[js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解相关的知识,希望对你有一定的参考价值。
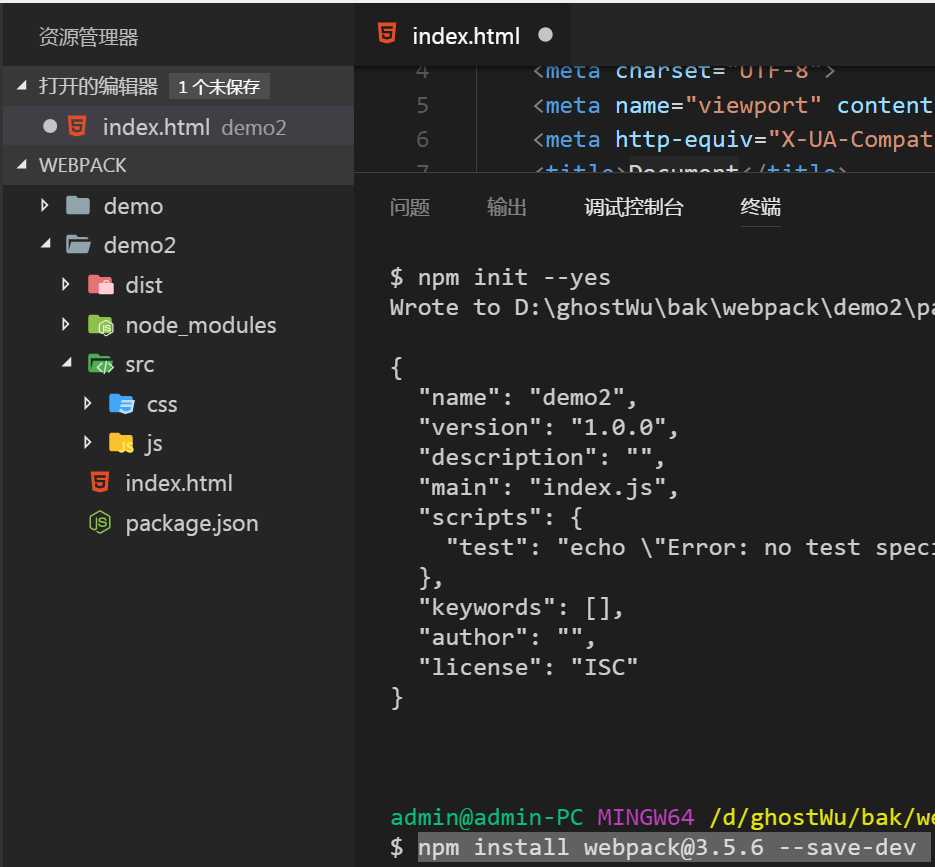
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install [email protected] --save-dev ),然后创建基本的项目文件夹结构,好了,我们的又一个基本项目结构就搭建好了.

第一、开始通过webpack.config.js文件配置我们的webpack项目
首先在项目文件夹demo2下面,新建一个webpack.config.js文件,这个webpack.config.js文件可以简化命令行操作,主要配置webpack的四大核心:entry(项目入口), output(输出路径) loaders(加载loader), and plugins(插件使用),官网有详细配置说明:https://webpack.js.org/concepts/. 那么什么是entry(入口)呢,就是项目运行时,第一个要被执行的文件,叫入口文件

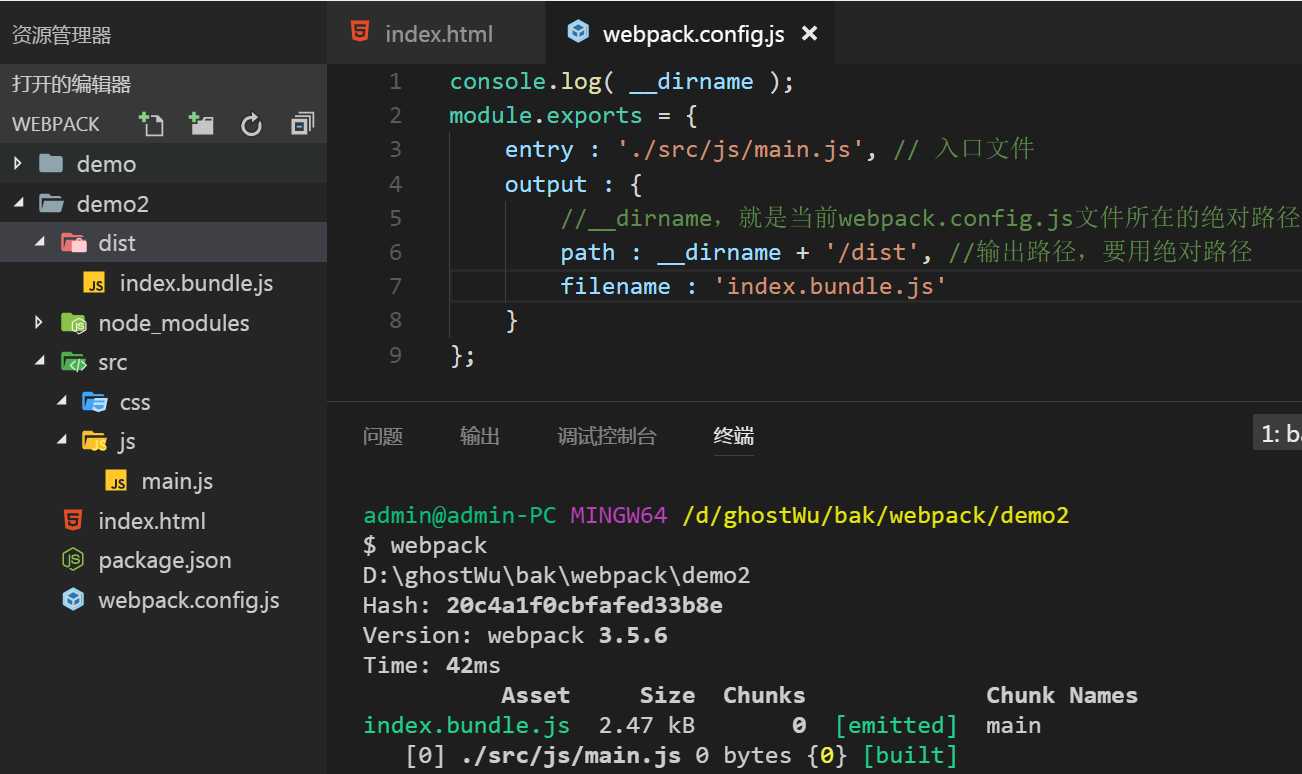
webpack.config.js 文件:
1 console.log( __dirname ); //D:\\ghostWu\\bak\\webpack\\demo2 2 module.exports = { 3 entry : ‘./src/js/main.js‘, // 入口文件 4 output : { 5 //__dirname,就是当前webpack.config.js文件所在的绝对路径 6 path : __dirname + ‘/dist‘, //输出路径,要用绝对路径 7 filename : ‘index.bundle.js‘ //打包之后输出的文件名 8 } 9 };
配置文件写好之后,执行webpack打包命令,就会去当前目录下寻找webpack.config.js文件,把main.js文件 打包到dist/index.bundle.js,如果main.js输入以下代码,再执行webpack打包一次
1 function say(){ 2 alert( ‘ghostwu告诉你怎么学习webpack‘ ); 3 } 4 say();
然后在index.html文件通过<script src="./dist/index.bundle.js"></script>引入打包后的文件,那么就会弹出say函数中的内容
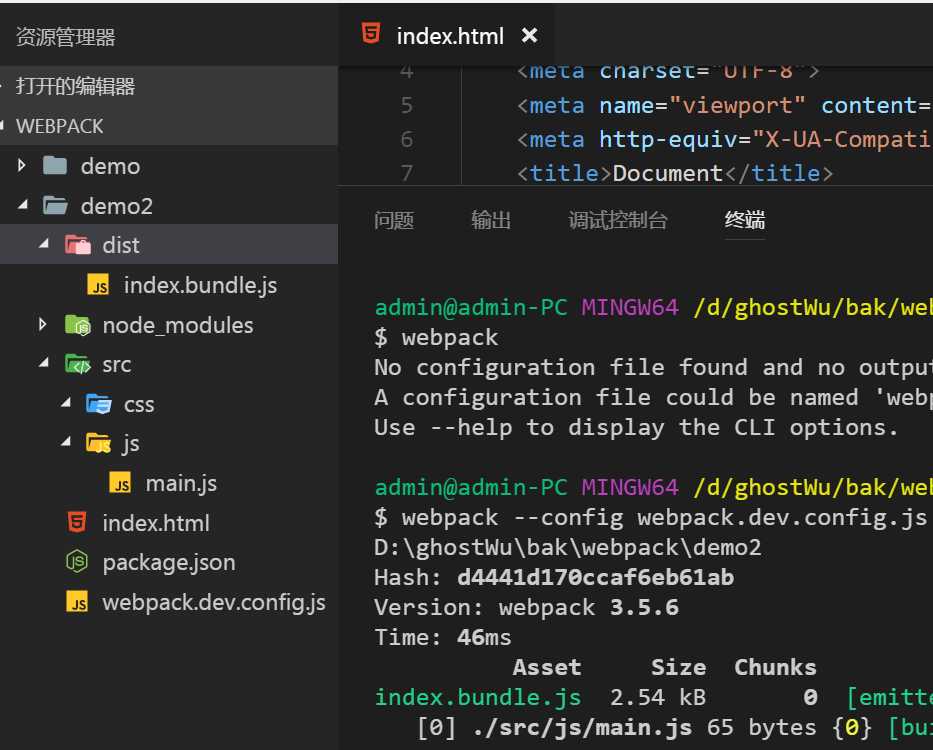
第二、如果配置文件webpack.config.js被修改成别的名字(如webpack.dev.config.js),执行webpack打包命令,是不能正常打包的(命令行会提示,找不到配置文件),所以需要在打包的时候,通过--config指定配置文件的名字(webpack --config webpack.dev.config.js)才能正常打包

第三、通过package.json文件的script部分,简化打包操作
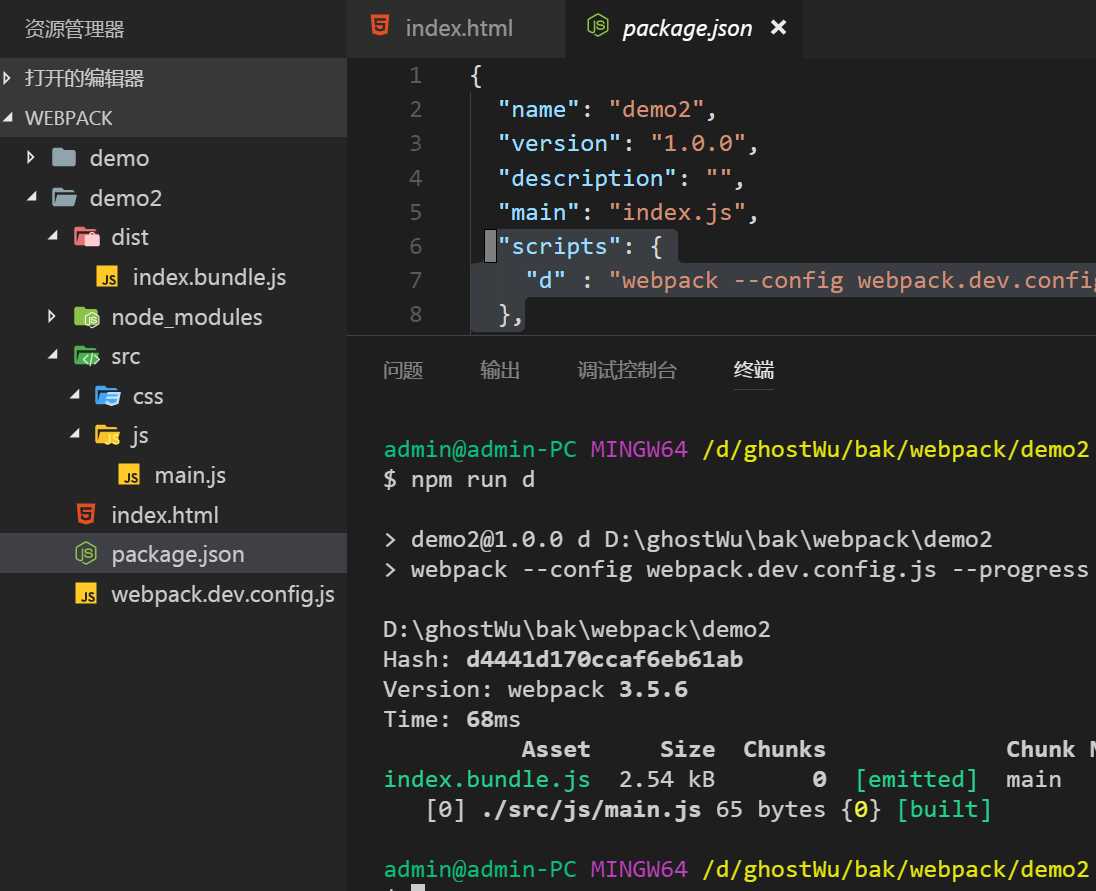
把package.json文件的scripts部分修改成:
然后在命令行下用 npm run d 这个快捷方式就可以执行scripts添加的"d"项对应的命令

以上是关于[js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解的主要内容,如果未能解决你的问题,请参考以下文章
[js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
[js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
[js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
[js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
[js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
[js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法