js 基础第三天(函数)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 基础第三天(函数)相关的知识,希望对你有一定的参考价值。
函数的内容确实是js重中之重。
函数作用
1、封装代码 2、代码复用
函数语法
函数就是包裹在花括号中的代码块,前面使用的关键词function
function 函数名(){
这里是要执行的代码
}
function()构造函数
<script type="text/javascript"> var x=new Function("a","b","return a*b") document.getElementById("demo").innerhtml=x(3,5) </script>
js函数分类
系统函数:系统定义好的函数,可直接调用函数的
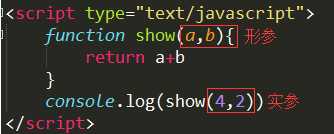
自定义函数:自己写的函数(分为:无参数函数,有参数函数(分为:实参,形参))
 结果是6
结果是6
函数关键字 return 作用
(函数体内只要没有return,函数执行后都是undefined)
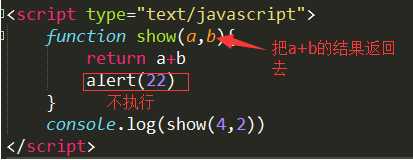
1、执行return时,后面的所有语句停止执行,并返回指定的值
2、并返回reutrn后跟随的执行结果

匿名函数,普通函数
普通函数:就是我们说的,自定义函数
function show(){} //普通函数,自定义函数
匿名函数:函数声明时不起名,把函数赋值给一个变量的情况,成为匿名函数。
var a=function(){}//匿名函数
<script type="text/javascript"> var x=function(a,b){ return a*b } document.getElementById("demo").innerHTML=x(3,5) </script>
函数存储在变量中,不需要函数名称,通常通过变量名来调用
普通函数,匿名函数区别 (预编译优先级不同)
show()//是可以弹出1123 function show(){ alert(1123) } function show(){ alert(1123) } show()//是可以弹出1123
注意:普通函数,不管写在页面那个位置,都可以随时调用
<script type="text/javascript"> show() var show=function(){ alert(123)//这个会报错 } </script>
注意:匿名函数是把一个函数赋值给一个变量,变量没有函数的特效,所以必须先申明在调用
以上是关于js 基础第三天(函数)的主要内容,如果未能解决你的问题,请参考以下文章