JavaScript 基础,登录验证
Posted 008马佳槟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基础,登录验证相关的知识,希望对你有一定的参考价值。
1、<script></script>的三种用法:
a放在<body>中
<body>
<p id="meto">标准北京时间</p>
<script >
document.getElementById(\'meto\').innerhtml = Date()
</script>
<script type="text/javascript">alert("广州商学院") </script>
</body>

b放在<head>中
<head> <meta charset="UTF-8"> <title> 欢迎来到登录界面,请登录 </title> <script type="text/javascript">alert("广州商学院") </script> <script type="text/javascript"src="../static/jsp/ma.js"></script> </head>

c放在JS文件中
<head> <meta charset="UTF-8"> <title>欢迎来到登录界面,请登录</title> <script type="text/javascript" src="static/js/ma.js"></script> </head>
三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
<body> <script>document.write(Date())</script> </body>
- 使用 window.alert() 弹出警告框。
<body> <button type="button" onclick=window.alert("请等候.......")>登录</button> </body>
- 使用 innerHTML 写入到 HTML 元素。
<body> <p id="meto">中国标准时间</p> <script>document.getElementById("meto").innerHTML=Date()</script> </body>
3、4、5题
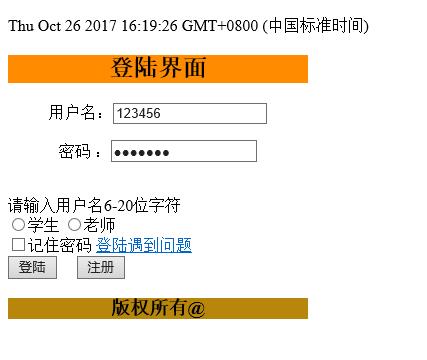
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎来到登录界面,请登录</title> <script type="text/javascript" src="static/js/ma.js"></script> </head> <body> <p id="meto">中国标准时间</p> <script>document.getElementById("meto").innerHTML = Date()</script> <div id="container" style="width: 300px"> <div id="header" style="background-color: darkorange"><h2 align="center">登陆界面</h2></div> <div id="content"> <p align="center">用户名:<input id="uname" type="text" name="user" placeholder="请输入账号"> </p> <p align="center"> 密码 :<input id="upass" type="password" name="psw" placeholder="请输入密码"></p> <br> <div id="error_box"><br> </div> <input type="radio" value="stu">学生 <input type="radio" value="tea">老师 <br> <input type="checkbox" value="true">记住密码 <a href="">登陆遇到问题</a><br> <button onclick="fnLogin()">登陆</button>     <input type="button" name="regist" value="注册"> </div> <div id="footer" style="background-color: darkgoldenrod"><h3 align="center">版权所有@</h3></div>
function fnLogin() { var oUname = document.getElementById("uname") var oUpass = document.getElementById("upass") var oError = document.getElementById("error_box") if (oUname.value.length > 20 || oUname.value.length < 6) { oError.innerHTML = "请输入用户名6-20位字符" } if (oUpass.value.length > 20 || oUpass.value.length < 6) { oError.innerHTML = "请输入密码 6-20位字符" } }

以上是关于JavaScript 基础,登录验证的主要内容,如果未能解决你的问题,请参考以下文章