javascript 中的原型继承
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 中的原型继承相关的知识,希望对你有一定的参考价值。
javascript圆形变成的基本规则:
- 所有数据都是对象;
- 要得到一个对象,不是通过实例化类,而是找到一个对象作为原型并克隆它;
- 对象会记住它的原型;
- 如果对象无法响应某个请求,它会把这个请求委托给它自己的原型;
- 所有的数据都是对象
- 在javascript的类型中,分为两类:基本类型和复杂类型;
基本类型包括:undefined、number、boolean、string、null;基本类型可以通过包装类的方式变成对象类型数据来处理;
复杂类型:object;
1.1 包装对象:所谓“包装对象”,就是分别与数值、字符串、布尔值相对应的Number、String、Boolean三个原生对象。这三个原生对象可以把原始类型的值变成(包装成)对象。
1.2 包装类和基本类型的对应关系:
| 基本类型 | 包装对象 |
| string | String |
| number | Number |
| boolean | Boolean |
var v1 = new Number(123);
var v2 = new String("abc");
var v3 = new Boolean(true);
typeof v1;//object
typeof v2;//object
typeof v3;//object
v1 === 123;//false
v2 === "abc";//false
v3 ===true;//false
1.3 Number、String和Boolean如果不作为构造函数调用(即调用时不加new),常常用于将任意类型的值转为数值、字符串和布尔值。
1.3.1 Boolean函数类型转换
Boolean(undefined);//false
Boolean(null);//false
Boolean(0);//false
Boolean("");//false
Boolean(NAN);//false
Boolean(1);//true
Boolean(‘false‘);//true
Boolean([]);//true
Boolean({});//true
Booleam(function(){});//true
Boolean(/foo/);//true
使用双重的否运算符(!)也可以将任意值转为对应的布尔值。
!!undefined //false
!!null //false
!!0 //false
!!‘‘ //false
!!NAN //false
!!1 //true
!!‘false‘ //false
!![] //true
!!{} //true
!!function(){} //true
!!/foo/ //true
最后,对于一些特殊值,Boolean对象前面加不加new,会得到完全相反的结果,必须小心
1.4 javascript中的根对象是Object.prototype对象;
Object.prototype是一个空对象,我们遇到的每一个对象,都是从Object.prototype对象克隆而来的;
var obj1 = new Object();
var obj2 = {};
console.log(Object.getPrototypeOf(obj1) === Object.prototype); //true
console.log(Object.getPrototypeOf(obj2) === Object.prototype);//true
ECMAScript5提供的Object.getPrototypeOf 来查看对象的原型;
- 要得到一个对象,不是通过实例化类,而是找一个对象作为原型并克隆它
2.1 在javascript语言里,我们并不关心克隆的细节,因为这是引擎内部实现的。我们所需要的只是显示地调用var obj = new Object()或者var obj2 = {}。此时,引擎内部会从Object.prototype上克隆一个对象出来,我们最终得到的就是这个对象。
function Person(name){
this.name = name;
};
Person.prototype.getName = function(){
return this.name;
};
var a = new Person("seven");
console.log(a.name);//seven
console.log(a.getName);//seven
console.log(Object.getPrototypeOf(a) === Person.prototype);//true
补充解释:Person并不是类,而是构造函数,Javascript的函数既可以作为普通函数被调用,也可以作为构造器被调用。当时用new运算符来调用函数的时候,此时的函数就是一个构造器。用new运算符来创建对象的过程,实际上也只是先克隆Object.prototype对象,再进行一些其他额外操作的过程。
2.2 _proto_属性
2.2.1 在chrome和firefox等向外暴露了_proto_属性的浏览器下,我们可以通过下面这段代码来理解new 运算的过程
function Person(name){
this.name = name;
};
Person.prototype.getName = function(){
return this.name;
}
var objectFactory -= function(){
var obj = new Object(); //从Object.prototype上克隆一个空对象
var Constructor = [].shift.call(arguments); //call 的意思是把 空数组的方法放到arguments上执行,原来arguments是没有shift() 方法,现在是把空数组 的shift()方法放到 arguments上来执行,所以argument原来的第一个元素的值(Person)。
obj._proto_ = Constructor.prototype; //obj._proto_ = Person.prototype;
var ret =Constructor.apply( obj, arguments)
// Function.apply(obj,args)方法能接收两个参数
// obj:这个对象将代替Function类里this对象 (这个对象继承Function里的属性和方法)
// args:这个是数组,它将作为参数传给Function(args-->arguments)
return typeoof ret === ‘object‘ ? ret : obj;
}
var a = objectFactory(Person, ‘seven‘);
console.log(a.name);//seven
console.log(a.getName());//seven
console.log(Object.getPrototypeOf(a) === Perso.prototype); //true
- 对象会记住它的原型
3.1Javascript语言中的原型链查找机制,每一个对象都会记住自己的原型
3.2 “对象的原型”,就javascript的真正实现来说,并不能说对象有原型,而只能说对象的构造器有原型,对于“对象对吧请求委托给它的原型”这句话,更好的说法是对象把请求委托给了他的构造器的原型。
3.3 Javascript给对象提供了一个名为_proto_的隐藏属性,摸个对象的_proto_属性默认会指向它的构造函数的原型对象,即{Constructor}.prototype,在一些浏览器中,_proto_被公开出来,在chrome或者firefix上用这段代码来验证
var a = new Object();
console.log(a._proto_ === Object.prototype );//true
实际上,_proto_就是对象跟“对象构造器的原型”联系起来的纽带。
- 如果对象无法响应某个请求,他会把这个请求委托给他的构造器

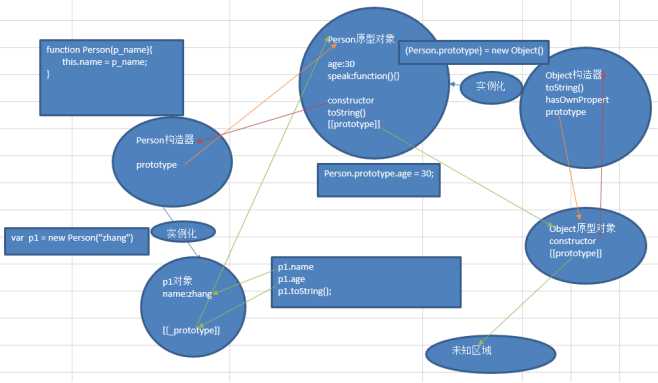
Person原型对象也是对象,当这个对象找不到某个属性时,会到Object原型对象中去找,这就是原型链

关于对象的其他东西,请关注后续后续文章
以上是关于javascript 中的原型继承的主要内容,如果未能解决你的问题,请参考以下文章