Vue2.0电商总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0电商总结相关的知识,希望对你有一定的参考价值。
一、vue组件
在很多时候我们的组件并不需要全部注册在全局里面,我专门只需要注册在需要用到的里面即可(就近原则)
import Vue from ‘vue‘
var xixine = {
template:‘<h1>Im your headers</h1>‘
}
var lala ={
template:‘<div><h1>xixida</h1><your-header></your-header></div>‘,
components:{
‘your-header‘:xixine
}
}
new Vue({
el:‘#app‘,
data:{
xixi:‘I am a student‘
},
components:{
‘my-header‘:lala
}
})
二、data要避免引用赋值(引用赋值后,组件中的一个时间改变了其中的值,另一个组件如果也用了这个值会受牵连)避免data引用赋值的操作很简单就是这样
var demo= {
template:‘<h1>Im your headers{{a}}</h1>‘,
data(){
return { //避免引用赋值
a:‘我是a‘,
b:‘xixi‘
}
}
}
三、在vue 2.0 中从外部引入的组件文件 需要 用render函import Vue from ‘vue‘
import App from ‘./App‘
var vm = new Vue( { el:‘#app‘, render:h =>h(App) //vue 2.0 从外部引入的组件需要 用render函数渲染 四、v-for 循环中,数组和对象时几乎一样都,都是 <template>
<div id="app"> <ul> <li v-for="(item,key) in list">{{item}}+{{index}}</li> </ul> </div> </template> <script> export default{ data(){ return { hello:‘hello world‘, list:{ name:‘apple‘, price:55, color:"red", weight:75 } } } } 常用的类似于 pop(),push() ,shift,unshift,splice、reverse等函数可以出发页面上染上的更新,但是filter,concat和slice这样的就不行,还有直接修改某一项也不会出发更新如下图,(可以使用Vue提供的set方法)<template>
<div id="app">
<ul>
<li v-for="(item,key) in list">{{item.name}}</li>
<button v-on:click ="addItem">addItem</button>
</ul>
</div>
</template>
<script>
import Vue from ‘vue‘
export default{
data(){
return {
hello:‘hello world‘,
list:
[{
name:‘apple‘,
price:55
},{
name:‘banana‘,
price:55
},{
name:‘orange‘,
price:55
},{
name:‘apple‘,
price:55
}
]
}
},
methods:{
addItem(){
this.list[1] ={
name:‘lala‘,price:65
} //直接这样改是不会触发上面的更新的,
Vue.set(this.list,1,{name:‘lala‘,price:65})
}
}
}
</script>
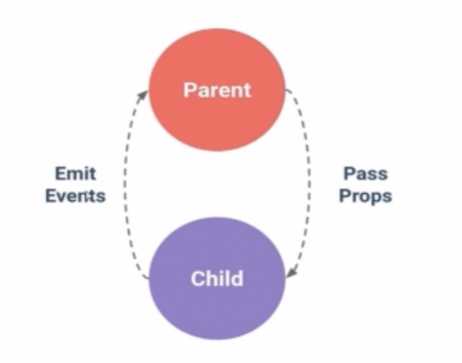
七、父子间传值的方式六、其实我们一个vue项目中只有一个 vue实例对象,也就是main.js里面的入口文件里面的,其他的所有传递 就相当于一份配置文件

八、slot 可以实现插槽功能
父模板:
<my-com>
<p>this is slot<p>
</my-com>
子模板:
<div>
<slot name=”header”>no slot<slot>
</div>
九、is 属性可以实现动态组件当父模板没有插入插槽的时候,会出现no slot的
十、<keep-alive></keep-alive>加在 动态组件两边可以实现缓存,什么意思呢,也就是说有两个组件comA、comB在comA切换到comB,然后再由comB切换到comA时就会显示上一次comA的状态,常见的有在<router-view>用,其实<router-view>也就是类似于一个动态组件
<keep-alive> <p :is=”curView”></p> </keep-alive>
十一、css运用

如果我们的模板是这样的
<template>
<transition name="fade">
<p v-show="show">i am show</p>
</transition>
</template>
写样式的时候要注意,一般 过度的时间啊啥的 下载 .name-enter-active和.leave-enter-active里面,因为这两个都是一个过程,而开始前的动画卸载 .name-enter里面,结束的动画下载 .name-leava-active,这个应该不难李家,这两个代表的是开始和结尾的两种状态
样式解释这样写的
<style>
.fade-enter-active,.fade-leave-active{
transition: all .5s;
}
.fade-enter,.fade-leave-active{
opacity: 0;
}
.fade-enter{
transform: translateY(-500px);
}
.fade-leave-active{
transform: translateY(500PX);
}
</style>
<transition name=‘fade‘ mode="out-in">在切换的过程中会出现一点晃动,那还是因为transition默认先进后出,还没出去的自然会影响到正在进来的,所以我们可以用 mode 属性 给他设置为 先出后进
<transition name=‘fade‘ mode="out-in">
<div :is="mycom"></div>
</transition>
在vue中标签名字如果相同的话,不会执行动画的,
<transition name=‘fade‘ mode="out-in">
<p v-show="lala">12312</p>
<p v-else>else else</p>
</transition>
以上是关于Vue2.0电商总结的主要内容,如果未能解决你的问题,请参考以下文章