vue2.0 构建易捷北京电商项目
Posted yangkangkang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 构建易捷北京电商项目相关的知识,希望对你有一定的参考价值。
为了更好地学习vue相关知识,将之前易捷北京电商上项目用vue2.0进行重构。前端采用的技术栈: vue2.0 + vue-router + vue-resource + vuex。用nodejs + express搭建后台服务
前端项目构建:
1. 用vue-cli 构建项目
首先要安装Node.js,安装完之后打开终端输入:
$ npm install -g vue-cli //安装vue-cli(如果之前安装过就不用安装了) $ vue init webpack my-project //创建一个基于webpack的项目 $ cd my-project //进入工程文件夹下
2. 安装vuex
npm install vuex --save
3. 安装 vue-resource
npm install vue-resource --save
后端项目构建:
1.安装Express
npm install express --save-dev
2. 安装express生成器 express-generator。
npm install express-generator --save-dev
3. 使用express projectname 命令,快速构建projectname这个应用的目录结构
express server
则 my-project 项目目录下会多出一个server文件夹

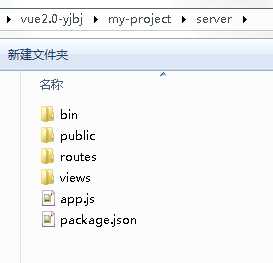
该server文件夹下的目录结构为:

进入server 目录,安装依赖
cd server
npm install
启动服务器:
npm start
以上是关于vue2.0 构建易捷北京电商项目的主要内容,如果未能解决你的问题,请参考以下文章