JavaScript 基础,登录验证
Posted Niky7777
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基础,登录验证相关的知识,希望对你有一定的参考价值。
<script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
在body中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> document.write("段落一") function date () { window.alert(Date()) } </script> </body> </html>
在head中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function btu(){ document.getElementById("d2").innerHTML="金拱门"; } </script> </head> <body> <script> document.write("段落一") function date () { window.alert(Date()) } </script> <p id="d2">麦当劳</p> <button type="button" onclick="btu()">点击</button> </body> </html>
效果:

在外部JS文件:
function btu(){ document.getElementById("d2").innerHTML="金拱门"; }
三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
-
<body> <p id="d1">段落一</p> <script> document.write("段落二") document.getElementById("d1").innerHTML="段落三"; function date () { window.alert(Date()) } </script> <button type="button" onclick="date()">点击</button> </body>

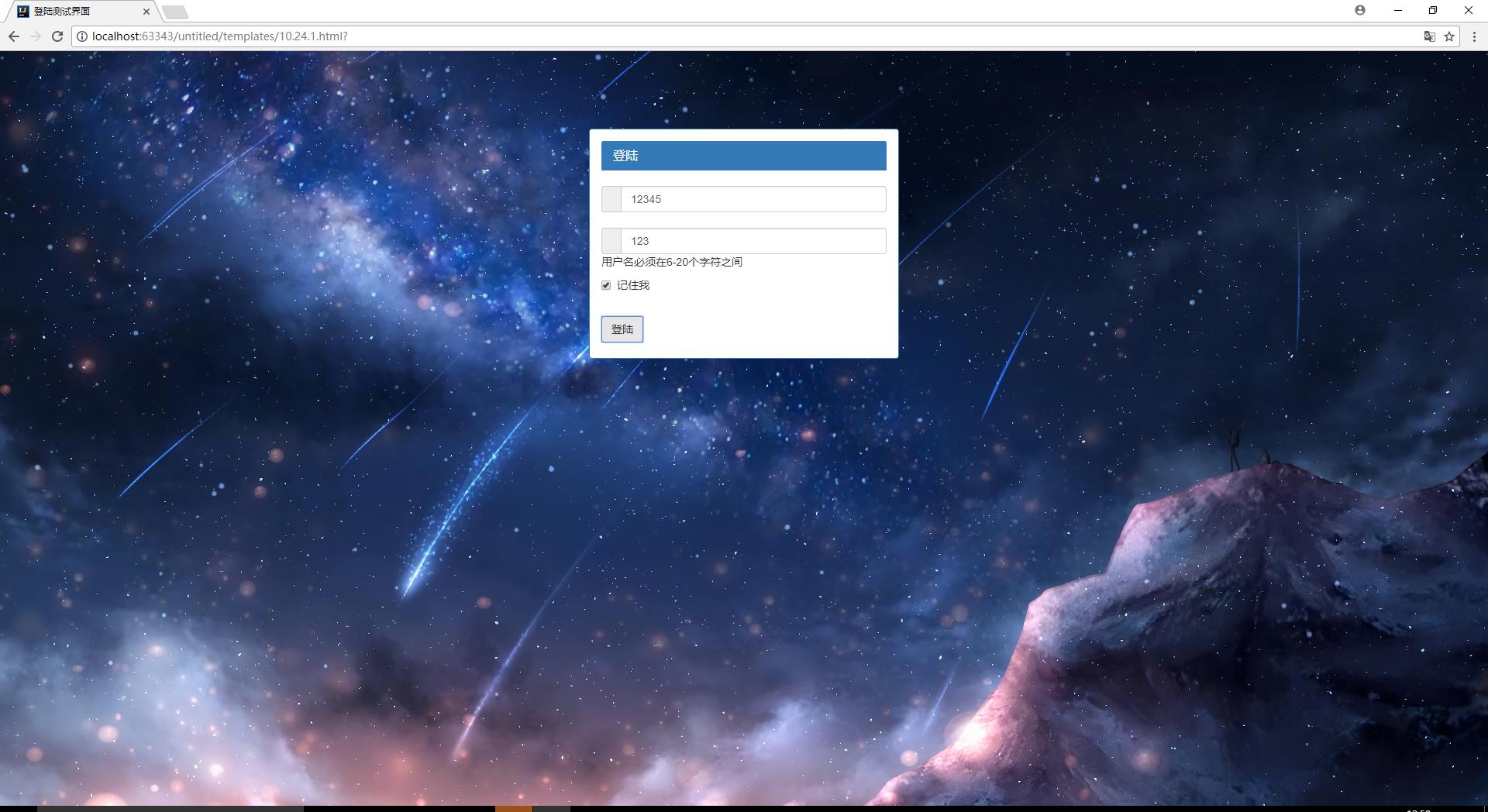
登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义javascript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆测试界面</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="10.24.1.css" rel="stylesheet" type="text/css" charset="UTF-8"> <script> function Login(){ var un=document.getElementById("id"); var us=document.getElementById("password"); if(un.value.length<6||un.value.length>20){ document.getElementById(\'error_box\').innerHTML="用户名必须在6-20个字符之间"; return false; } if(us.value.length<6||us.value.length>20){ document.getElementById(\'error_box\').innerHTML="密码必须在6-20个字符之间"; return false; } } </script> </head> <body class="body"> <div class="center-block" style="padding: 100px 100px 20px;width: 600px;"> <div class="panel panel-primary" style="padding:15px"> <div class="panel-heading"> <h2 class="panel-title">登陆</h2> </div> <br> <form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="id" placeholder="请输入用户名"> </div> <br> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="password" placeholder="请输入密码"> </div> <div id="error_box"> <br> </div> <div class="checkbox"> <label> <input type="checkbox">记住我 </label> </div> <br> <label><input type="button" class="btn btn-default" onclick="Login()" value="登陆"></input></label> </form> </div> </div> </body> </html>
.body { background-image: url("http://pic1.win4000.com/wallpaper/2017-10-23/59edb3a74c3e0.png"); background-repeat: repeat-y; }

以上是关于JavaScript 基础,登录验证的主要内容,如果未能解决你的问题,请参考以下文章