js基础第三天(for 循环)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js基础第三天(for 循环)相关的知识,希望对你有一定的参考价值。
今天学习了for循环,这个是很重要的知识点,工作中经常用到,配合if循环。一点要弄明白。
发现这几天自己又晚睡了,唉,又失控了。啊啊,导致眼睛不舒服。
for循环
for(定义变量; 条件表达式; 自增自减){
循环体代码
}
执行顺序
1、首先定义变量
2、如果条件表达式结果为ture的时候,执行for循环体里的代码,如果为false,循环体代码终止执行
3、先执行变量和条件表达式循环一次,在执行自增自减
<script type="text/javascript"> for(var n1=0; n1<=10; n1++){ console.log(n1); } </script>
案例

<script type="text/javascript"> for(var n2=1; n2<=2; n2++){ for(var n1=1;n1<=10; n1++){ document.write("*"); }; document.write("<br/>") }; </script>

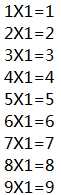
<script type="text/javascript"> for(var j=1; j<=9; j++){ for(var i=1; i==j; i++){ document.write("*"); } document.write("<br/>") } </script>


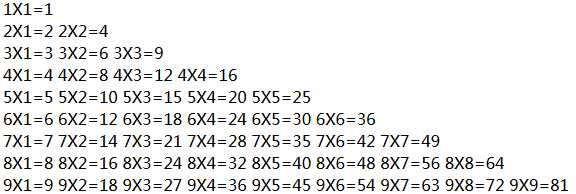
<script type="text/javascript"> for(var j=1; j<=9; j++){ for(var i=1; i<=j; i++){ document.write(j+"X"+i+"="+j*i+" ") } document.write("<br/>") } </script>

Break语句
在循环体内,只要代码遇到break,程序立马结束当前循环。
提示:当前循环的是break语句所在的循环体。
for(var j=1; j<=9; j++){ for(var i=1; i<=j; i++){ document.write(j+"X"+i+"="+j*i+" ") break; } document.write("<br/>") } </script>//只跳出break的循环体,外面的循环还在执行

for……in语句
用于遍历数组或则对象的属性(对数组和对象的属性进行循环操作)
for(变量 in 对象 ){
在次执行的代码
}
注意:格式(变量 in 对象)
当“对象”为数组时,“变量”指的是数组的“索引”;
当“对象”为对象是,“变量”指的是对象的“属性”
数组案例 i是索引值
<script type="text/javascript"> var my= new Array() my[0]="中" my[1]="国" my[2]="好" for(var i in my){ document.write(my[i]+"<br/>") } </script>//

<script type="text/javascript"> var arr=["爱","上","纳","斯"]; var re=("上" in arr); var rs=(3 in arr); //索引值 document.write(re+"<br/>"); document.write(rs+"<br/>"); </script>

对象案例 v是属性
<script type="text/javascript"> var obj={ w:"中",j:"国",b:"好" }; for(var v in obj){ document.write(v+"<br/>") } </script>

以上是关于js基础第三天(for 循环)的主要内容,如果未能解决你的问题,请参考以下文章