vue.js 初体验
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js 初体验相关的知识,希望对你有一定的参考价值。
Vue.js是什么?
一个构建数据驱动的web界面的库。他不是一个全能框架,技术上重点集中在MVVM中的ViewModel层。
Vue.js特点?
轻巧、高性能、可组件化
官网地址:http://cn.vuejs.org/
Vue.js初体验
引入Vue.js独立版本, 至官网下载独立版本。根据提示,开发时选择开发版本。

直接引入Vue.js到静态页面中,从数据绑定开始编写DOM部分和js部分
<div id="app">
{{message}}
</div>
new Vue({
el:‘#app‘,
data:{
message:‘hi ever‘
}
})
页面渲染数据:

除此之外,Vue还可以实现数据的双向绑定,列表渲染以及更多功能。
抽取重点:
- 数据绑定
- 插值
- 文本 。双花括号{{msg}}
- 原始html。三层花括号{{{html}}}
- 表达式
- javascript表达式。
- {{num+1}}
- {{ok? num = 1: num = 2}} 不可以使用流程控制!{{if(ok){num = 1}else{num = 2} }}
- 计算属性:为了避免逻辑过重导致模板难以维护,Vue限制表达式为一个表达式,如果需要多个,则使用计算属性。
- 过滤器Filter
- 内置过滤器 (capitalize:首字母大写|uppercase:字母大写|lowercase:字母小写|currency:货币形式‘$’|pluralize:复数形式|json:返回JSON.stringify的结果|debounce:延迟执行|limitBy:限制数组显示数量|filterBy:返回过滤后的数组|orderBy:返回排序后的数组)
- 自定义过滤器
- 指令:对绑定的元素添加响应式的特殊行为(v-for|v-on|v-bind|v-show|v-else|v-model……)
- v-bind缩写【:】
- v-on缩写【@】
- 自定义指令
- 插值
- 组件系统
- 组件构造器 Vue.extend({ })
- 全局注册&局部注册
- 父子组件通信
- 动态组件
- 插件
- 脚手架工具vue-cli
- 单文件vue组件
- 热加载
- 单元测试
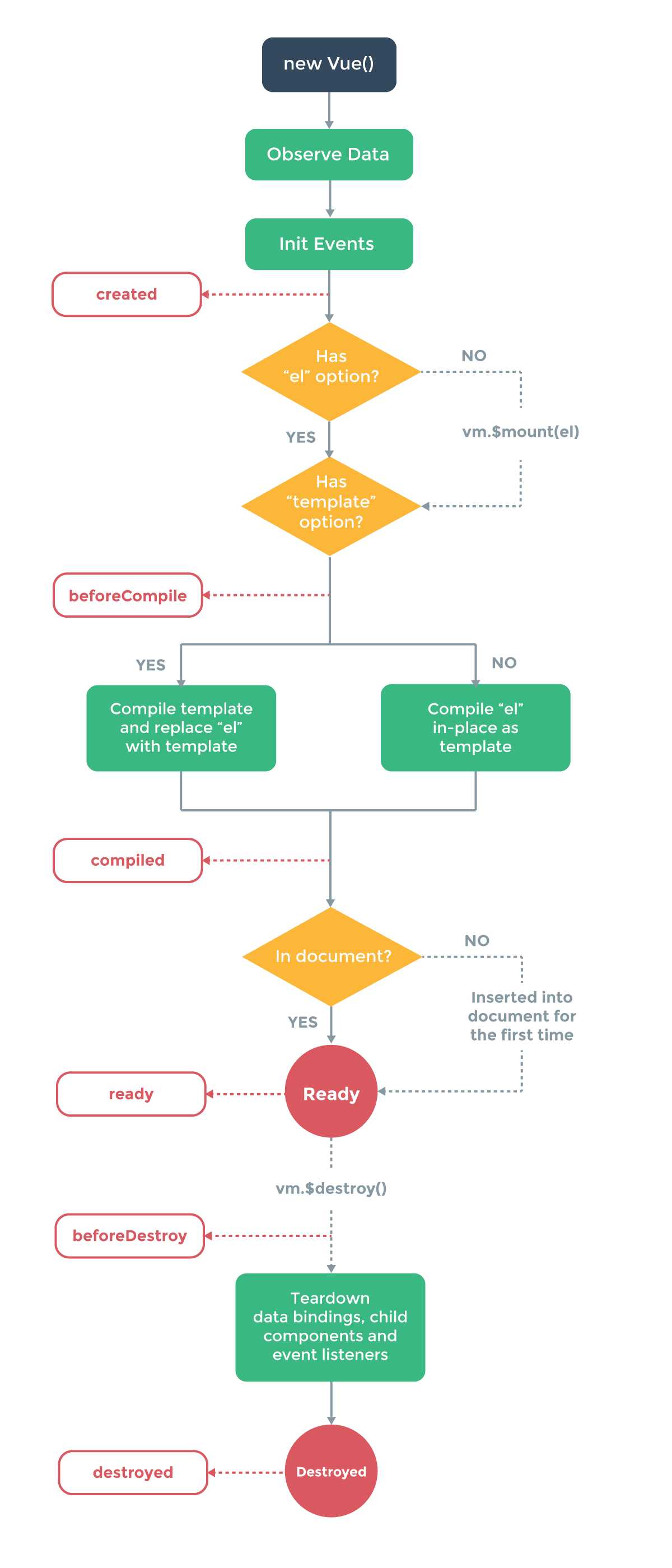
Vue.jsの生命周期:

未完待续
以上是关于vue.js 初体验的主要内容,如果未能解决你的问题,请参考以下文章