JavaScript 基础,登录前端验证
Posted 猪精雅0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基础,登录前端验证相关的知识,希望对你有一定的参考价值。
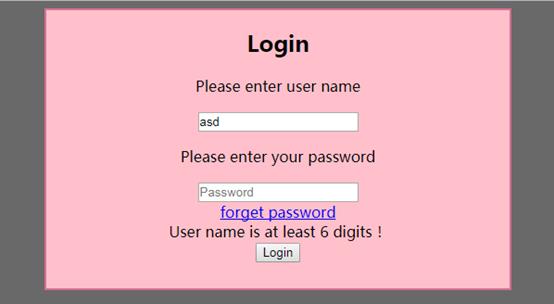
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆</title> <link href="../static/zz.css" rel="stylesheet" type="text/css"> <script> function myLogin(){ var uName = document.getElementById("name"); var uPass = document.getElementById("upass"); var uError = document.getElementById("error_box"); if(uName.value.length<6){ uError.innerHTML = "User name is at least 6 digits!" } if(uName.value.length>20){ uError.innerHTML = "The user name can not be greater than 20 digits!" } if(uName.value.length>=6&&uName.value.length<=20){ if(uPass.value.length<6){ uError.innerHTML = "Password is at least 6 digits!" } if(uPass.value.length>20){ uError.innerHTML = "The password can not be greater than 20 digits!" } } } </script> </head> <body bgcolor="#696969"> <div class="box"> <h2>Login</h2> <div class="input-box" > <p>Please enter user name</p> <input id="name" type="text" placeholder="Name"> </div> <div class="input_box"> <p>Please enter your password</p> <input id="upass" type="password" placeholder="Password"><br> <a href="a">forget password</a> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="myLogin()">Login</button> </div> </div> </body> </html>
.box{ margin:0 auto; text-align:center; width:500px;height:300px; border:2px solid #D87093; background:#FFC0CB; }

<script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
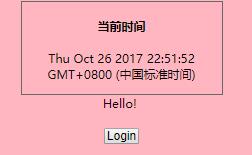
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>time</title> </head> <body style="text-align: center;bgcolor:pink"> <div style="border:1px dashed #696969;width:600px;margin:0 auto"> <h4>当前时间</h4> <p id="demo"></p> </div> <p></p> <script> document.write("Hello!") document.getElementById("demo").innerHTML=Date(); </script> <p></p> <button type="button" onclick=window.alert("该用户不存在!")>Login</button> </body> </html>


以上是关于JavaScript 基础,登录前端验证的主要内容,如果未能解决你的问题,请参考以下文章