javascript 原型链实现继承简单例子
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 原型链实现继承简单例子相关的知识,希望对你有一定的参考价值。
function A(){
this.name="zhangsan";
}
A.prototype.getName=function(){
return this.name;
}
function B(){
this.age=20;
}
B.prototype=new A();
//子类型有时候需要重写超类型中的某个方法,或者需要添加母类型中不存在的某个方法。但不管怎
样,给原型添加方法的代码一定要放在替换原型的语句之后。
B.prototype.getAge=function(){
return this.age;
}
var x=new B();
console.log(x.getName());
console.log(x.getAge());
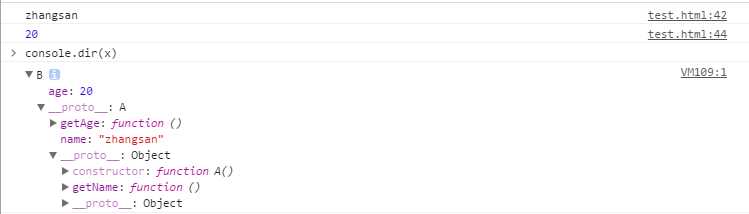
运行结果,如下图所示:

B继承A,x是B的实例,所以x也继承A,可以调用A中的属性和方法。
以上是关于javascript 原型链实现继承简单例子的主要内容,如果未能解决你的问题,请参考以下文章