Vue 初体验
Posted landuo629
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 初体验相关的知识,希望对你有一定的参考价值。
Vue.js
认识 Vue(读音 /vju?/,类似于?view)
- Vue是一个渐进式javascript 框架
- Vue全家桶: Core+Vue-router+Vuex
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
框架和库的区别
库是将代码聚合成一个产品,供开发者去使用,开发者去调用库中的方法去实现自己的功能。如jQuery,zepto
框架是为了解决一类问题而开发出来的产品,基于自身的特点向用户提供一套完整的解决方案。如vue,react
安装Vue
方式一:直接CDN引入
你可以选择引入开发环境版本还是生产环境版本
方式二:下载和引入
方式三:NPM安装
后续通过webpack和CLI的使用,我们使用该方式
第一个 Vue 实例
<div id='app'>
{{ message }}
</div>
const app = new Vue({
el: '#app', //挂载点
data: { //数据
message: 'Hello Vuejs'
},
mounted() {
setTimeout(() => {
this.message = 'hello landuo'
},2000)
}
})el属性
该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了id为app的元素上
data属性
该属性中通常会存储一些数据
- 这些数据可以是我们直接定义出来的,比如像上面这样。
- 也可能是来自网络,从服务器加载的。
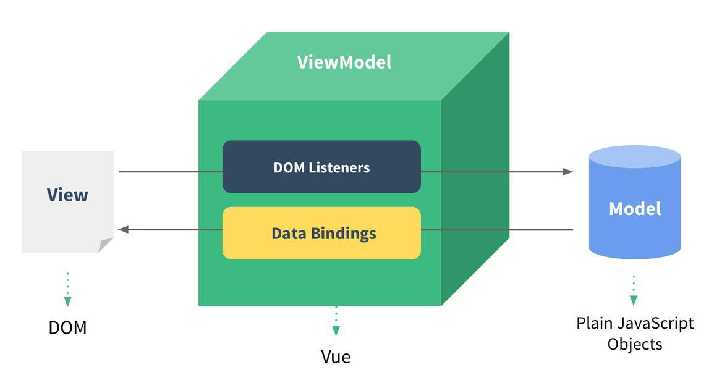
Vue的MVVM

View层:视图层
- 在我们前端开发中,通常就是DOM层。
- 主要的作用是给用户展示各种信息。
Model层:数据层
- 数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
VueModel层:视图模型层
- 视图模型层是View和Model沟通的桥梁。
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改- 变对应的Data。
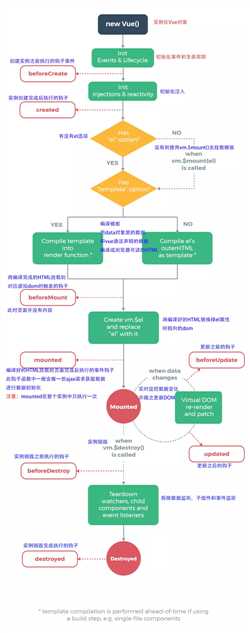
Vue的生命周期

以上是关于Vue 初体验的主要内容,如果未能解决你的问题,请参考以下文章