[js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
Posted ghostwu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法相关的知识,希望对你有一定的参考价值。
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们接着上文,那么在上篇文章的最后,写到了css-loader的用法,如果你用心发现,就能看到我在style.css样式文件中写了一个这样的样式:
1 module.exports = { 2 plugins : [ 3 require(\'autoprefixer\')({ 4 browsers : [\'last 5 versions\'] 5 }) 6 ] 7 }
意思是在postcss-loader中引入autoprefixer插件
修改webpack.config.js中css loader部分的配置:
1 var htmlWebpackPlugin = require(\'html-webpack-plugin\'); 2 let path = require(\'path\'); 3 module.exports = { 4 entry: \'./src/main.js\', 5 output: { 6 path: __dirname + \'/dist\', 7 filename: \'js/[name].bundle.js\', 8 }, 9 plugins: [ 10 new htmlWebpackPlugin({ 11 filename: \'index.html\', 12 template: \'index.html\', 13 inject: true 14 }) 15 ], 16 module: { 17 rules: [ 18 { 19 test: /\\.js$/, 20 exclude: /(node_modules)/, 21 include: [ 22 path.resolve(__dirname, "src"), 23 ], 24 use: { 25 loader: \'babel-loader\', 26 options: { 27 presets: [\'env\'] 28 } 29 } 30 }, 31 { 32 test: /\\.css$/, 33 exclude: /(node_modules)/, 34 use: [ 35 \'style-loader\', { 36 loader : \'css-loader\', 37 options : { 38 importLoaders : 1 39 }, 40 }, 41 \'postcss-loader\' 42 ] 43 } 44 ] 45 } 46 }
执行webpack打包,生成之后的css文件,就自动补充css3前缀了:

二、安装less-loader插件
如果我们在modal.js中直接引入modal.less,然后webpack打包,这样会报错
1 import \'./modal.less\'; 2 let modal = function(){ 3 return { 4 \'component-name\' : \'modal\' 5 } 6 } 7 export default modal;
报错提示需要一个loader来处理, 我们可以安装less-loader了:
安装: npm install --save-dev less-loader less
安装完成之后,配置webpack.config.js
1 var htmlWebpackPlugin = require(\'html-webpack-plugin\'); 2 let path = require(\'path\'); 3 module.exports = { 4 entry: \'./src/main.js\', 5 output: { 6 path: __dirname + \'/dist\', 7 filename: \'js/[name].bundle.js\', 8 }, 9 plugins: [ 10 new htmlWebpackPlugin({ 11 filename: \'index.html\', 12 template: \'index.html\', 13 inject: true 14 }) 15 ], 16 module: { 17 rules: [ 18 { 19 test: /\\.js$/, 20 exclude: /(node_modules)/, 21 include: [ 22 path.resolve(__dirname, "src"), 23 ], 24 use: { 25 loader: \'babel-loader\', 26 options: { 27 presets: [\'env\'] 28 } 29 } 30 }, 31 { 32 test: /\\.css$/, 33 exclude: /(node_modules)/, 34 use: [ 35 \'style-loader\', { 36 loader : \'css-loader\', 37 options : { 38 importLoaders : 1 39 }, 40 }, 41 \'postcss-loader\' 42 ] 43 }, 44 { 45 test: /\\.less$/, 46 use: [ 47 { 48 loader: "style-loader" 49 }, { 50 loader: "css-loader" 51 }, { 52 loader: "less-loader" 53 } 54 ] 55 } 56 ] 57 } 58 }
当碰到less文件时,交给less-loader处理,然后交给css-loader处理,最后交由style-loader处理,然后执行webpack打包,modal.less文件中样式就被嵌入进来了

三、安装html-loader
安装命令: npm install html-loader --save-dev
modal.js文件引入modal.html
1 import \'./modal.less\'; 2 import tpl from \'./modal.html\'; 3 let modal = function(){ 4 return { 5 \'component-name\' : \'modal\', 6 \'tpl\' : tpl 7 } 8 } 9 export default modal;
main.js对demo3目录下的index.html文件插入模板(modal.html)
1 import modal from \'./components/modal.js\'; 2 import \'./css/style.css\'; 3 let App = function(){ 4 var oApp = document.querySelector("#app"); 5 var oModal = new modal(); 6 oApp.innerHTML = oModal.tpl; 7 } 8 new App();
demo3目录下的index.html文件,需要添加个div, id为app
webpack.config.js增加一项html-loader的配置
1 var htmlWebpackPlugin = require(\'html-webpack-plugin\'); 2 let path = require(\'path\'); 3 module.exports = { 4 entry: \'./src/main.js\', 5 output: { 6 path: __dirname + \'/dist\', 7 filename: \'js/[name].bundle.js\', 8 }, 9 plugins: [ 10 new htmlWebpackPlugin({ 11 filename: \'index.html\', 12 template: \'index.html\', 13 inject: true 14 }) 15 ], 16 module: { 17 rules: [ 18 { 19 test: /\\.js$/, 20 exclude: /(node_modules)/, 21 include: [ 22 path.resolve(__dirname, "src"), 23 ], 24 use: { 25 loader: \'babel-loader\', 26 options: { 27 presets: [\'env\'] 28 } 29 } 30 }, 31 { 32 test: /\\.css$/, 33 exclude: /(node_modules)/, 34 use: [ 35 \'style-loader\', { 36 loader : \'css-loader\', 37 options : { 38 importLoaders : 1 39 }, 40 }, 41 \'postcss-loader\' 42 ] 43 }, 44 { 45 test: /\\.less$/, 46 use: [ 47 { 48 loader: "style-loader" 49 }, { 50 loader: "css-loader" 51 }, { 52 loader: "less-loader" 53 } 54 ] 55 }, 56 { 57 test: /\\.(html)$/, 58 use: { 59 loader: \'html-loader\', 60 } 61 } 62 ] 63 } 64 }
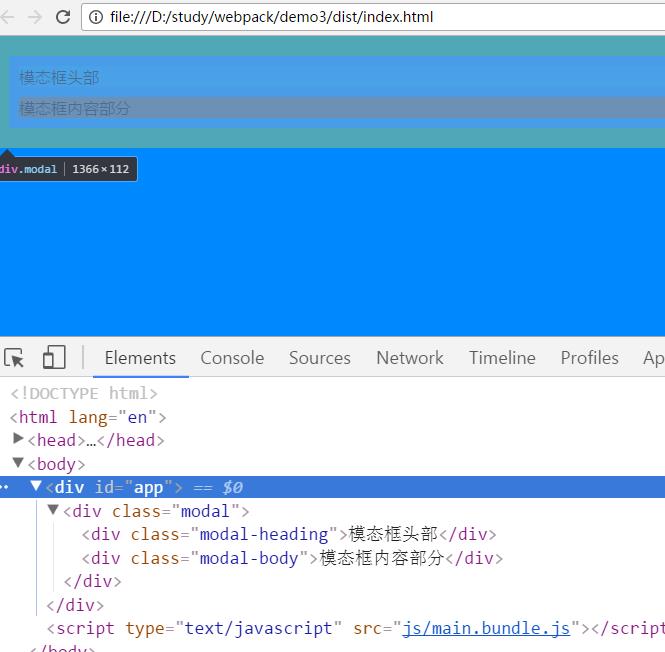
然后执行webpack打包命令,就能看到modal.html被插入到id为app的div元素内了

四、修改模板后缀,为模板赋值
安装ejs-loader: npm install ejs-loader --save-dev
在components目录下新建一个文件(modal.ejs):
1 <div class="modal"> 2 <div>这个组件的名字是:<%= name %></div> 3 <% for( var i = 0; i < arr.length; i++ ){ %> 4 <%= arr[i]%> 5 <% } %> 6 </div>
modal.js引入ejs模板
1 import \'./modal.less\'; 2 // import tpl from \'./modal.html\'; 3 import tpl from \'./modal.ejs\'; 4 let modal = function(){ 5 return { 6 \'component-name\' : \'modal\', 7 \'tpl\' : tpl 8 } 9 } 10 export default modal;
main.js为ejs模板分配数据
1 import modal from \'./components/modal.js\'; 2 import \'./css/style.css\'; 3 let App = function(){ 4 var oApp = document.querySelector("#app"); 5 var oModal = new modal(); 6 // oApp.innerHTML = oModal.tpl; 7 oApp.innerHTML = oModal.tpl({ 8 name : \'ghostwu\', 9 arr : [ \'ghostwu\', \'王朝\', \'马汉\' ], 10 }); 11 } 12 new App();
webpack.config.js添加ejs-loader的支持:
1 var htmlWebpackPlugin = require(\'html-webpack-plugin\'); 2 let path = require(\'path\'); 3 module.exports = { 4 entry: \'./src/main.js\', 5 output: { 6 path: __dirname + \'/dist\', 7 filename: \'js/[name].bundle.js\', 8 }, 9 plugins: [ 10 new htmlWebpackPlugin({ 11 filename: \'index.html\', 12 template: \'index.html\', 13 inject: true 14 }) 15 ], 16 module: { 17 rules: [ 18 { 19 test: /\\.js$/, 20 exclude: /(node_modules)/, 21 include: [ 22 path.resolve(__dirname, "src"), 23 ], 24 use: { 25 loader: \'babel-loader\', 26 options: { 27 presets: [\'env\'] 28 } 29 } 30 }, 31 { 32 test: /\\.css$/, 33 exclude: /(node_modules)/, 34 use: [ 35 \'style-loader\', { 36 loader : \'css-loader\', 37 options : { 38 importLoaders : 1 39 }, 40 }, 41 \'postcss-loader\' 42 ] 43 }, 44 { 45 test: /\\.less$/, 46 use: [ 47 { 48 loader: "style-loader" 49 }, { 50 loader: "css-loader" 51 }, { 52 loader: "less-loader" 53 } 54 ] 55 }, 56 { 57 test: /\\.(html)$/, 58 use: { 59 loader: \'html-loader\', 60 } 61 }, 62 { 63 test: /\\.(ejs)$/, 64 use: { 65 loader: \'ejs-loader\', 66 } 67 } 68 ] 69 } 70 }
然后执行webpack打包命令,就能看见新的ejs模板中的数据被嵌入在id为app的div中

以上是关于[js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法的主要内容,如果未能解决你的问题,请参考以下文章
[js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解
[js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
[js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
[js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
[js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
[js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法