JavaScript 基础,登录前端验证
Posted Jay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基础,登录前端验证相关的知识,希望对你有一定的参考价值。
- <script></script>的三种用法:
- 放在<body>中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xyj</title> </head> <body> <script> document.write(Date()); </script> </body> </html>

-
放在<head>中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xyj</title> <script> function displayDate() { document.getElementById("demo").innerHTML = Date(); } </script> </head> <body> <h1>Welcome to coming!</h1> <p id="demo">It\'s my pleasure</p> <button type="button" onclick="displayDate()">回复</button> </body> </html>


- 放在外部JS文件中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS</title> <script type="text/javascript" src="../static/one.js"></script> </head> <body> <h1>Welcome to coming!</h1> <p id="demo">It\'s my pleasure</p> <button type="button" onclick="myFunction()">显示</button> </body> </html>

- 放在<body>中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xyj</title> </head> <body style="text-align: center;"> <div style="border:1px dashed lightsalmon;width:410px;margin:0 auto"> <h4>显示当前时间</h4> <p id="demo"></p> </div> <p></p> <script> document.write("Hello!") document.getElementById("demo").innerHTML=Date(); </script> <p></p> <button type="button" onclick=window.alert("该用户不存在!")>Login</button> </body> </html>
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
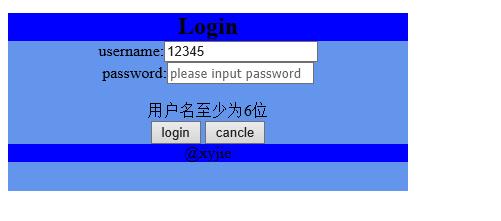
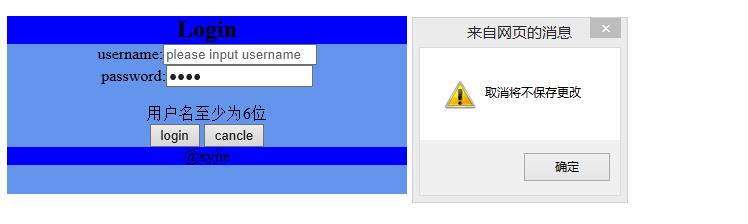
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link href="../static/css/login.css" rel="stylesheet" type="text/css"> <script> function fnLogin() { var oUname = document.getElementById("uname") var oError = document.getElementById("error_box") var oUpass = document.getElementById("upass") if(oUname.value.length<6){ oError.innerHTML="用户名至少为6位" } if(oUname.value.length>20){ oError.innerHTML="用户名不得超过20位" } if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length<6){ oError.innerHTML="密码至少为6位" } if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length>20){ oError.innerHTML="密码不得超过20位" } } </script> </head> <body> <div class="flex-container"> <div class="box"> <div id="container" style="width: 400px"> <div id="header" style="background-color: blue"><h2 align="center" style="margin-bottom: 0;">Login</h2></div> <div id="content" style="background-color: cornflowerblue;height: 150px;width: 400px;float: left;"align="center"> <div class="input_box">username:<input id=\'uname\' type="text" placeholder="please input username"></div> <div class="input_box">password:<input id=\'upass\' type="password" placeholder="please input password"></div><br> <div id="error_box"><br></div> <div class="input_box"> <div class="input_box"><button onclick="fnLogin()">login</button> <button onclick=window.alert("取消将不保存更改")>cancle</button></div> <div id="footer" style="background-color: blue;clear: both;text-align: center;"> @xyjie</div> </div> <br> </div> </div> </body> </html>
CSS
div{ background-image:url(http://pic1.win4000.com/wallpaper/2/59c4facd51619.jpg); background-position:center; background-size:100%; background-repeat:no-repeat; } div.main{ width: 400px; margin: 150px auto 0; padding: 20px 50px 30px; background-color:darksalmon; border-radius: 30px; } div.box{ width: 400px; height: 35px; } h2{ text-align: center; font-family: "微软雅黑"; font-size: 27px; color: crimson; } div.input_box{ text-align: center; height: 60px; width: 400px; } h3{ text-align: center; margin-bottom:0; font-family: \'Yu Mincho Demibold\'; } #uname{ border-radius:10px; } #upass{ border-radius:10px; } #login{ width: 18%; padding: 5px 10px; font-size: 15px; border: none; font-family: \'Yu Mincho Demibold\'; border-radius: 25px; background:cornflowerblue; cursor: pointer; color: white; } #error_box{ color: red; text-align: center; } #error_box1{ color: red; text-align: center; }


以上是关于JavaScript 基础,登录前端验证的主要内容,如果未能解决你的问题,请参考以下文章