点击按钮显示div内容在点击按钮显示另一个div内容用JS怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击按钮显示div内容在点击按钮显示另一个div内容用JS怎么写?相关的知识,希望对你有一定的参考价值。
参考技术A html部分:\\x0d\\x0a\\x0d\\x0a\\x0d\\x0adiv1\\x0d\\x0adiv2\\x0d\\x0a\\x0d\\x0a\\x0d\\x0ajs部分\\x0d\\x0a\\x0d\\x0avar div1=document.getElementById("div1");\\x0d\\x0avar div2=document.getElementById("div2");\\x0d\\x0avar btn=document.getElementById("btn");\\x0d\\x0avar showBox=document.getElementById("show-box");\\x0d\\x0a\\x0d\\x0a//方法一:将div中的值赋值到一个用于显示的框中(showBox)\\x0d\\x0avar flag=true;\\x0d\\x0abtn.onclick=function()\\x0d\\x0a if(flag)\\x0d\\x0a showBox.innerHTML=div1.innerHTML;\\x0d\\x0a btn.value="显示div2的内容"\\x0d\\x0a flag=false;\\x0d\\x0a \\x0d\\x0a else\\x0d\\x0a showBox.innerHTML=div2.innerHTML;\\x0d\\x0a btn.value="显示div1的内容"\\x0d\\x0a flag=true;\\x0d\\x0a \\x0d\\x0a\\x0d\\x0a\\x0d\\x0a//方法二:用按钮控制div1,div2的显示隐藏\\x0d\\x0avar flag=true;\\x0d\\x0abtn.onclick=function()\\x0d\\x0a if(flag)\\x0d\\x0a div1.style.display="block";\\x0d\\x0a div2.style.display="none";\\x0d\\x0a btn.value="显示div2的内容"\\x0d\\x0a flag=false;\\x0d\\x0a \\x0d\\x0a else\\x0d\\x0a div2.style.display="block";\\x0d\\x0a div1.style.display="none";\\x0d\\x0a btn.value="显示div1的内容"\\x0d\\x0a flag=true;\\x0d\\x0a \\x0d\\x0a\\x0d\\x0a\\x0d\\x0a因为不太明白你想要哪种,所以写了两种,你选一个吧~\\x0d\\x0aps:其实用JQuery会更简单js 点击一个按钮出现一个div然后在点击div以外的任何地方在让div隐藏怎么写
<html>
<head>
<meta charset="UTF-8"/>
<style type="text/css">
.d
width: 100px;
height: 100px;
background: black;
display: none;
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div class="d"></div>
<input type="button" value="按钮" id="anniu"/>
</body>
</html>

我给body加了一个点击事件,但是点击的时候就直接隐藏了
追答div隐藏不是你想要的吗?
追问想要点击按钮出现div,在点击div以外的地方让他隐藏,
追答现在是什么情况呢?
追问点击按钮的时候就直接隐藏了,没有出现div的效果了
追答让按钮的事件不要冒泡
追问能帮忙写个具体的例子吗,我js不是很会
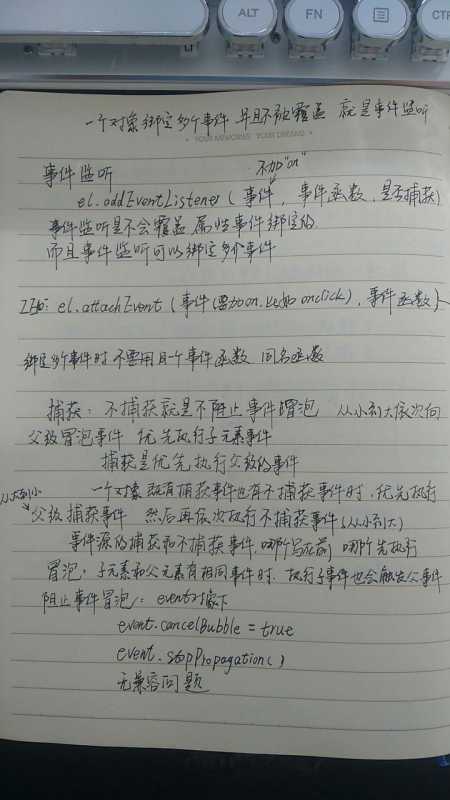
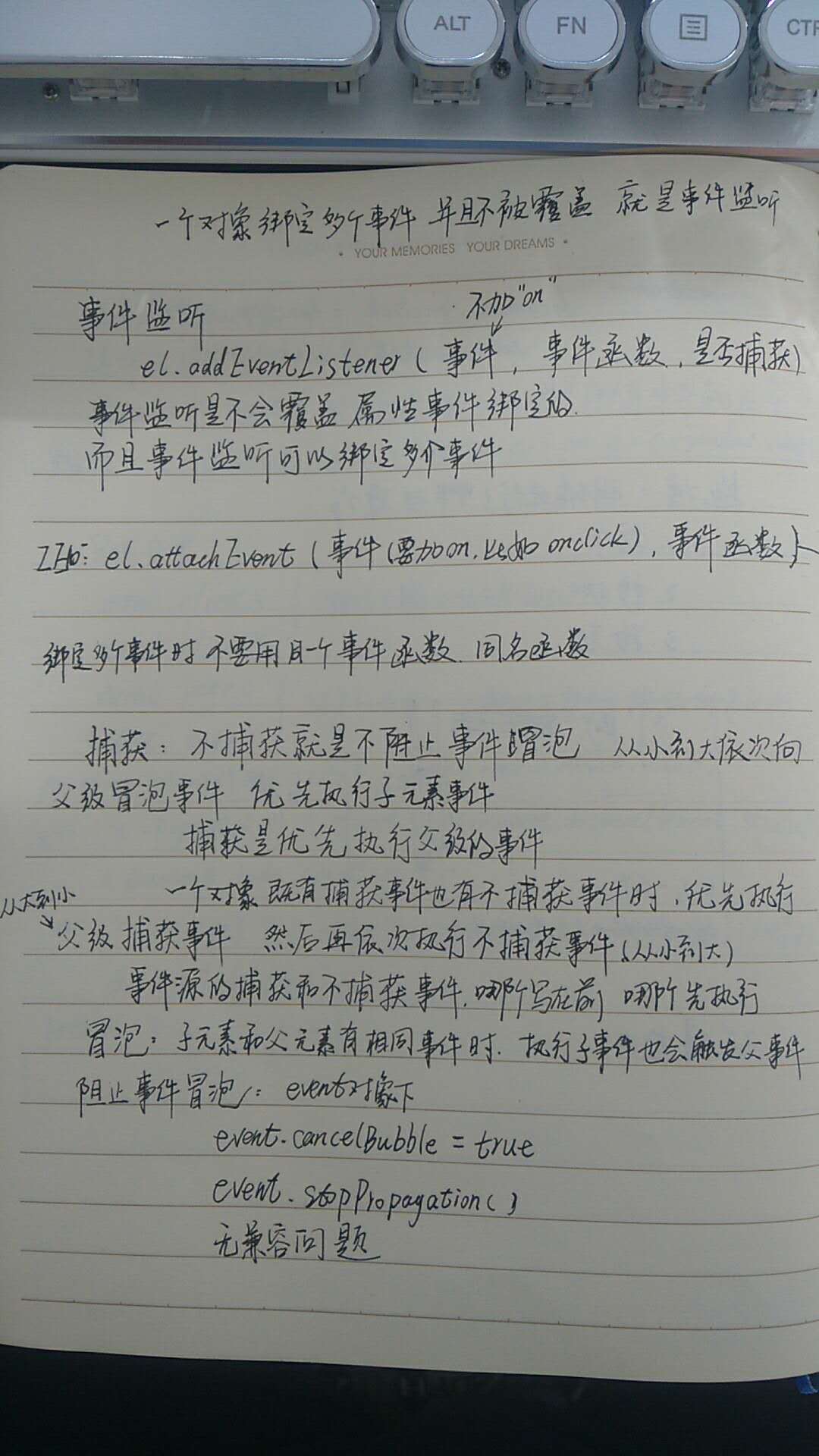
追答建议你自己查一下,这样对你学习是有好处的.你可以查事件监听\\冒泡\\捕获,


代码不给你写了,之前的笔记给你看一下吧


以上是关于点击按钮显示div内容在点击按钮显示另一个div内容用JS怎么写?的主要内容,如果未能解决你的问题,请参考以下文章