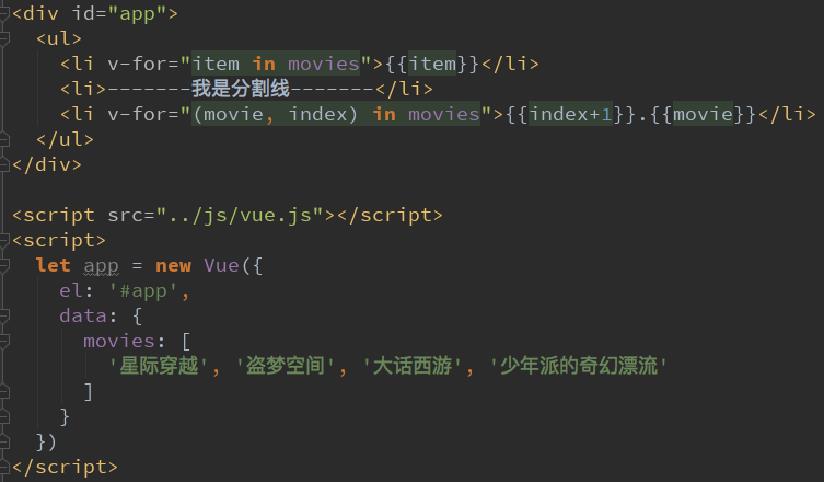
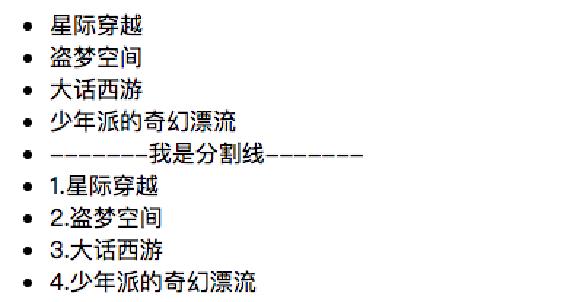
我们来看一个简单的案例:
- 如果在遍历的过程中不需要使用索引值
- v-for=“movie in movies”
- 依次从movies中取出movie,并且在元素的内容中,我们可以使用Mustache语法,来使用movie
如果在遍历的过程中,我们需要拿到元素在数组中的索引值呢?
- 语法格式:v-for=(item,index) in items
- 其中的index就代表了取出的item在原数组的索引值


<div id="app">
<!-- 1.在遍历的过程中,没有使用索引值(下标值) -->
<ul>
<li v-for="item in names"> item</li>
</ul>
<!-- 2.在遍历的过程中,获取索引值 -->
<ul>
<li v-for="(item,index) in names">
index+1.item
</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue(
el: "#app",
data:
names: ["why", "kobe", "curry", "james"]
)
</script>
二、v-for遍历对象
v-for还可以用户遍历对象:
- 比如某个对象中存储着你的个人信息,我们希望以列表的形式显示出来
<div id="app">
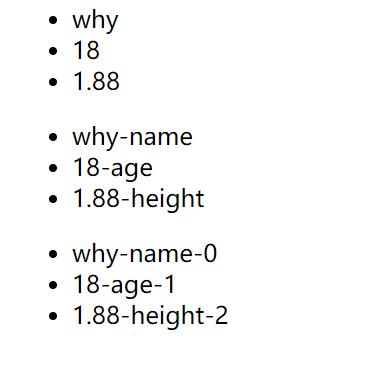
<!-- 1.在遍历对象的过程中,如果只是获取一个值,那么获取到的是value -->
<ul>
<li v-for="item in info">item</li>
</ul>
<!--2.获取key和value 格式: (value, key) -->
<ul>
<li v-for="(value, key) in info">value-key</li>
</ul>
<!--3.获取key和value和index 格式: (value, key, index) -->
<ul>
<li v-for="(value, key, index) in info">value-key-index</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue(
el: '#app',
data:
info:
name: 'why',
age: 18,
height: 1.88
)
</script>

三、组件的key属性
- 官方推荐我们在使用v-for时,给对应的元素或组件添加上一个key属性
- 为什么需要这个key属性呢(了解)?
- 这个其实和Vue的虚拟DOM的Diff算法有关系
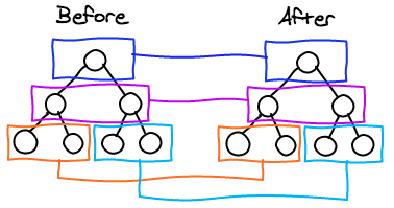
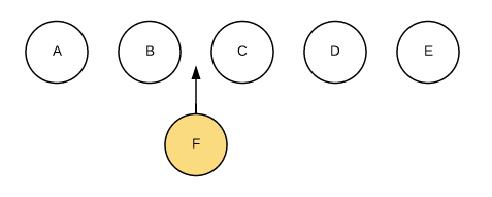
- 这里我借用React’s diff algorithm中的一张图来简单说明一下:

- 当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
- 我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的
- 即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?


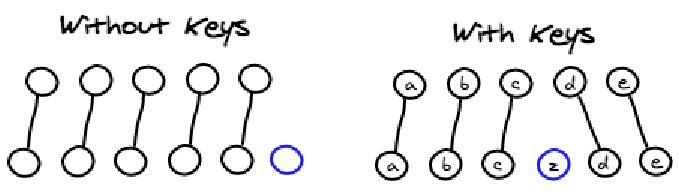
- 所以我们需要使用key来给每个节点做一个唯一标识
- Diff算法就可以正确的识别此节点
- 找到正确的位置区插入新的节点
- 所以一句话,key的作用主要是为了高效的更新虚拟DOM

四、检查数组更新
- 因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新
- Vue中包含了一组观察数组边缘的方法,使用它们改变数组也会触发视图的更新
<div id="app">
<ul>
<li v-for="item in letters">item</li>
</ul>
<button @click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue(
el: "#app",
data:
letters: ["a", "b", "c", "d"]
,
methods:
btnClick()
// 1.push方法
// this.letters.push('aaa')
// this.letters.push('aaaa', 'bbbb', 'cccc')
// 2.pop(): 删除数组中的最后一个元素
// this.letters.pop();
// 3.shift(): 删除数组中的第一个元素
// this.letters.shift();
// 4.unshift(): 在数组最前面添加元素
// this.letters.unshift()
// this.letters.unshift('aaa', 'bbb', 'ccc')
// 5.splice作用: 删除元素/插入元素/替换元素
// 删除元素: 第二个参数传入你要删除几个元素(如果没有传,就删除后面所有的元素)
// 替换元素: 第二个参数, 表示我们要替换几个元素, 后面是用于替换前面的元素
// 插入元素: 第二个参数, 传入0, 并且后面跟上要插入的元素
// splice(start)
// splice(start):
this.letters.splice(1, 3, 'm', 'n', 'l', 'x')
// this.letters.splice(1, 0, 'x', 'y', 'z')
// 5.sort()
// this.letters.sort()
// 6.reverse()
// this.letters.reverse()
// 注意: 通过索引值修改数组中的元素
// this.letters[0] = 'bbbbbb';
// this.letters.splice(0, 1, 'bbbbbb')
// set(要修改的对象, 索引值, 修改后的值)
// Vue.set(this.letters, 0, 'bbbbbb')
)
</script>
五、作业
<div id="app">
<ul>
<li v-for="(item, index) in movies"
:class="active: currentIndex === index"
@click="liClick(index)">
index.item
</li>
<!--<li :class="active: 0===currentIndex"></li>-->
<!--<li :class="active: 1===currentIndex"></li>-->
<!--<li :class="active: 2===currentIndex"></li>-->
<!--<li :class="active: 3===currentIndex"></li>-->
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue(
el: '#app',
data:
movies: ['海王', '海贼王', '加勒比海盗', '海尔兄弟'],
currentIndex: 0
,
methods:
liClick(index)
this.currentIndex = index
)
</script>
以上是关于vue.js 中的v-for可以将遍历出来的值放入标签属性吗的主要内容,如果未能解决你的问题,请参考以下文章