Vue-第三天vue.js的常用指令一:判断与循环
Posted 一步一步似爪牙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-第三天vue.js的常用指令一:判断与循环相关的知识,希望对你有一定的参考价值。
前两天,写完了"Hello world",突然发现时间过得好快,又是一个周三了。
坏消息是,面向对象的日子,又安安静静的过去了半周,好消息是,面向对象的日子可能还有还有好多周。
如果月光可以,站在慎思极恐的十字路口,或许你会遇到这样的一个人,她穿着一身红色的衣服,散着一头长发,跟你一样孤单,在那里说着,"希望上天跟我掉下来一个帅哥",然后正好你出现了……
就这样的日子,每天都是if,每天也都是for……
今天我们就轻轻松松的来说说vue.js中,if与for的故事。
一、 vue.js常用必知的指令
在将if与for的故事前,先说两个基本必知的指令。v-html与v-text.
1、v-html
api描述:
更新元素的 innerHTML 。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译 。如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。
注意事项:
在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。只在可信内容上使用 v-html,永不用在用户提交的内容上。
在单文件组件里,scoped 的样式不会应用在 v-html 内部,因为那部分 HTML 没有被 Vue 的模板编译器处理。如果你希望针对 v-html 的内容设置带作用域的 CSS,你可以替换为 CSS Modules 或用一个额外的全局 <style> 元素手动设置类似 BEM 的作用域策略。
2、v-text
api描述:
更新元素的 textContent。如果要更新部分的 textContent ,需要使用 {{ Mustache }} 插值。
demo:
显示效果:

一、 vue.js的判断指令
1、v-if
api描述:
根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是 <template> ,将提出它的内容作为条件块。
当条件变化时该指令触发过渡效果。
2、v-else
api描述:
限制:前一兄弟元素必须有 v-if 或 v-else-if。
3、v-else-if
api描述:
2.1.0 新增,前一兄弟元素必须有 v-if 或 v-else-if。表示 v-if 的 “else if 块”。可以链式调用。
4、v-show
api描述:
根据表达式之真假值,切换元素的 display CSS 属性。
当条件变化时该指令触发过渡效果。
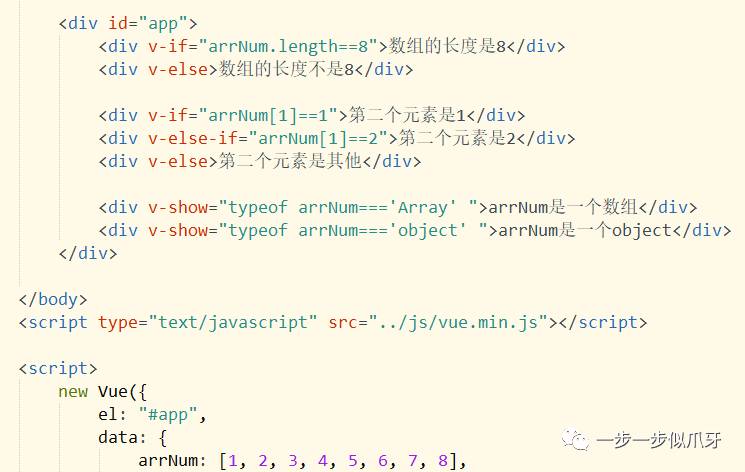
demo:

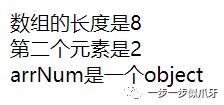
显示效果:

一、 vue.js的循环指令
1、v-for
api描述:
基于源数据多次渲染元素或模板块。此指令之值,必须使用特定语法 alias in expression ,为当前遍历的元素提供别名:
<div v-for="item in items">
{{ item.text }}
</div>
另外也可以为数组索引指定别名 (或者用于对象的键):
<div v-for="(item, index) in items"></div>
<div v-for="(val, key) in object"></div>
<div v-for="(val, key, index) in object"></div>
v-for 默认行为试着不改变整体,而是替换元素。迫使其重新排序的元素,你需要提供一个 key 的特殊属性:
<div v-for="item in items" :key="item.id">
{{ item.text }}
</div>
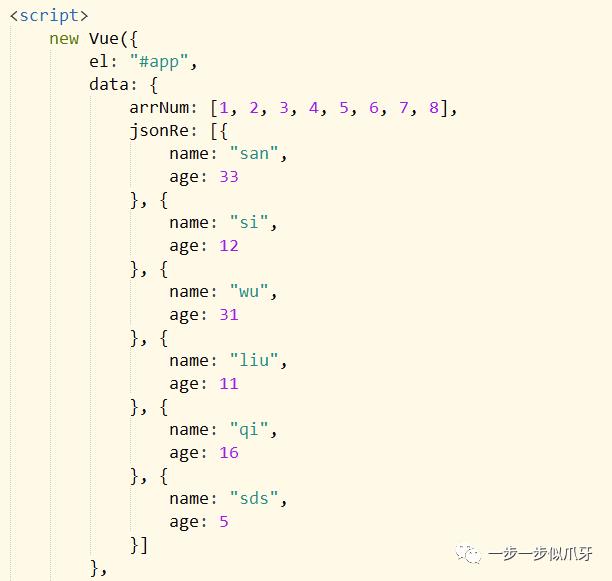
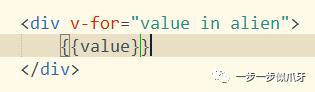
简单的demo:


实现的效果:

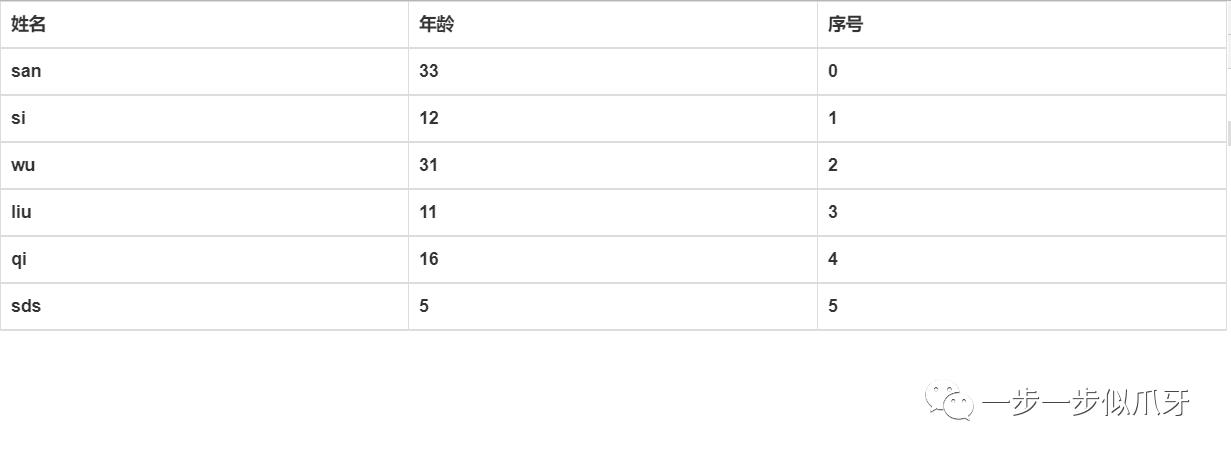
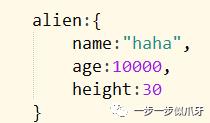
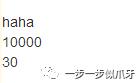
注意:v-for也是可以遍历对象中的值的,如下面的例子:


打印出的结果:

三、 当v-if遇到v-for
当和 v-if 一起使用时,v-for 的优先级比 v-if 更高。
当v-if与v-for处于同一节点,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。
例如下面的demo:

仍然使用上面使用的使用v-for循环对象中数据例子中,当在v-for与v-if同时使用在同要给标签时,会先进行for循环,每个if判断在for循环的每一层循环中进行。
如果想是在for循环外层可以的进行判断,需要在for循环所在标签外层加上带有v-if判断指令的标签,例如下图所示。
以上是关于Vue-第三天vue.js的常用指令一:判断与循环的主要内容,如果未能解决你的问题,请参考以下文章