[js高手之路]Vue2.0基于vue-cli+webpack父子组件通信教程
Posted ghostwu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[js高手之路]Vue2.0基于vue-cli+webpack父子组件通信教程相关的知识,希望对你有一定的参考价值。
在git命令行下,执行以下命令完成环境的搭建:
1,npm install --global vue-cli 安装vue命令行工具
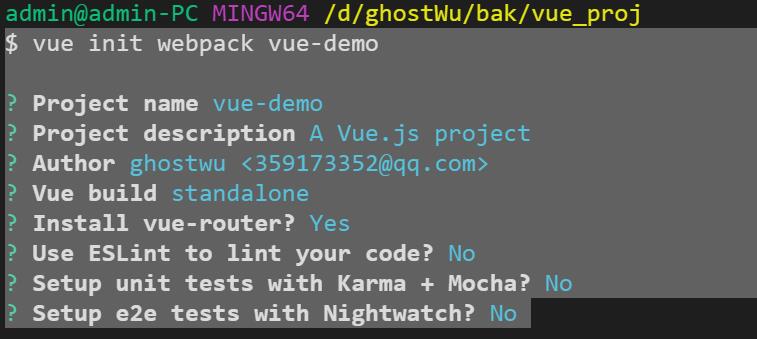
2,vue init webpack vue-demo 使用vue命令生成一个webpack项目,项目名称为vue-demo

3,cd vue-demo 切入项目
4,npm install安装package.json中的所有依赖包
5,npm run dev运行项目
一、父组件向子组件传递数据
然后删除默认的Hello.vue组件,把App.vue整理成以下样子:
1 <template> 2 <div id="app"> 3 这是一个空的app 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name : \'app\' 10 } 11 </script> 12 13 <style> 14 15 </style>
把router下面index.js文件修改如下:
1 import Vue from \'vue\' 2 import Router from \'vue-router\' 3 4 Vue.use(Router) 5 6 export default new Router({ 7 routes: [ 8 { 9 path: \'/\', 10 } 11 ] 12 })
1、在components目录下创建一个子组件Child.vue
代码如下:
1 <template> 2 <div> 3 <h3>这是子组件</h3> 4 <p>{{content}}</p> 5 </div> 6 </template> 7 <script> 8 export default { 9 props : [\'content\'] 10 } 11 </script>
2、把App.vue的代码修改如下:
1 <template> 2 <div id="app"> 3 <child :content="msg"></child> 4 </div> 5 </template> 6 7 <script> 8 import child from \'./components/Child.vue\'; 9 export default { 10 name : \'app\', 11 data(){ 12 return { 13 \'msg\' : \'这是来自父组件的问候\' 14 } 15 }, 16 components : { 17 child 18 } 19 } 20 </script>
这样就完成了父组件通过props属性向子组件传递数据
也可以用v-bind绑定属性
<template>
<div id="app">
<child :content="msg"></child>
<child v-bind:content="msg"></child>
</div>
</template>
小结:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中调用子组件
- 在子组件标签中绑定子组件props中创建的属性
- 把需要传给子组件的值赋给该属性,如我们上文中父组件的msg
二、子组件向父组件传递数据
1,把Child.vue修改如下:
1 <template> 2 <div> 3 <h3>这是子组件</h3> 4 <p>{{content}}</p> 5 <p> 6 <input type="button" value="告诉父王一个消息" v-on:click="send"> 7 </p> 8 </div> 9 </template> 10 <script> 11 export default { 12 props : [\'content\'], 13 methods : { 14 send(){ 15 this.$emit( \'ParentRecEv\', "父王,孩儿正在跟ghostwu学习vue2.0" ) 16 } 17 } 18 } 19 </script>
子组件通过$emit发送一个自定义的事件ParentRecEv, 后面参数是内容
2,App.vue修改如下
1 <template> 2 <div id="app"> 3 <child :content="msg"></child> 4 <child v-bind:content="msg" v-on:ParentRecEv="showMsg"></child> 5 <p>{{data}}</p> 6 </div> 7 </template> 8 9 <script> 10 import child from \'./components/Child.vue\'; 11 export default { 12 name : \'app\', 13 data(){ 14 return { 15 \'msg\' : \'这是来自父组件的问候\', 16 data : \'\' 17 } 18 }, 19 methods : { 20 showMsg( msg ){ 21 this.data = msg; 22 } 23 }, 24 components : { 25 child 26 } 27 } 28 </script>
在第二个子组件监听事件ParentRecEv,当子组件点击按钮就会触发这个自定义事件,然后触发showMsg函数,就能收到子组件传递的数据,没有绑定自定义事件是不能收到子组件发送的信息的.
小结:
- 子组件中通过$emit触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值会被父组件的方法接收到
- 在父组件中调用子组件并在子组件标签上绑定发送的自定义事件
他们的共同点就是有桥梁,子向父的桥梁是自定义事件$emit,父向子的桥梁是props中的属性. 这就是他们之间传递数据的关键
以上是关于[js高手之路]Vue2.0基于vue-cli+webpack父子组件通信教程的主要内容,如果未能解决你的问题,请参考以下文章