js构建函数,点击按钮显示div,再点击按钮或其他区域,隐藏div
Posted AiTing on the way
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js构建函数,点击按钮显示div,再点击按钮或其他区域,隐藏div相关的知识,希望对你有一定的参考价值。
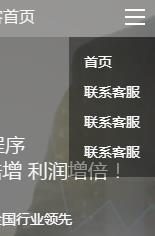
这只是一个例子,先看看效果:

html代码:
<nav> <span class="nav_logo"></span> <h1>云蚂客首页</h1> <button class="nav_btn"></button> <ul class="menu"> <li><a href="#">首页</a></li> <li><a href="#">联系客服</a></li> <li><a href="#">联系客服</a></li> <li><a href="#">联系客服</a></li> </ul> </nav>
js函数代码及调用:
//构建函数:菜单显示隐藏js方法 var btnAndMenu=function(options) { /* btnObj:菜单按钮的ID menuId:菜单的ID type:是否组织默认事件冒泡(1:点击外部菜单会隐藏;0:点击外部菜单不会隐藏,只有点击按钮才行)。 */ var objSetting={btnObj:\'#menu_btn1\',menuObj:\'#menu1\',type:1}; if (options){$.extend(objSetting,options)}; var btnObj = $(objSetting.btnObj); var menuObj = $(objSetting.menuObj); var type = objSetting.type; btnObj.click(function(event){ if(menuObj.is(\':hidden\')){ menuObj.show(); }else{ menuObj.hide(); } event.stopPropagation();//阻止事件向上冒泡 }); if(type=1){ $(document).on("click", function () {//对document绑定一个影藏Div方法 menuObj.hide(); }); menuObj.on(\'click\',function(event){ event.stopPropagation();//阻止事件向上冒泡 }); } }; //菜单显示隐藏控制 btnAndMenu({btnObj:\'.nav_btn\',menuObj:\'.menu\',type:1});
以上是关于js构建函数,点击按钮显示div,再点击按钮或其他区域,隐藏div的主要内容,如果未能解决你的问题,请参考以下文章
jquery如何实现点击一个按钮 div框从右→左,再点击按钮 div框从刚刚的位置移动回原来的位置?
两个按钮,点击向上的按钮当前的div移动到上一个div的上面,当点击向下的按钮,当前div移动下面的div下面