Echarts通过json加载数据
Posted 奈文_摩尔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts通过json加载数据相关的知识,希望对你有一定的参考价值。
最近因为项目的需要学习Echarts,通过官网http://echarts.baidu.com/feature.html可以系统学习,下面就说下自己写的一个例子。
一、创建实体:
public class Series { public String name; public String type; public List<Integer> data; public Series(String name, String type, List<Integer> data) { this.name = name; this.type = type; this.data = data; } public String toName() { return name; } }
二、写控制层,具体情况根据自己框架
@Controller @RequestMapping("/demo") public class DemoController { private static final Logger logger = LoggerFactory .getLogger(DemoController.class); @RequestMapping("/echartsQuery") public String echartsQuery(Model model, String pageNos) { logger.info("展示页面开始"); logger.info("展示页面结束"); return "wsip/echartsShow"; } @RequestMapping("/echartsView") @ResponseBody public String echartsView() { List<String> xAxisData = new ArrayList<String>(); List< JSONObject> seriesList = new ArrayList< JSONObject>(); for (int i = 1; i < 13; i++) { xAxisData.add(i+"月"); } for (int i = 1; i < 4; i++) { List<Integer> list = new ArrayList<Integer>(); for (int j = 1; j < 13; j++) { list.add((int)(Math.random()*100)); } Series series = new Series("销售"+i, Series.TYPE_LINE, list); JSONObject job = new JSONObject(); job.put("name", series.toName()); job.put("type", "bar"); job.put("data",series.data); seriesList.add(job); } //xAxisData和seriesList转为json JSONObject jsob = new JSONObject(); jsob.put("xAxisData", xAxisData); jsob.put("seriesList", seriesList); return jsob.toString(); } }
这里的数据不是查询数据库,而是模拟查询的数据,原理一样。其中@ResponseBody这个注解一定要有,不然前台获取的不是json数据。
三、页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%> <c:set var="BP" value="${pageContext.request.contextPath}" /> <!DOCTYPE html> <html> <head> <meta charset="utf-8" http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit|ie-comp|ie-stand"> <title>demo</title> <link rel="stylesheet" href="${BP}/resources/ued-new/css/rdc.min.css"> <link rel="stylesheet" href="${BP}/resources/ued-new/css/style.css"> <script src="${BP}/resources/ued-new/plugins/jquery-1.10.2.min.js"></script> <script src="${BP}/resources/js/plugins/echarts-3/echarts.min.js"></script> </head> <body> <div class="ued-crumbs ued-crumbs-line"> <span class="ued-crumbs-title"><i class="ued-ico ued-ico-home"></i><b>您当前所在位置:</b></span> <a href="#">echarts</a> </div> <br><br><br><br> <div class="title "> <h1>echarts</h1> </div> <div class="rcont-mould"> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 100%;height:500px;"></div> </div> </body> <script type="text/javascript"> //基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(\'main\')); // 显示标题,图例和空的坐标轴 option = { title: { text: \'2016年三位销售员业绩\', subtext: \'数据为虚构\' }, tooltip: {}, legend: { data:["销售1","销售2","销售3"] }, toolbox: { show:true, feature: { dataView:{show: true, readOnly: false}, magicType : {show: true, type: [\'line\', \'bar\']}, restore : {show: true}, saveAsImage : {show: true} } }, xAxis: { type:"category", data: [] }, yAxis: [{ type:"value", }], series: [ { name:"销售1", type:"bar", data:[] }, { name:"销售2", type:"bar", data:[] }, { name:"销售3", type:"bar", data:[] } ] }; myChart.showLoading(); //loading动画 $.ajax({ type : "post", async : true, url : "${pageContext.request.contextPath}/demo/echartsView", dataType:"json", success:function(result) { if(result) { var obj = eval(\'(\' + result + \')\'); myChart.hideLoading(); myChart.setOption({ xAxis:{ data:obj.xAxisData }, series:obj.seriesList }); } }, error : function(errorMsg) { //请求失败时执行该函数 alert("请求数据失败!"); myChart.hideLoading(); } }); myChart.setOption(option); </script> </html>
其中要引入的echarts.min.js可以在官网下载。
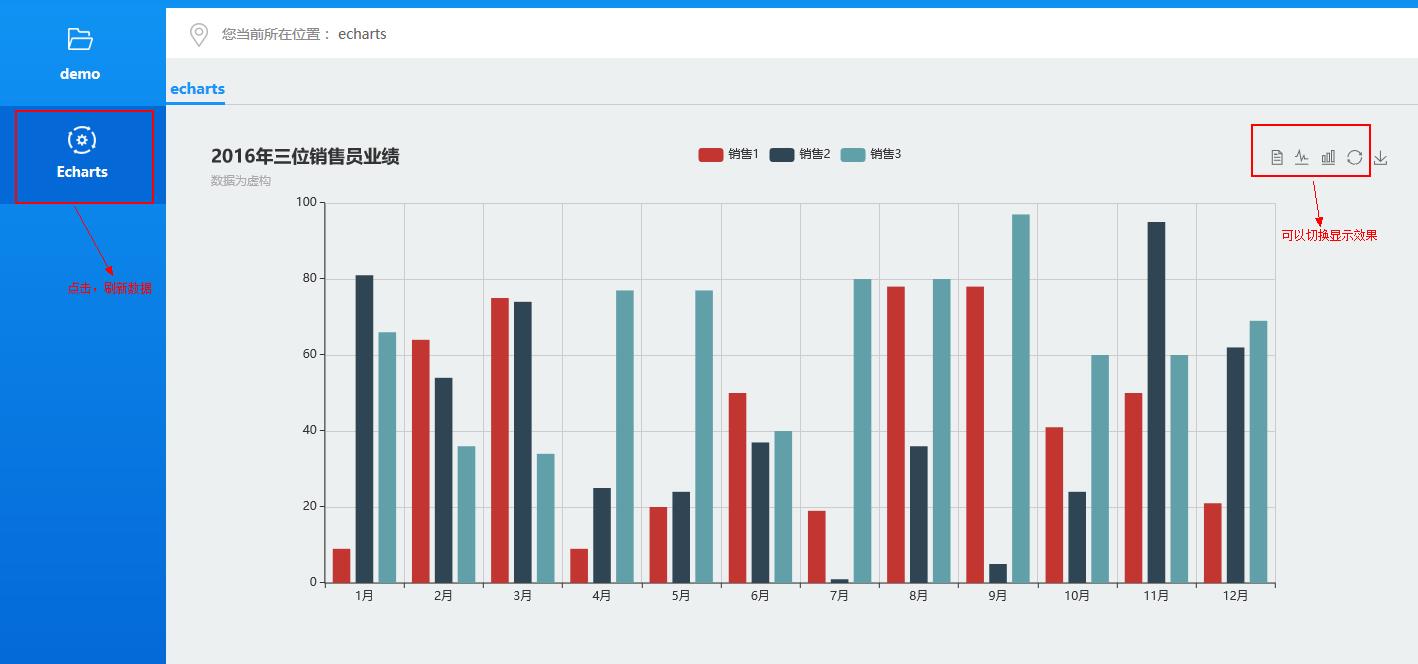
四、效果图

以上是关于Echarts通过json加载数据的主要内容,如果未能解决你的问题,请参考以下文章