jquery如何实现点击一个按钮 div框从右→左,再点击按钮 div框从刚刚的位置移动回原来的位置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何实现点击一个按钮 div框从右→左,再点击按钮 div框从刚刚的位置移动回原来的位置?相关的知识,希望对你有一定的参考价值。
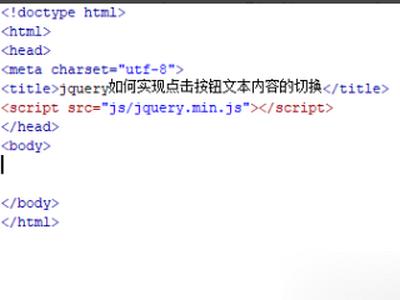
1、新建一个html文件,命名为test.html。

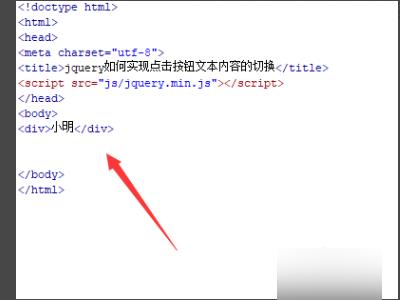
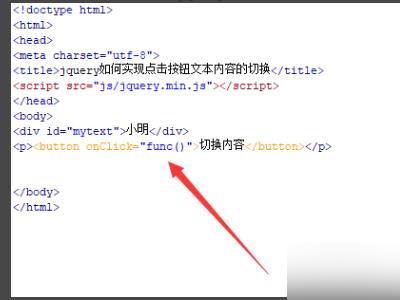
2、在test.html文件内,使用div标签创建一行文字,文字内容为“小明”。

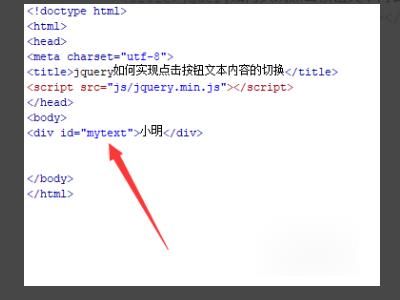
3、在test.html文件内,设置div标签的id属性为mytext,主要用于下面通过该id获得div对象。

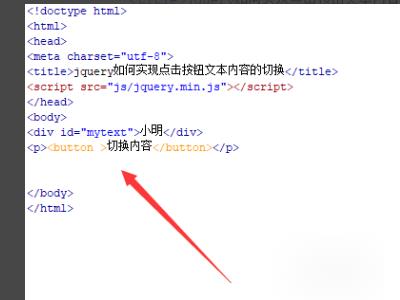
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“切换内容”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行func()函数。

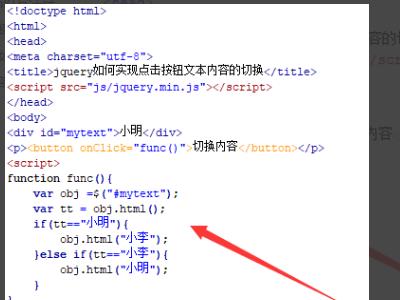
6、在js标签中,创建func()函数,在函数内,通过id(mytext)获得div对象,通过html()方法获得div内的文本内容,使用if语句判断获得的文字内容是否为指定的文本内容,如果不是,则通过html()方法改变文本内容。

html:
<button id="btn">出发</button>
<div id="moveDiv" class="" style="padding:30px;border:1px solid; width:100px; text-align:center; position:absolute;">我是移动框!</div>
js:
$(function()
$("#btn").click(function()
var div = $("#moveDiv");
if(div.hasClass("dest"))
div.removeClass("dest").animate(left: 0, 1000);
else
div.addClass("dest").animate(left: 100, 1000);
)
);本回答被提问者和网友采纳
点击按钮图片从右向左划入
并不懂代码是怎么实现的,可它就是实现了,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.banner {
width: 300px;
height: 200px;
position: relative;
overflow: hidden;
background: url("1.jpg"); //图片1,2,3为宽度300,高度200的任意图片
}
.banner ul {
margin: 0;
padding: 0;
}
.banner li {
display: block;
}
.sliders {
width: 100%;
height: 100%;
position: absolute;
left: 0;
right: 0;
animation: .5s slider-init linear;
}
.sliders li {
position: absolute;
left: -100%;
top: 0;
width: 100%;
height: 100%;
animation: .5s slider-out linear;
}
#slider-1 {
background: url("1.jpg");
}
#slider-2 {
background: url("2.jpg");
}
#slider-3 {
background: url("3.jpg");
}
.sliders li:target {
left: 0%;
animation: .5s slider-in linear;
}
@keyframes slider-init {
0% {
left: -100%
}
100% {
left: 0%;
}
}
@keyframes slider-out {
0% {
left: 0%;
}
100% {
left: -100%;
}
}
@keyframes slider-in {
0% {
left: 100%;
}
100% {
left: 0%;
}
}
.btns {
z-index: 100;
position: absolute;
bottom: 0;
right: 0;
display: flex;
}
.btns a {
display: block;
margin: 0 1px;
background-color: rgba(255, 255, 255, 0.5);
color: white;
text-decoration: none;
padding: 10px 14px;
}
</style>
</head>
<body>
<div class="banner">
<ul class="sliders"> //轮播的三个图片
<li id="slider-1"></li>
<li id="slider-2"></li>
<li id="slider-3"></li>
</ul>
<div class="btns">
<a href="#slider-1">1</a>
<a href="#slider-2">2</a>
<a href="#slider-3">3</a>
</div>
</div>
</body>
</html>
以上是关于jquery如何实现点击一个按钮 div框从右→左,再点击按钮 div框从刚刚的位置移动回原来的位置?的主要内容,如果未能解决你的问题,请参考以下文章